이번에는 배경이 어두웠던 웹사이트의 이미지를 좀 더 밝게 만들어 보겠습니다.
디자인 작업을 하다 보면 완공 후 '전체적으로 좀 더 밝아졌으면 좋겠다', '좀 더 선명해진 디자인이 좋겠다' 이런 말을 하는 경우가 흔합니다.디자이너가 되고 싶다면 디자인 변경은 피할 수 없는 길입니다.
이번에는 '디자이너에게 온 수정 요청'을 예측해 보겠습니다.홈페이지의 전체적인 이미지를 더욱 밝게 만들어 드리겠습니다.단순히 색상을 변경하는 것만으로도 완전히 다른 이미지가 되고 요청자가 만족한다는 것은 흔한 이야기입니다.
백업 만들기
바꿔달라는 연락이 왔는데 만들어서 납품할 때가 되자 “전작이 더 좋았다, 전작으로 돌아가 달라”고 했다.라는 말을 하는 경우가 있으니 설계를 변경하기 전에 반드시 백업을 해두는 것이 좋습니다.

① 를 참조하여 화면 맨 왼쪽에 있는 톱니바퀴에서 백업 생성 화면을 엽니다.
② 오른쪽 상단에서 새 백업을 클릭하고 백업 이름을 지정합니다.
여기서 생성한 백업은 쉽게 복원할 수 있습니다.복원 시 복원 전 설계가 자동으로 백업되므로 데이터 손상 위험이 거의 없습니다.
백업은 자동으로 생성되므로백업을 잊었더라도 미리보기를 보면서 복원하려는 디자인을 검색할 수 있습니다.
다만 추가 시간을 최대한 줄이고 싶으니 잊지 말고 백업해 두세요,어떤 백업인지 한 눈에 확인할 수 있습니다.
새로워진 디자인: 홈페이지
전체 웹 사이트의 배경 변경
이제 백업을 만들었으니 걱정하지 말고 디자인을 변경해 보겠습니다.이번에는 전체 웹 사이트의 배경을 흰색으로 변경하겠습니다.。이와 함께 각 글자의 색상이 검은색으로 변경되었습니다.대충 말하자면 흑백의 반전이라고 할 수 있겠습니다.
- 분홍색 태그 “All Body”를 선택하세요.
- 배경을 #FFFFFF (흰색) 로 변경
- 텍스트를 #000000 (검은색) 로 변경
글자 색이 바뀌면 대부분의 요소들의 색이 동시에 바뀌는 것 같은데 한편으로는 글자 색이 동시에 바뀌지 않는 요소도 있다고 생각합니다.회색과 같이 각 부분의 색상을 반영하는 요소는 나중에 변경될 예정이므로 일단은 그대로 두어도 괜찮습니다.
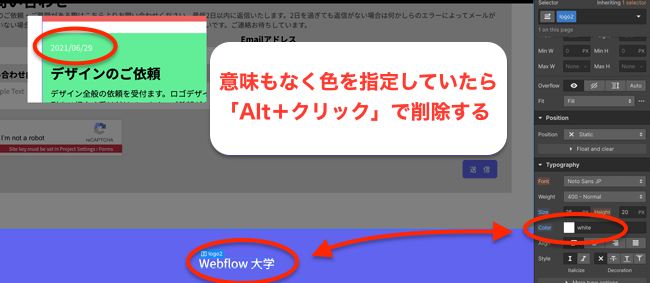
특별히 변경하지 않으려는 요소에 대해 각 캐릭터의 색상을 설정한 경우 바디에서 모두 반영되도록 변경하십시오.※아래 사진은 예시입니다.

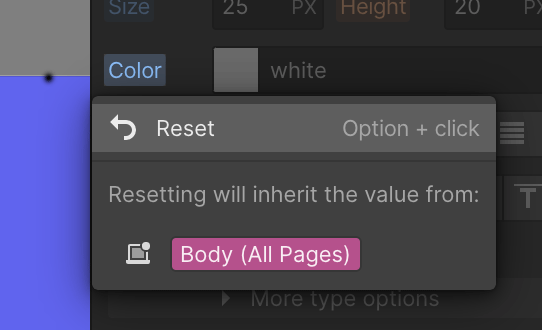
“Alt+클릭” 또는 “클릭한 다음 재설정”을 누르세요.클릭하면 초기화 후 효과를 받을 위치에 표시되기 때문에 이해하기 쉬울 것 같습니다.

상단부터 순서대로 색상을 조정합니다.
Body의 전체 색상은 변경되었지만 Body와 별도로 CSS를 반영하는 요소 (문자 색상 등) 의 색상은 변경되지 않습니다.처음부터 색상이 바뀌지 않은 부분을 변경해 보도록 하겠습니다.
내비게이션 바 조정
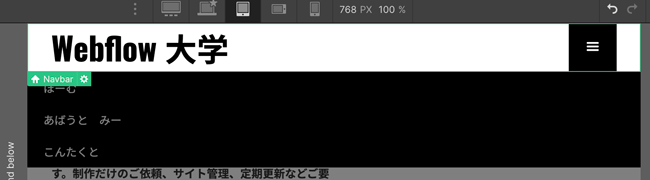
먼저 상단의 내비게이션 바에서 시작하여 조정해 보겠습니다.네비게이션 바는 Body와 다른 배경색으로 생성되는 경우가 있는데, 지금은 흰색도 괜찮습니다.
- 내비게이션 바 선택
- 배경을 흰색으로 설정
- 메뉴 텍스트를 검은색으로 변경
- 로고를 흰색 글자로 교체
- “Kontakuto”의 텍스트 색상을 흰색으로 변경

설명의 텍스트 색상 변경
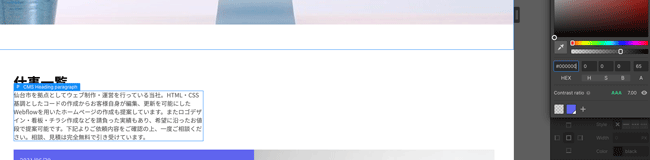
글자 대부분이 검은색으로 바뀌었는데 H1 아래, CMS 헤더 아래에 있는 문장들은 아직 바뀌지 않아서 바꾸겠습니다.
배경이 검은색일 때와 마찬가지로 투명도를 약간 낮춰 회색을 연출했습니다.“AAA” 속도를 염두에 두고 투명도를 조정하세요.

CMS 텍스트 색상 변경
CMS 텍스트 색상을 흰색으로 변경합니다.변경할 때는 “컬렉션 목록”을 선택하고 텍스트 색상을 지정합니다.
글자마다 색을 지정하면 작업량이 늘어나기 때문에가능한 한 큰 프레임의 색상을 개별 글자 대신 설정하십시오.
연락처 양식
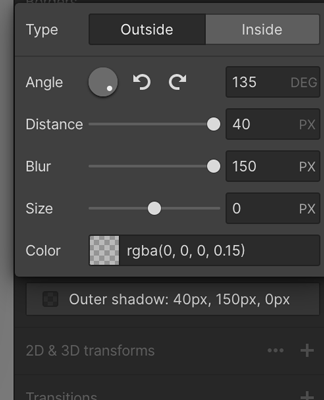
연락처 양식의 색상을 흰색으로 변경합니다.하지만 그것만으로도 연락처 양식이 눈에 띄지 않기 때문에 이번에는박스 섀도우 사용그걸로 그림자를 추가하고 싶어요.
- 양식 블록 선택
・거리 40픽셀
・블루 150픽셀
・컬러 블랙, 15% 투명도

바닥글 텍스트 색상 변경
모든 바닥글 문자를 색상으로 변경합니다.여기서도 각 문자에 대해 변경하지 말고 섹션을 지정하고 텍스트 색상을 흰색으로 변경하기만 하면 됩니다.
전체 페이지 확인
마지막으로 전체 페이지에서 이상한 점이 있는지 확인하세요.반응형 디자인도 확인해 보겠습니다.

내비게이션 바에 그림자 추가
네비게이션 바는 보기가 조금 어려워서 연락처 양식으로 설정했을 때와 같습니다.드롭 섀도우를 설정해 보겠습니다.
메뉴 버튼의 색상 변경
마지막으로 태블릿으로 이동하여 메뉴 색상을 변경합니다.
거의 잊어버렸어요.메뉴를 완전히 변경해 봅시다.

반응형 디자인을 확인해 보시고 특별히 이상한 점이 없다면 홈페이지 디자인 변경은 끝난 것입니다.CMS 페이지로 넘어가겠습니다.
※반응형 디자인으로 인해 텍스트가 내비게이션 바 아래에 들어가게 됩니다.그렇다면 섹션에 콤보 클래스를 지정하고 상단 섹션에만 위의 Magine과 Padding 30px를 추가해 보겠습니다.
CMS 프로젝트 페이지
위에서 아래로 순서 변경
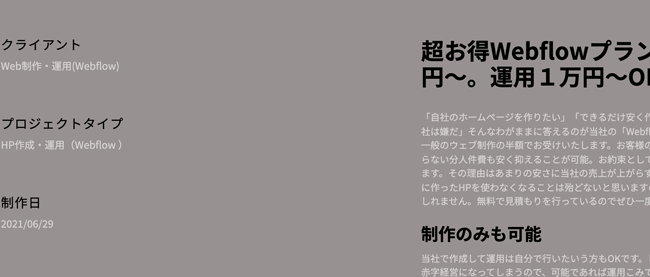
CMS 페이지에는 본문이 흰색으로 바뀌어 보이지 않는 요소가 이미 있습니다.작업을 시작하기 전에 캐릭터를 더 쉽게 볼 수 있도록 바디 컬러를 회색으로 설정해 보겠습니다.
여러 곳에서 흰색으로 표시되는 글자의 색상을 변경합니다.표시되는 문자는 배경이 검은색일 때 문자가 회색으로 설정된 요소입니다.따라서흰색 배경에서도 약간 옅은 검정색으로 설정하십시오.
리치 텍스트 변경

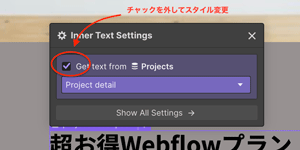
CMS의 리치 텍스트를 반영하는 요소CMS 척을 한 번 제거하고 스타일을 변경해야 합니다.
척을 제거하고 글자 색상을 밝은 검정색으로 설정해 보겠습니다.

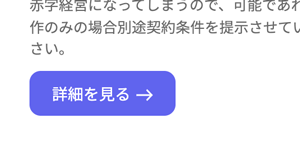
“더보기”의 디자인 변경
세부 정보 보기 버튼이 약간 장식되었습니다.지금까지 배운 내용을 활용하면 쉽게 만들 수 있을 것 같아서 설명은 생략하겠습니다.아래 이미지를 참고하여 비슷한 버튼을 만들어 보겠습니다.

그 밖에 디자인과 어울리지 않는 부분이 있다면 직접 수정을 해주시면 CMS 프로젝트 페이지는 끝입니다.
연락처 페이지
연락처 페이지를 확인해 봅시다.
연락처 페이지는 다른 페이지에서 사용되는 심볼과 클래스만 사용하기 때문에특별히 아무것도 만지작거릴 필요가 없습니다. 모든 것이 완벽합니다.。
요약하다
이번에 11일째 디자인이 변경되었습니다.최대한 간단하고 빠르게 디자인을 변경하고 싶습니다.흰색 배경을 선호하시나요, 아니면 검정색 배경을 선호하시나요?흰색 배경이 확실히 마음에 들어요.왠지 좀 고급스럽게 느껴지기 때문입니다.
누구나 저마다의 취향이 있다고 생각하기 때문에 “저는 검은색을 좋아해요”라고 말하면 이 팁으로 검은색을 만들어도 괜찮습니다.설명과 약간 어긋날 수 있습니다.여기까지 오시면 아마 나름대로 어느 정도 감당할 수 있을 것입니다.
다음에 드디어 설레고 설레네요애니메이션된 부분그거야.코드에는 자바스크립트를 사용하지만 웹플로우를 사용하면 웹플로 내의 모든 기능을 완료할 수 있습니다.사이트를 운영하는 것도 재미있고 실력이 쌓였다는 것을 느낄 수 있습니다.정말 기대돼요!
그럼 오늘도 수고하셨습니다. 그럼, 다음에도 힘냅시다.
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

![[12일/디자인 변경] 페이지 전체 페이지 변경 방법](https://cdn.prod.website-files.com/60a44160bf4fbbd00c1a5e0a/615c5892b222745ebcfa4689_%E3%82%B5%E3%83%A0%E3%83%8D%E3%82%A4%E3%83%AB%E3%80%80%EF%BC%91%EF%BC%92.gif)

