넷째 날에는 연락처 양식을 만들 것입니다.HTML로 연락처 양식을 만들려면 시간과 노력이 든다는 이미지가 있는데, Webflow를 사용하면5분 이내에 만들 수 있습니다.。공식 비디오에 설명되지 않은 연락처 양식 사용 방법실제로 작동 상태를 확인할 수 있도록 설명해 드리겠습니다!
이제 익숙해질 때가 된 것 같아서 설명을 간소화해서 빠르게 진행하겠습니다!
1.연락처 양식 삽입 (30초)
새 섹션을 만들고 “문의”를 생성하겠습니다.
- “섹션” 및 “컨테이너” 삽입
- 섹션에서클래스 이름추가하는 것을 잊지 마세요.
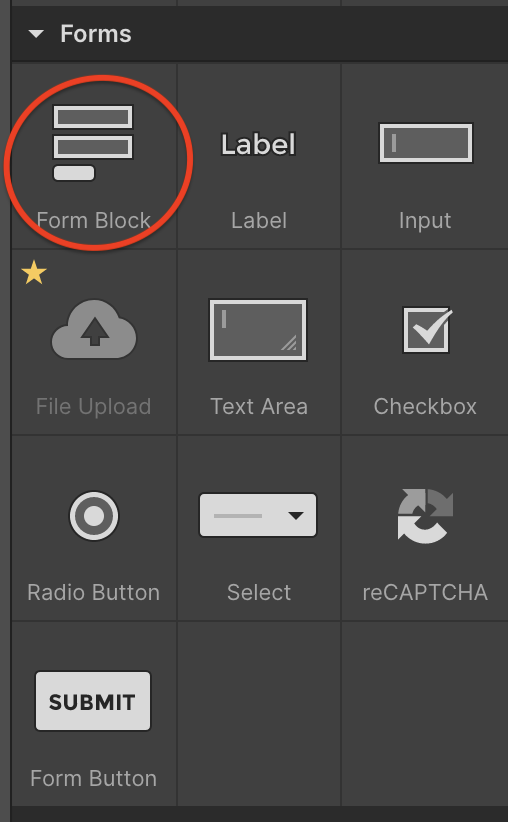
모든 연락처 양식은 아래의 “+” 내 “양식” 이미지를 사용하여 생성됩니다.
- “양식 블록” 삽입
※처음부터 입력해야 하는 항목은 내부에 배치됩니다.이번 주 업무는 이걸 편집하는 거예요.

... 그게 다야!다음 단계로 넘어가겠습니다.
2.텍스트 영역 레이블 삽입 (30초)
- 연락처 양식에 “텍스트 영역” 및 “레이블” 추가
※ 입력란의 제목은 “라벨”이 사용됩니다. - 클래스 이름착용하는 것을 잊지 마세요.
- 모든 레이블에 대해 “필드 레이블”과 클래스 이름을 설정합니다.
- 레이블 텍스트의 크기를 11px로 변경
모든 레이블이 11px에 공통적인지 확인하고 효과가 적용되었는지 확인하십시오.
3.스타일 변경 및 헤더 삽입 (120초)
색상 및 공백 설정
텍스트와 배경색을 변경하려면 “양식 블록”을 선택합니다.
- 텍스트 색상을 검은색으로 변경
- 배경색도 빠르게 변경되었습니다.
- 이번엔 공식 영상과 같은 배경입니다회색으로 설정
- 모든 방향의 30px 패딩
제목 만들기
“양식 블록”의 시작 부분에 H2 제목과 설명을 작성합니다.
- 헤더 및 h 삽입
- 헤더로 H2가 선택되었습니다.
- 각 글자를 입력하세요
- 인트리흐의 투명도를 조금 낮추세요
- 클래스 이름의 “다크 단락”
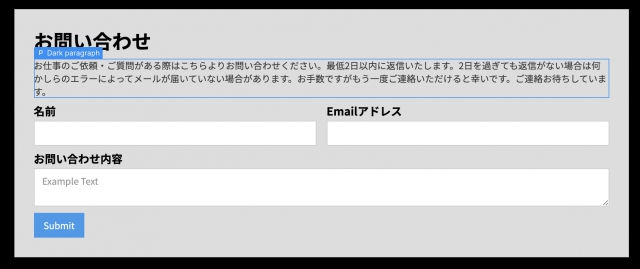
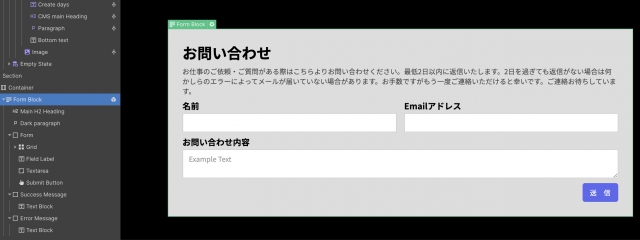
일본어 샘플을 사용하려면 아래 사진을 참조하십시오.
파란색과 주황색의 의미를 알아라.
・블루
선택한 클래스를 기반으로 숫자 값이 직접 지정되었음을 나타냅니다.
·오렌지
이는 부모 요소 및 분홍색 태그와 같은 다른 클래스에서 효과를 받았음을 나타냅니다.
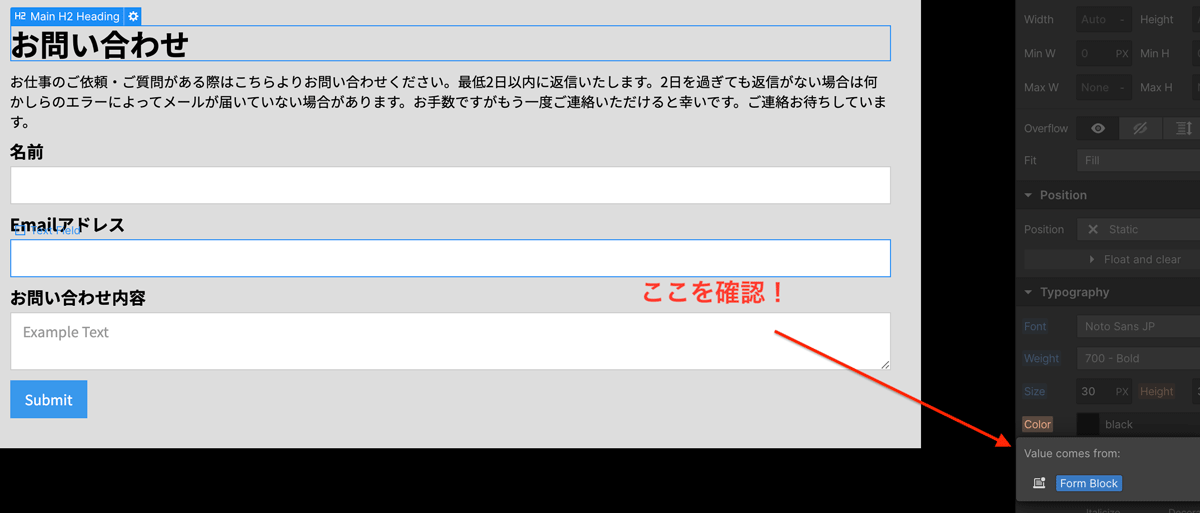
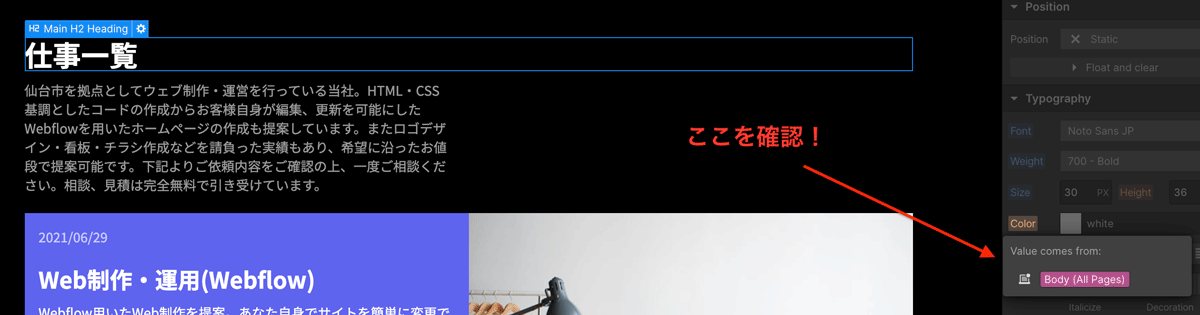
사진과 같이 오른쪽에 있는 오렌지색 항목을 클릭해 보겠습니다.어디서 효과를 받고 있는지 확인할 수 있습니다.

이번에 삽입한 H2가 “폼 블록”에서 효과를 받았더라도 괜찮습니다.CMS 헤드라인과 비교해 보겠습니다.

그리드 삽입
구성 화면의 왼쪽 상단 모서리에 있는 “+”에서 그리드를 삽입합니다.두 번째 줄을 삭제하고 왼쪽과 오른쪽 그리드에 각각 DIV 블록을 삽입해 보겠습니다.DIV 블록의 “레이블”과 “입력 양식”을 집합으로 묶습니다.여기 그리드에 “이름”과 “이메일 주소”만 입력해도 괜찮습니다.

버튼 레이아웃 변경
- “양식 블록”을 선택하고 플렉스 박스를 선택합니다.
- 수직 선택
애플리케이션 버튼이 가로로 확장됩니다.그대로 둘 수 있을 것 같은 느낌이 드는데 이번에는 버튼을 오른쪽에 배치해 보겠습니다.
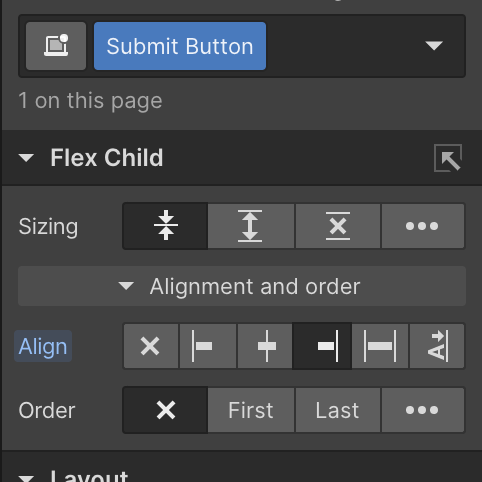
- 제출 버튼 선택
- 클래스 설정 바로 아래에 있는 Flex Child 섹션에서 레이아웃을 변경합니다.
- 제출 버튼을 오른쪽에 배치합니다.

- 버튼의 모든 방향에 15px의 여백을 지정합니다.
- 반경: 모서리를 5px로 둥글게
- 배경색을 사용하여 원하는대로 색상을 변경하십시오.
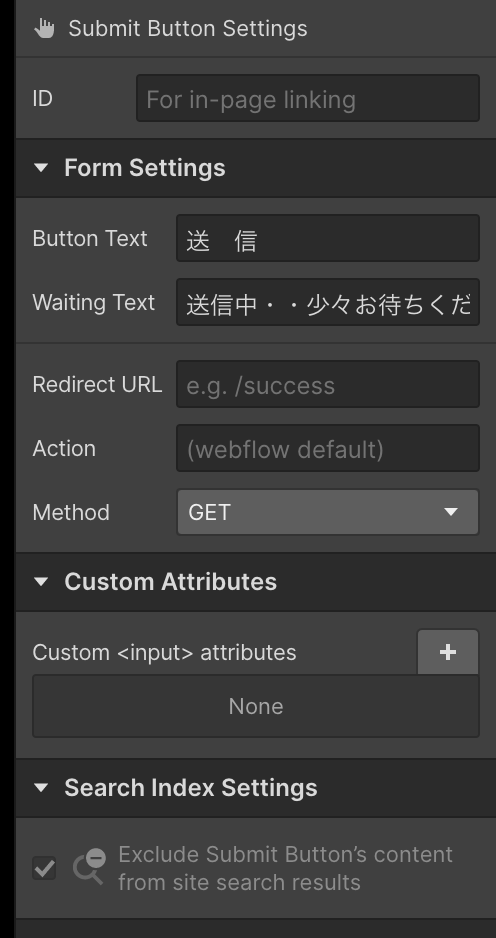
텍스트를 편집하려는 경우
버튼을 선택하고 구성 화면의 맨 오른쪽에 있는 톱니바퀴를 클릭하여 변경할 수 있습니다.
심볼 만들기 (30초)
이번에 만든 양식 블록을 선택하고 두 번 클릭합니다.(노트북의 경우 손가락 두 개 클릭) 필드 하단에서 심볼 만들기를 선택하고 연락처 양식에 기호 이름을 지정하면 작업이 완료됩니다.심볼로 사용하면 같은 효과를 내는 것을 반복해서 사용할 수 있고 작업 시간도 단축할 수 있습니다.잘 활용해 봅시다.

총 약 3분 30초의 작업 끝에 완성되었습니다.1분 30초 남았을 때 다음과 같이 설정해 보겠습니다.
기타 실제 설정 설명
공식 영상에서 자주 언급되지 않는 연락처 정보 설정에 대해 설명하겠습니다.연락처 양식을 만들었으면 실제로 작성해서 이메일을 보내고 싶으실 겁니다.이에 필요한 정보를 설정해 보겠습니다.
목차
- 문의를 위한 주소 설정
- 버튼 설정
문의를 위한 주소 설정
먼저 Webflow 설정 화면을 열어 보겠습니다.설정 화면은 왼쪽 상단의 “W” 표시에서 열 수 있습니다.

설정 화면을 열면 양식을 선택합니다.
맨 위에
이메일에서 “Webflow” 브랜드 이름을 제거하려면 업그레이드가 필요합니다.
경고 메모가 발행되었습니다.이번에는 프리맘을 사용할 거니까 무시하자.
여기서 설정할 내용은 “양식 알림 (알림 알림)" 에 설명된 것과 같습니다.자동 회신 기능이 아닙니다.。이 항목은 웹 사이트에 문의할 때 사이트 운영자 또는 요청자에게 알림을 보내는 방법을 설정합니다.따라서 요청자가 해당 웹 사이트가 Webflow에서 운영되고 있다는 것을 알고 있다면 무료라고 해도 걱정할 필요가 없습니다.
위에서부터 순서대로 항목을 설명하겠습니다.
보낸 사람 이름: 대상 이름을 설정합니다.
“HALU”를 입력한다고 가정하면 전송되는 이메일의 제목 줄에 “HALU 웹 플로우 양식”이 표시됩니다.웹 사이트 운영 요청자에게 문의 알림 이메일을 보내려면 이를 회사 이름으로 사용하고 Webflow 브랜드 이름을 삭제하십시오.
전송에서 수신자: 이메일 전달 대상 주소 설정
From 키를 사용하여 정보를 보낼 때 알림을 보낼 주소를 설정할 수 있습니다.문의를 보낼 주소를 설정해 보겠습니다.
제목 줄: 제목 설정
보낼 이메일의 제목을 설정합니다.
답글 주소: 답글 주소 설정
받은 이메일에 답장할 주소를 설정할 수 있습니다.자체 알림에 사용하는 경우에는 이 주소가 필요하지 않습니다.요청자가 있을 때 편리하게 사용할 수 있습니다 (예: 부하 직원에게 문의에 대한 답변으로 지침을 보내려는 경우).
이메일 템플릿: 이메일 본문 설정
보낼 이메일의 본문을 설정할 수 있습니다.아래 이미지처럼
{{양식날짜}}
{{양식 대시보드 URL}
웹사이트에서 입력한 정보 및 사이트 URL을 입력하여 전송한 이메일의 텍스트에 표시할 수 있습니다.또한 HTML을 사용할 수 있으며 사이트 이름도 표시할 수 있습니다.

//////
제출 버튼을 선택하여 오른쪽의 설정 페이지를 엽니다.“모든 설정 보기” 버튼을 선택하면 나타나는 “모든 설정 보기”를 클릭하여 열 수 있습니다.

이번에는 버튼의 메시지와 보낼 시간의 메시지만 변경하겠습니다.아래 설정을 완료한 후 “공개”를 한 번 눌러 작업이 실제로 작동하는지 확인하세요.수신자를 사용자 지정으로 설정하면 메시지가 바로 수신됩니다.문제가 해결되지 않으면 이메일을 확인해 보세요.
있어야 할 것
문의 양식을 작성했습니다.연락처 양식을 좀 더 간단하게 만들고 싶다면 “Goule 양식”을 사용하고 싶습니다. 여기에는 자동 응답 이메일과 이메일 주소 목록과 같이 문의에 필요한 모든 서비스가 포함될 수 있습니다.
Webflow로 연락처 양식을 만들면 업데이트가 쉽다는 장점이 있습니다.요청자의 내용을 변경하거나, 디자인을 변경하거나, 주소를 변경하려는 경우 매우 쉽습니다.용도에 맞게 GOG와 Webflow를 모두 사용하는 것이 가장 좋습니다!
다음 단계는 발판을 만드는 것입니다.이것도 곧 끝나겠으니 빨리 넘어갑시다!수고해 주셔서 감사합니다.
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

![정말, 정말, 정말 좋아요. 단 5개월 만에 연락처 양식을 만드는 방법 [웹플로우 유니버시티]](https://cdn.prod.website-files.com/60a44160bf4fbbd00c1a5e0a/61566d7953c0e45ea817cd17_%E3%82%B5%E3%83%A0%E3%83%8D%EF%BC%94.gif)

