2023 업데이트 - CMS로 수행할 수 있는 작업을 설명하는 문서를 만들었습니다.앞으로 CMS를 독립적으로 사용하는 방법을 요약한 기사를 만들 예정입니다.발표 내용은 무엇입니까?트위터꼭 확인해 주세요.
>웹플로우 CMS 완전 이해 가이드 2023
CMS로 1페이지를 만드는 작업량으로 4페이지가 한꺼번에 만들어지는 매직 파트 (2부) 입니다.CMS 콘텐츠 강화가 필요하므로 잘 대비해야 합니다.[3일/CMS]내용을 살펴보고 개선해 보겠습니다.
※키보드 단축키 요약
지난 번에 Webflow 키보드 단축키 2개를 소개해 드렸습니다.작업 속도 향상에도 사용해보겠습니다.
- 맥
명령+입력 = 클래스 이름 입력
명령+k = 요소 검색/추가
- 윈도우
컨트롤+입력 = 클래스 이름 입력
컨트롤+K = 요소 검색 및 추가
CMS 사진용 격자 만들기
CMS 사진을 표시하려면 새 섹션을 삽입합니다.
- 섹션/컨테이너 추가, ※키보드 단축키를 사용하겠습니다.
- 컬렉션 목록 추가
- CMS에서 “프로젝트 이미지”를 선택합니다.
※선택해도 이미지가 바로 표시되지 않습니다. - 컬렉션 목록에 이미지 삽입
- CMS를 반영합니다.“프로젝트 이미지”를 선택합니다.
※CMS에 포함된 이미지가 표시됩니다. - 컬렉션 목록 선택
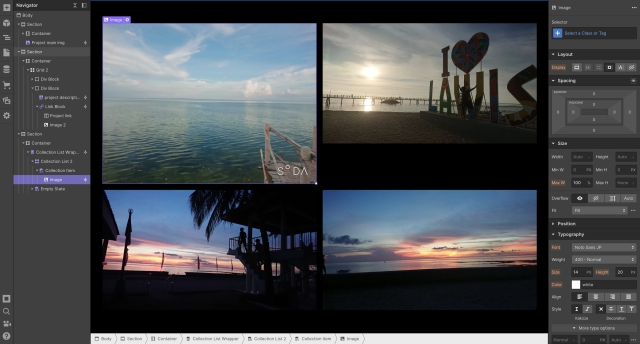
- 레이아웃을 그리드로 변경합니다.클래스 이름: 이미지 그리드

이 속도에서는 이미지의 크기가 분산되고 투박합니다.종횡비를 맞추기 위해 지난 번에 했던 설정을 기억하십니까?이번에도 같은 방법을 사용하겠습니다.
- 이미지 선택
- 높이 400 픽셀, 너비: 100%
- 핏: 커버
이미지의 가로 세로 비율 (종횡비) 을 유지하고 균일한 크기로 표시하려는 경우
- 원하는 높이를 지정하세요
- 너비: 100%
- 핏: 커버
당신이 그것을 사용할 것이라는 점을 명심하십시오.자주 사용하는 설정입니다.이미지가 균일하게 표시되면 그리드 사이의 간격을 조정합니다.
- 그리드 편집 화면에서 30px의 간격을 설정합니다.

표시할 번호를 설정합니다.
100개의 이미지가 있다고 가정하면 홈페이지가 곤란해질 것입니다.그럼 디스플레이 수를 설정하는 방법을 알아보도록 하겠습니다.
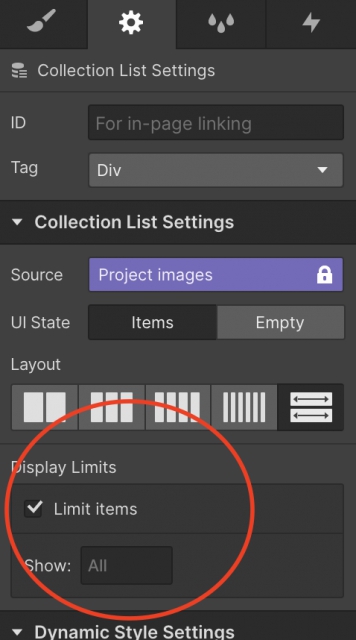
- 이미지 그리드 선택 (CMS 선택)
- 설정에서 최대 수를 설정할 수 있습니다.
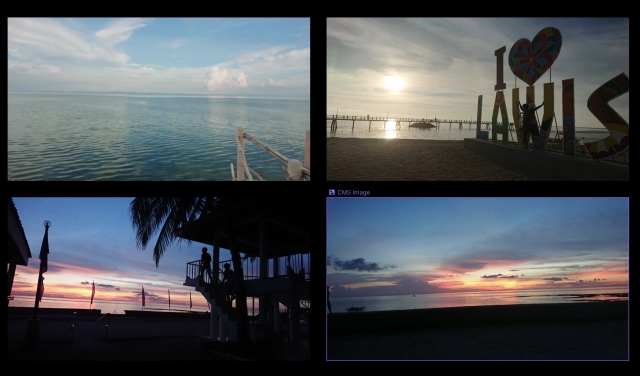
아래 이미지를 참조하여 최대 표시 개수를 변경해 보겠습니다. 이번에는 4장이면 충분하므로 “4"를 포함시켜 보겠습니다.

CMS 링크 생성
CMS 페이지 간 링크 생성블로그를 만들 때 사용하는 기능이므로 이 점을 염두에 두어야 합니다.이 블로그의 추천 기능 역시 비슷한 설정으로 만들어졌습니다.
- 섹션 및 컨테이너 삽입
- 컬렉션 목록 삽입,
- 레이아웃을 그리드로 변경
- CMS를 반영하려면 “프로젝트”를 선택하십시오.
- 그릿을 1줄로, 수평선을 3열로 늘립니다.
CMS 필터 설정
CMS가 4개라 1개가 눈에 띄네요.같은 페이지로 연결되는 링크가 있어도 소용이 없습니다. 링크가 나타나지 않도록 설정해 보겠습니다.
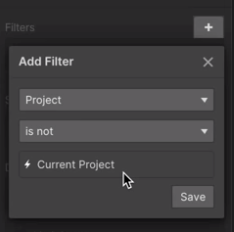
- 컬렉션 목록을 선택하고 고급 설정을 엽니다.
- 아래 이미지를 참조하여 필터 적용
- 같은 페이지의 프로젝트는 더 이상 표시되지 않습니다.

사진 추가
이미지와 제목을 만들어 한눈에 이해할 수 있는 디자인을 만드세요.
- 이미지를 삽입하고 CMS “프로젝트 이미지”를 선택합니다.
- 너비: 100%, 높이: 350 픽셀, 핏: 커버
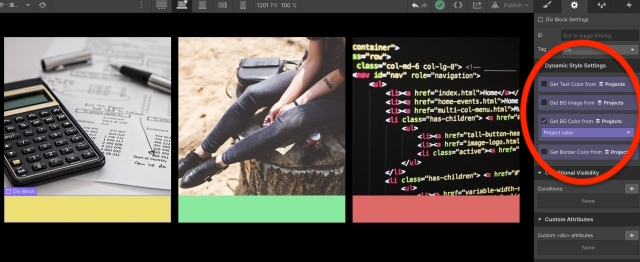
프로젝트 색상 반영
- 이미지 아래에 “DIV 블록”을 삽입합니다.
- 고급 설정에서 프로젝트 색상 선택 (아래 참조)

텍스트 생성
- DIV 블록에 텍스트 블록 2개 삽입
- DIV 블록의 30픽셀 패딩 (SHIFT 키를 누른 상태에서 모든 방향으로 설정)
- CMS를 반영하고 하나에 대해 “프로젝트 유형”을 선택하십시오.
・클래스: 프로젝트 정보
・콤보 클래스 사용
・클래스 이름 “other” 만들기
・마진-바텀 5픽셀
- 둘째, CMS에서 “프로젝트 이름”을 선택합니다.
・클래스 이름 “프로젝트 제목”
・콤보 클래스: 클래스명 “드로우닝” 추가
・글꼴 크기 21픽셀
- 각 콤보 클래스를 설정할 때 글자를 검은색으로 변경
1페이지만 만들면 4페이지가 생성되기 때문에 작업 중간에 다른 페이지를 성공적으로 만들었는지 꼭 확인하세요.2번의 작업만 더 진행하면 링크 블록이 완료됩니다.
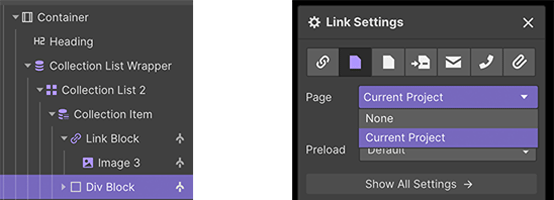
링크 추가/설정
아래 왼쪽 그림을 참조하여 링크 블록을 삽입해 보겠습니다.삽입한 링크에는 이미지만 포함시키십시오.그런 다음 오른쪽 사진을 참조하여 링크 대상을 설정해 보겠습니다.

제목 추가
- 링크 블록 상단에 H2 제목 만들기 (클래스: 헤더)
- 링크 블록 추가, CMS 반영
실제로 미리보기 모드를 사용하고 링크를 클릭하여 확인해 보겠습니다.관련 페이지를 열 수 있다면 성공한 것입니다.이제 링크 블록이 완료되었습니다.마지막으로 지금까지 만든 “심볼”을 추가하고 미세하게 조정하면 끝입니다.

심볼 추가
CMS 페이지를 만드는 마지막 단계는 탐색 모음, 연락처 양식 및 바닥 글을 삽입하는 것입니다.방법을 몰라도 할 수 있습니다!그렇다면 혼자서 빠르게 진행해도 괜찮습니다!걱정되신다면 함께 앞으로 나아갑시다!
심볼에 저장된 세 가지 요소를 삽입합니다.
- 페이지 상단에 네비게이션 바 삽입
- CMS 링크 아래에 섹션, 컨테이너 및 연락처 양식 삽입
- 하단에 바닥글 삽입
지금까지 만든 심볼들은그냥 드래그 앤 드롭하세요그래서 그래서 그래서 한 번에 완성할 수 있었던 포인트는 딱 3가지가 들어간 것 같다는 생각이 듭니다.nv 바와 슈터는 모든 웹사이트에서 사용되므로 이 점을 염두에 두어야 합니다.
있어야 할 것
CMS 페이지를 완성하기 위해서는 “RESPIRESIVE DEVING” 지원이 필요합니다.다음에 했던 일을 흉내 내어 이번에 했던 일을 되돌아보도록 하겠습니다.
- 메인 섹션 만들기
- 정보에 있는 항목
- 프로젝트 설명
- CMS 이미지 그리드
- 기타 사항
- 비스킷 만들기
이 6단계를 거치면 4가 생성되고 1개만 생성됩니다..CMS를 사용하는 방법을 배우는 것은 어려울 수 있지만 일단 익히면 짧은 시간에 이 CMS만큼 많은 것을 만들 수 있습니다.
제가 Webflow를 사용하는 이유 중 하나가 시간을 덜 들이는 것이라고 생각하기 때문에 항상 “얼마나 빨리 작업을 완료할 수 있을까”를 생각하면서 더 쉽게 작업하고 싶습니다!다음에 “CMS 페이지 응답 디자인”에서 만나요!수고해 주셔서 감사합니다.
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

![[CMS 제작 2부] 웹플로우의 CMS 기능을 사용하여 4페이지를 동시에 만드는 방법 [7일/웹플로우대학교]](https://cdn.prod.website-files.com/60a44160bf4fbbd00c1a5e0a/61566d9c47f67683b5fbfe8a_samune22.gif)

