안녕하세요, 웹플로우 전문가 마사토입니다.
이번 시간에는 Webflow를 운영할 때 반드시 알아야 할 기본 지식을 소개하겠습니다.필자는 정기적으로 Webflow 학습자들에게 직접적인 지도와 조언을 해주는데, 대부분은 제가 이번에 무엇을 소개할지 모릅니다.
솔직히 이게 무슨 내용인지 모르고 Webflow를 건드려도 평생 통하지 않을 겁니다.따라서 이 기본 지식은 Webflow 학습자들이 한 번 살펴볼 수 있도록 다시 한 번 글로 남겨두고자 합니다.
YouTube를 시작하고 동영상을 찍고 싶었습니다.촬영에 익숙하지 않아요 + 초보라 시청이 어려울 수 있지만 양해 부탁드립니다.'언젠가는 더 잘 찍을 수 있으면 좋겠다'는 마음으로 작은 출발을 하게 됩니다.
이 글의 영상과 내용은 다음과 같습니다.
- 웹플로우 운영 기초 ① | HTML 위치
- 웹플로우 운영의 기초 ② | CSS 위치
- 웹플로우 운영의 기초 ③ | ALL 태그의 존재
- 웹플로우 작업의 기초 ④ | CSS 패널의 색상 의미
잠깐 살펴보죠.
Webflow 작업의 기초 | 항목 이름을 아는 것의 의미
웹플로우는 실제로 HTML, CSS 및 자바스크립트 코드와 동일한 이름을 사용하여 UI에 표시합니다.예를 들어 div 블록, 제목, 여백, 패딩 등과 같은 HTML과 CSS의 기본 사항을 배웠다면 이 단어는 자주 듣는 단어입니다.
다른 많은 항목 (요소) 이 같은 이름으로 사용됩니다.이렇게 하면 코드가 출력될 때 코드를 쉽게 상상할 수 있기 때문에 유용합니다.또한 기존 웹 개발자에게도 친숙하게 설계되었습니다.
그렇다면 Webflow 항목의 이름을 아는 것이 왜 중요할까요?그 이유는 제가 직접 구글링할 수 있기 때문입니다.
예를 들어 Webflow로 사이트를 만들 때 “여백과 패딩의 차이가 이해가 안 된다”고 위 내용을 모르시는 분들은 “웹플로우야, 웹플로우에 대해 잘 아는 사람에게 물어보자 → 하지만 웹플로우를 자세히 쉽게 들을 수 있는 사람은 없다 → 웹플로우 공식 사이트에서 찾아보자 → 영어로 이해가 잘 안 되고 가라앉는다” 라고 답답해할 것입니다..”
“블렌딩”이나 “포지션: 스티키”의 사용법을 모르는 사람들이 많습니다.하지만 “CSS 블렌딩 사용 방법” 및 “CSS 포지션 사용 방법: 스티키”를 검색하면 어떤 조건에서 작동하는지 구글링할 수 있습니다.
HTML과 CSS의 움직임을 알면 WebFlow에 통합하여 작동시킬 수 있습니다.따라서 Webflow에서 이해할 수 없는 내용이 있으면 해당 항목의 이름을 구글로 검색하면 됩니다.그렇게 함으로써HTML 및 CSS와 관련된 대부분의 기본 작업은 직접 해결할 수 있습니다.
웹플로우 운영 기초 | HTML 위치, CSS 위치
HTML 위치
그럼 이제 구글링을 해도 웹플로우에만 정식으로 올라오는 웹플로우의 UI에 대해 알아보겠습니다.먼저, 어디에 HTML이 있고 어디에 CSS가 있는지 알아봅시다.

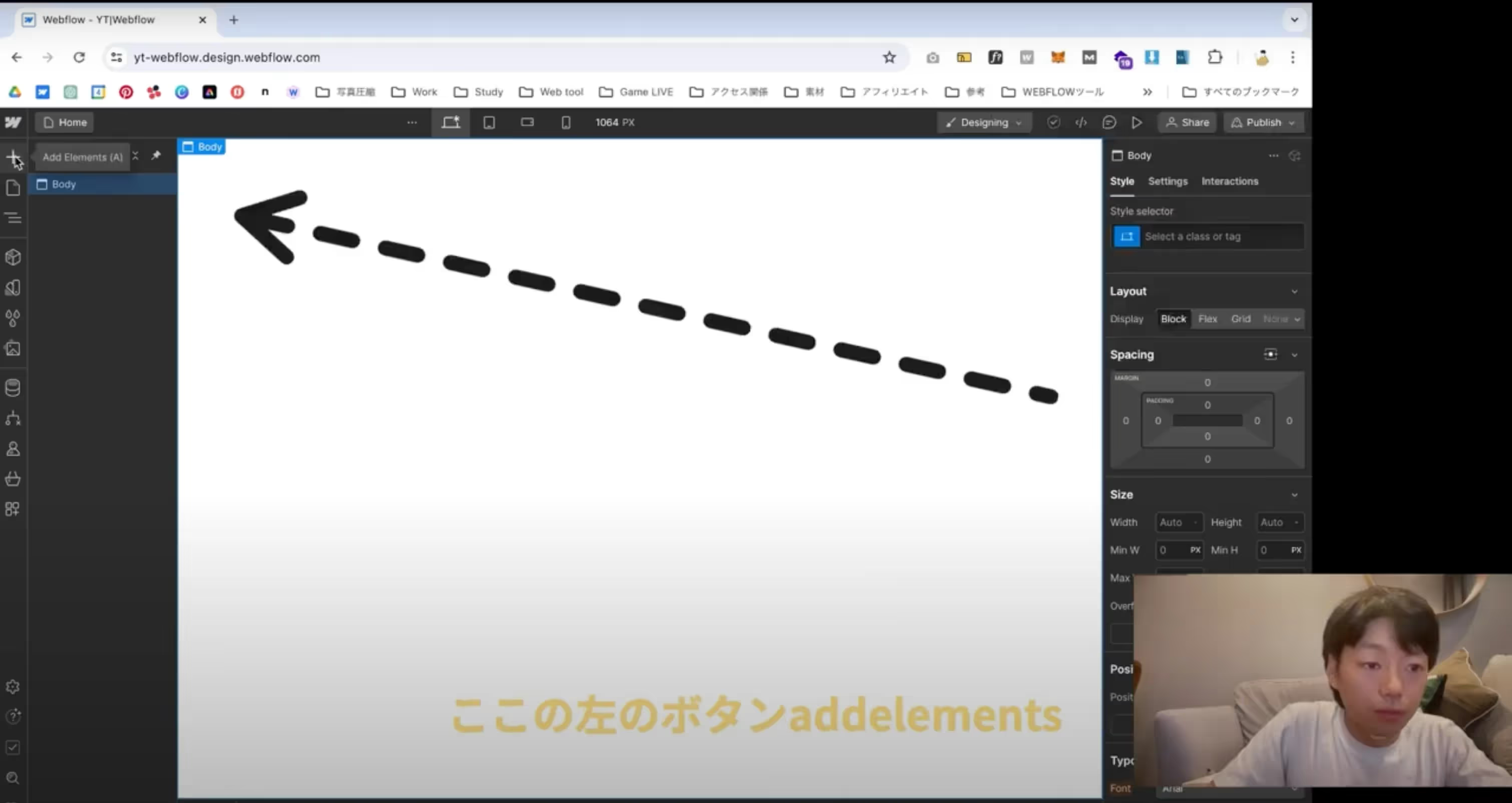
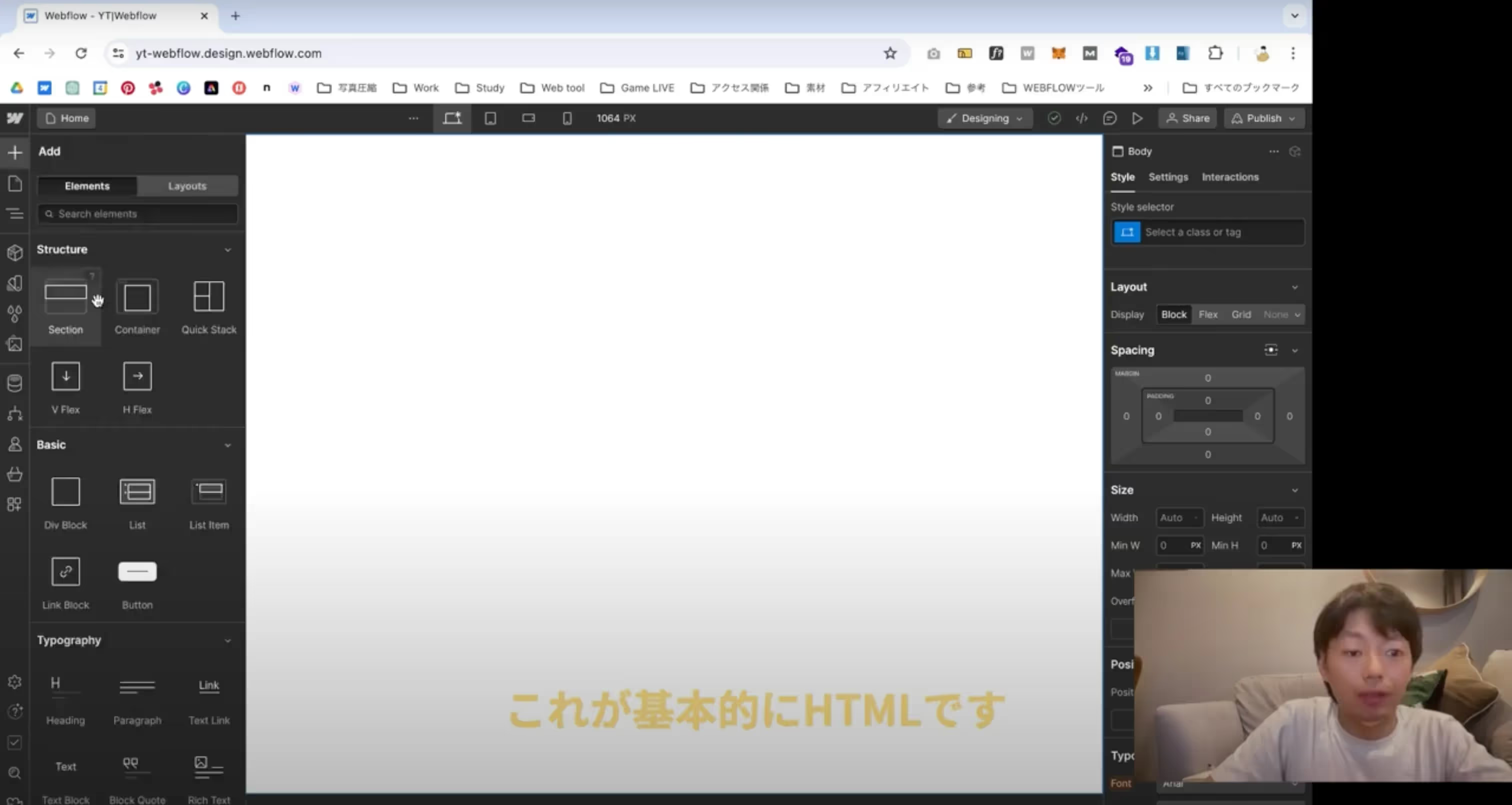
먼저 왼쪽 상단의 요소 추가 “+”를 클릭합니다.그러면 HTML 항목 (요소) 이 나타납니다.

이것은 기본적으로 HTML입니다.2024년 초에 업데이트된 “V 플렉스”, “H 플렉스” 등은 웹플로우 오리지널입니다.구글링하면 웹플로 기사가 많이 나오기 때문에 거기서 결정을 내리시면 됩니다.
솔직히 저는 이 제품을 거의 사용하지 않습니다.이건 취향에 따라 다를 것 같은데 개인적으로는 이니셜 스타일이 없는 Div Block이 더 좋아요.그럴 것 같아요.
다른 품목에 대해 잘 모르면 매번 확인해 보세요.하지만 기본적으로 직관적으로 이해할 수 있어요.사실 초반에는 HTML과 CSS도 가볍게 배우고 간단한 사이트 하나를 만들 수 있을 정도로만 공부했습니다.하지만 다른 항목은 직관적으로 이해했고 나머지는 구글링해보니 그럭저럭 할 수 있어서 같은 방법으로 진행할 수 있습니다.
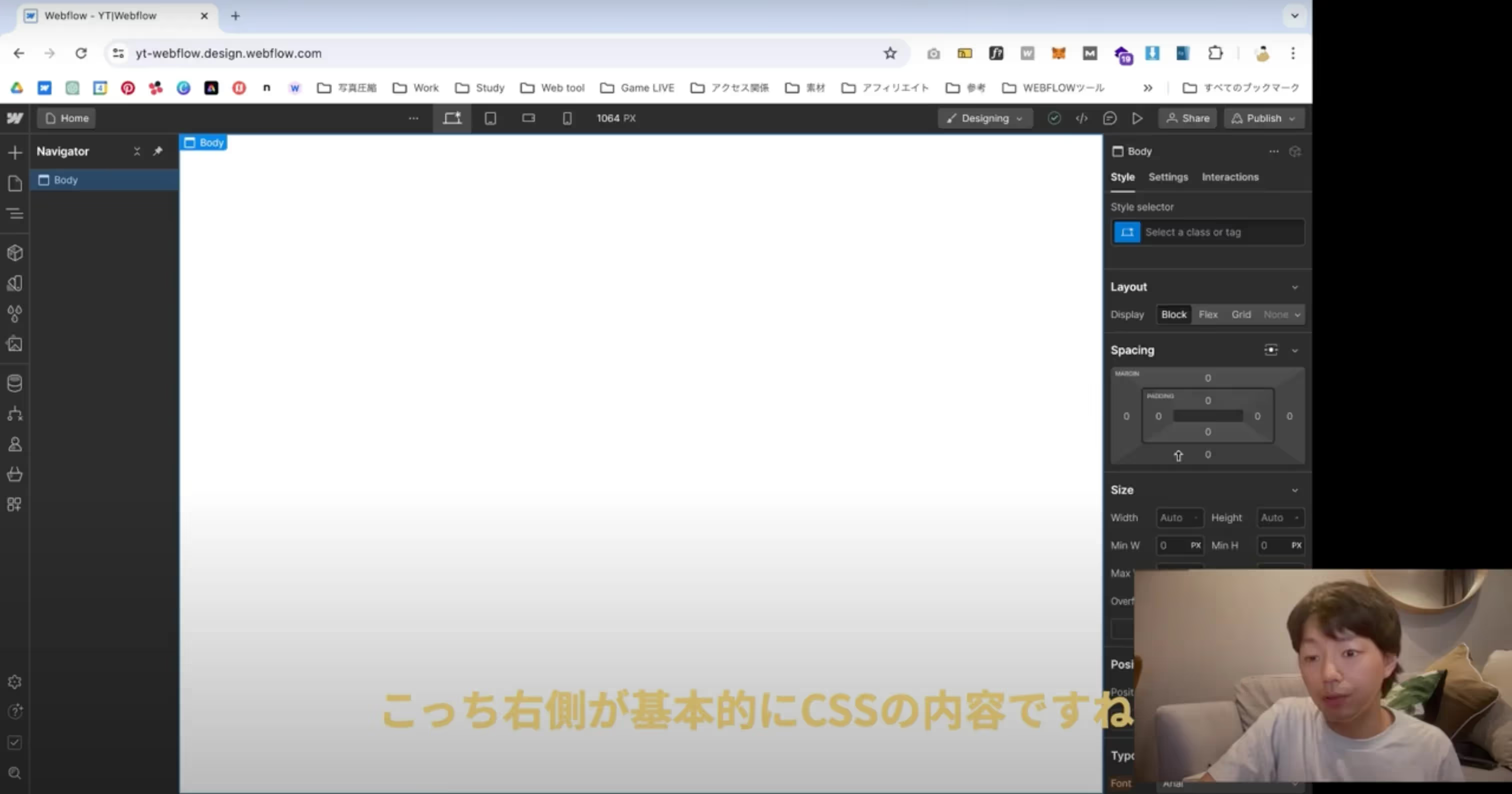
CSS 로케이션
다음은 CSS 위치입니다.정말 쉬워요.화면 오른쪽은 대부분 CSS입니다.

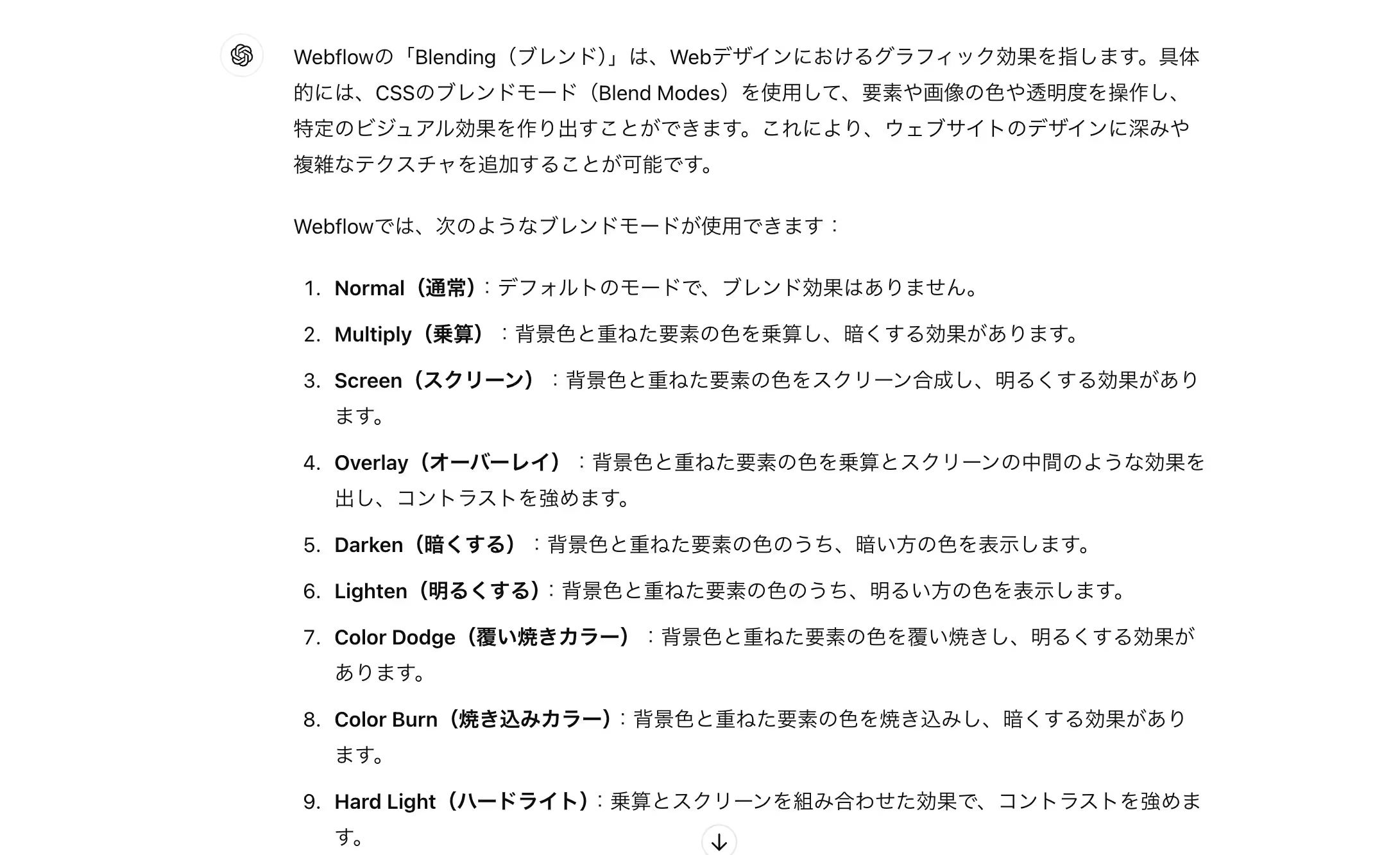
CSS 이름도 거의 그대로인데, “이게 뭐지?”구글에서 모든 기능을 검색해 보면 다 나옵니다.이제 GPT가 그 질문에 답할 수 있을 것 같아요.이렇게 ↓

뜻밖에도 견고하게 나왔습니다.더 이상 설명이 필요 없을 것 같아요.
웹 플로우 작업의 기본 사항 | 모든 태그의 존재
“모든 태그” 저는 분홍색 태그라고 부르지만 공식적으로는 “모든 HTML 태그”라고 합니다.이는 CSS 클래스에 지정된 위치에서 수행되는 각 요소에 대한 기본 값을 설정하는 작업과 동일하다고 생각합니다.

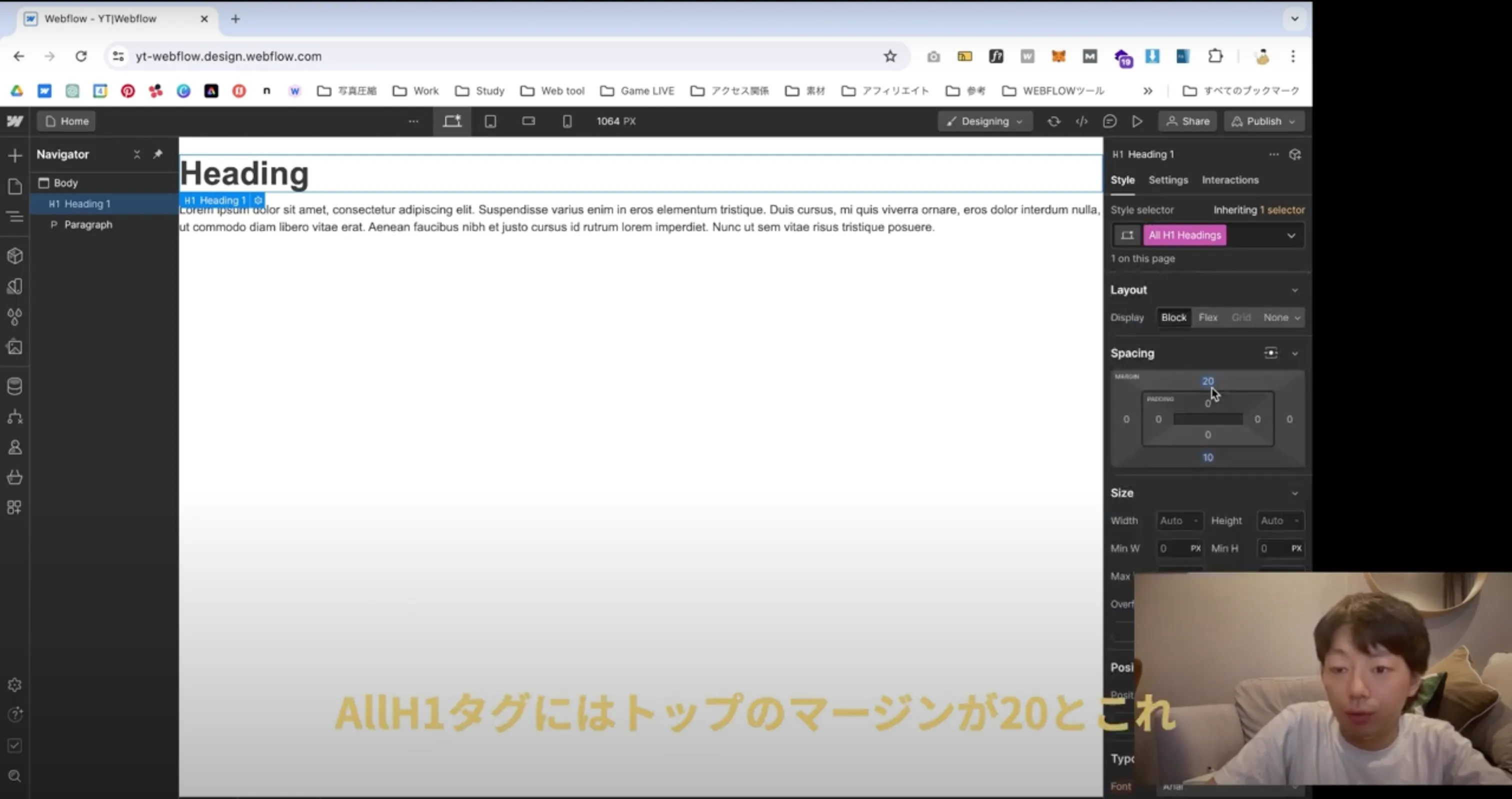
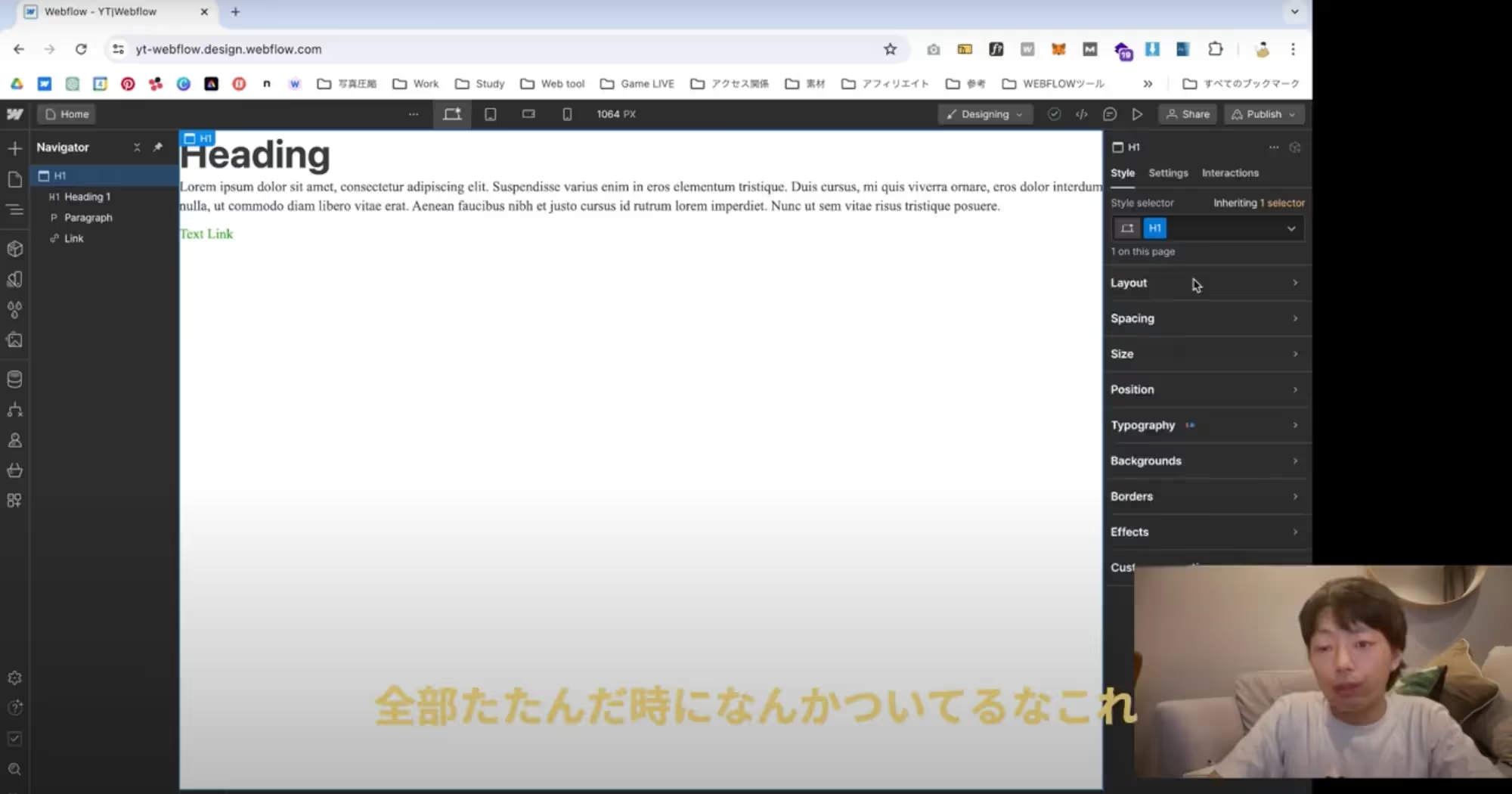
예를 들어, “H1" 항목을 선택하고 빈 상태에서 CSS 패널 상단의 “스타일 선택기”를 클릭하면 ALL 태그를 찾을 수 있습니다.
ALL 태그는 모든 동일한 요소에 동일한 효과를 줄 수 있지만 계층 구조의 맨 아래에 있습니다.(코드의 맨 위쪽과 코드의 기본 내용 뒤에 작성된 코드로 덮어쓸 수 있음)
따라서 분홍색 태그의 내용을 파란색 태그로 덮어쓸 수 있습니다.파란색 태그는 일반 CSS 클래스와 동의어입니다.
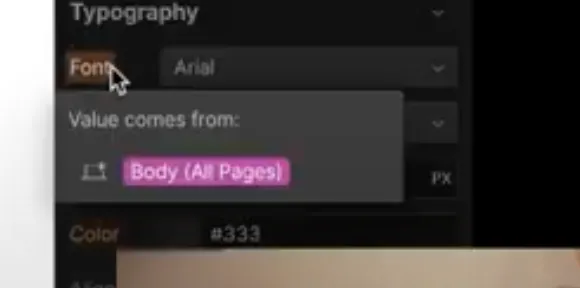
예를 들어 전체 사이트의 글꼴을 변경하려면 ALL 태그의 “본문”을 선택하고 전체 사이트의 글꼴을 선택합니다.일반 클래스 (파란색 태그) Body로 만든 경우 다른 페이지를 만들 때 해당 내용이 반영되지 않고 파란색 태그인 Body를 반복해서 붙여넣게 됩니다.
ALL 태그와 파란색 태그의 차이점을 이해하시기 바랍니다.제가 가장 많이 받는 질문은 다음과 같습니다.
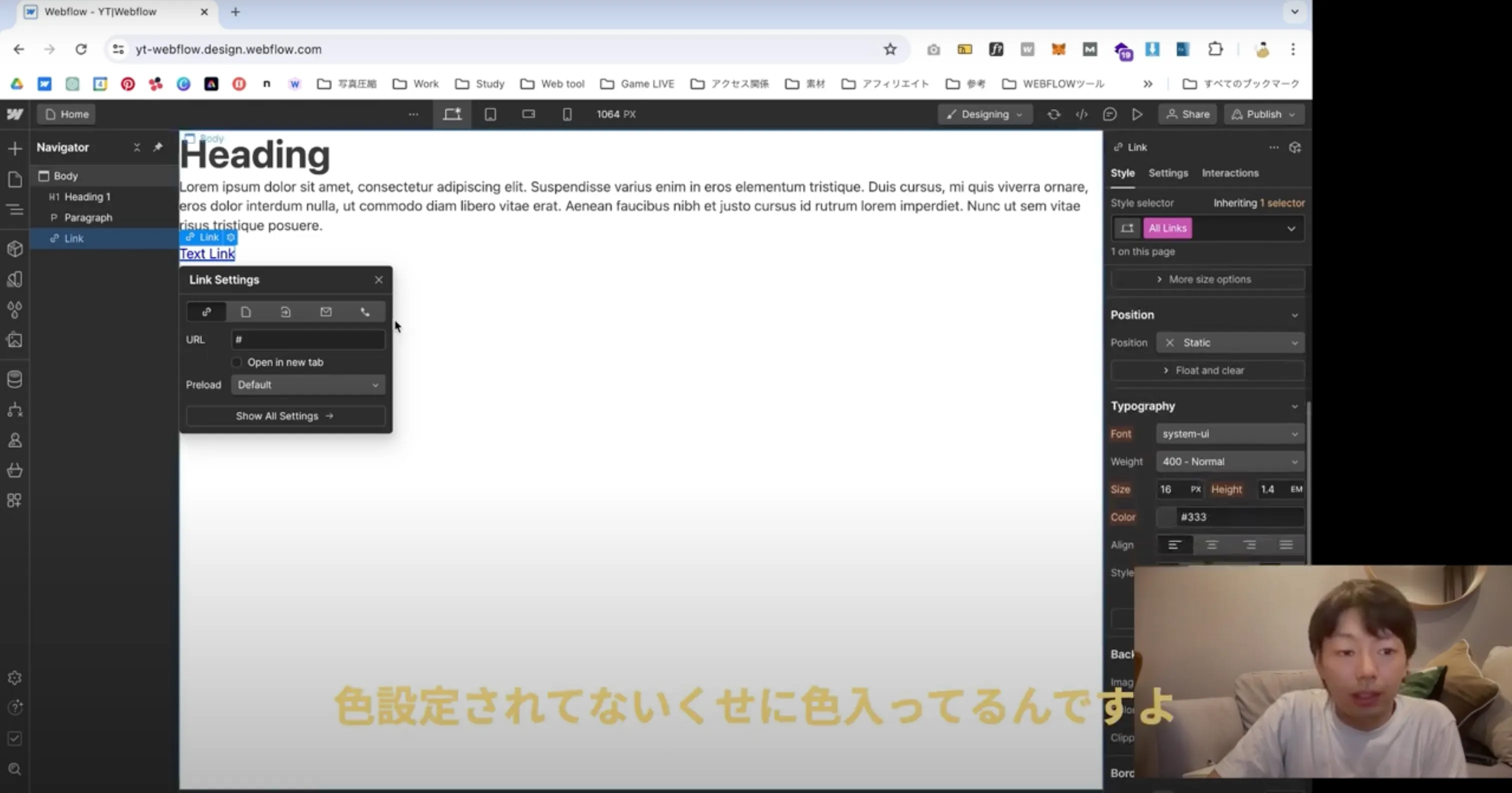
Q. 링크 색상은 변경되지 않습니다.

A. ALL 태그 LINK를 지정하여 변경해 보겠습니다.
Webflow가 기본적으로 링크 태그의 색상을 지정하지 않는 이유는 무엇입니까?하지만 삽입된 링크는 처음부터 파란색입니다.이것은 HTML과 함께 제공되는 것인데 CSS와 아무 상관이 없다는 뜻일 수도 있겠지만 그럼 다른 요소들은 어떨까 하는 이야기입니다.
H1, H2 등의 글꼴 크기는 처음부터 변경되었으며 이는 Webflow CSS 패널에 반영되었습니다.하지만 링크에는 이를 반영하지 않는 색상만 있습니다.그래서 찾기가 꽤 어려워요.
하지만 일반 코드와는 다르게 부모 요소에 색상을 넣어도 반영이 되지 않기 때문에 Link에 색상을 직접 넣어야 합니다.매번 색상을 추가하는 것은 번거롭기 때문에 ALL Link 태그를 사용하여 색상 추가, 밑줄 제거 등을 해보겠습니다.
ALL 태그를 모르면 틀림없이 헤맬 아이템 랭킹 1위였습니다.
웹플로우 작업 기초 | CSS 패널의 색상 의미

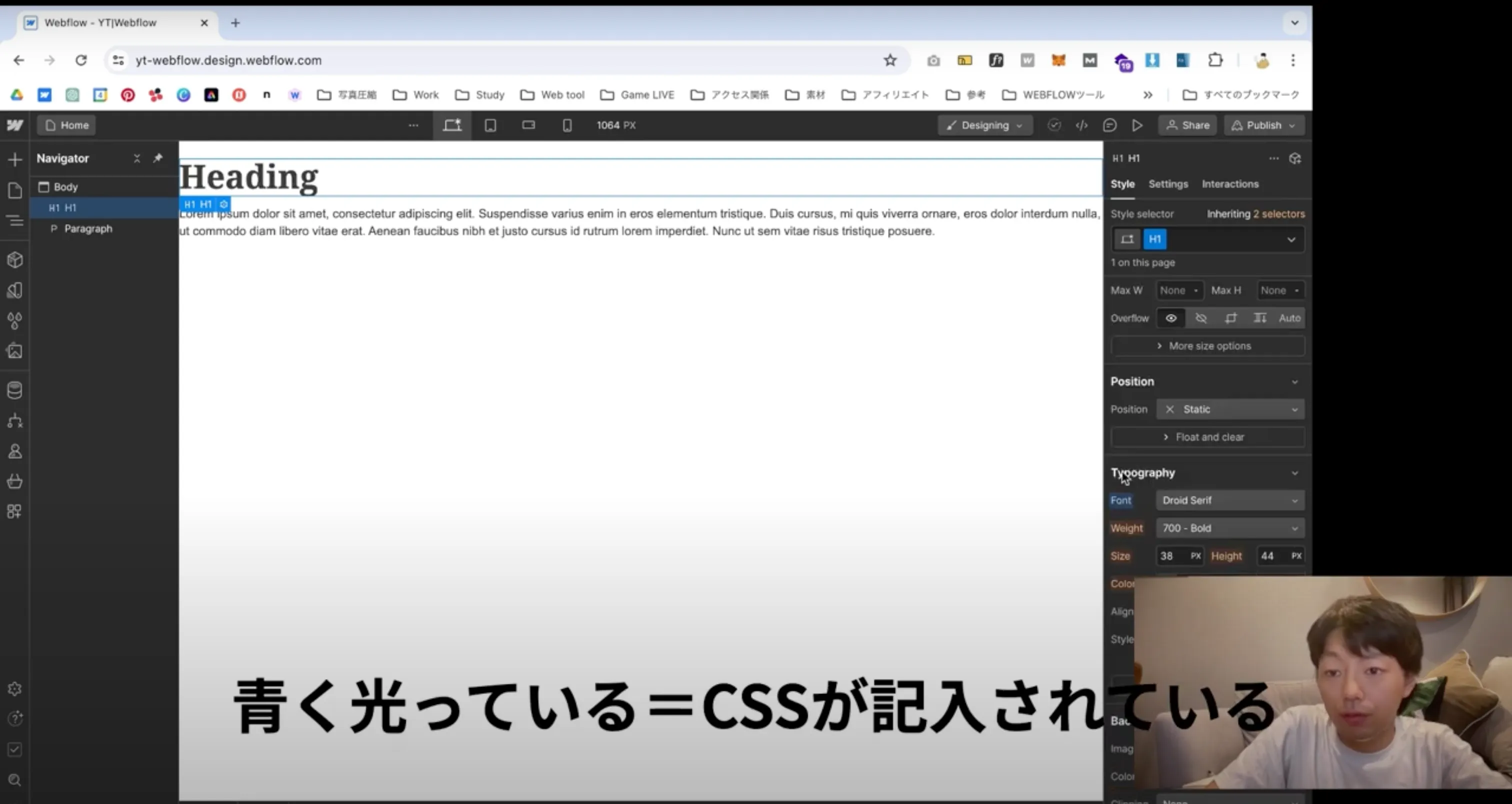
상단 이미지에서 글꼴은 파란색입니다.두께와 크기는 주황색입니다.업로드해 봅시다.
이 이미지에서는
- 드로이드 세리프는 H1 클래스에 지정된 글꼴입니다.
- 무게, 크기, 키 등은 다른 요인의 영향을 받습니다
이해합니다.
파란색 “글꼴” 문자는 해당 클래스에 CSS 번호가 직접 지정되었음을 의미합니다.


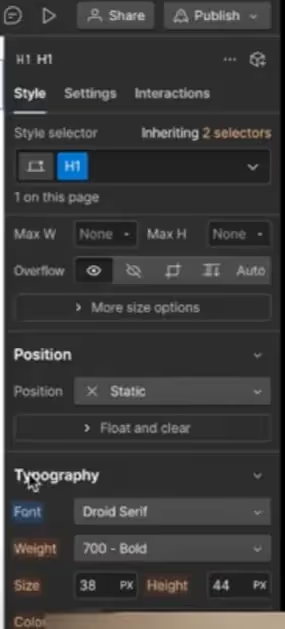
참고로 주황색을 클릭하면 해당 숫자가 어디에서 영향을 받는지 알 수 있습니다.예를 들어 앞으로 템플릿을 사용하여 사이트를 만들 때 아래와 같이 모두 접어서 보면 수치값을 더 쉽게 볼 수 있습니다.

타이포그래피에는 주황색과 파란색 점이 있습니다.이것은 여기에 숫자가 있다는 것을 나타냅니다.템플릿을 조작하고 변경할 때 “파란색 점”에 주의를 기울여 삭제하거나 변경하여 숫자 값의 출처를 즉시 검색할 수 있습니다.

여분의 파란색을 모두 제거하도록 주의하십시오.예상치 못한 곳에서 효과가 발생할 가능성이 있습니다.특히 Webflow는 반응형 디자인에 주의를 기울여야 하기 때문에 무의미한 숫자로 인해 스마트폰 사이트가 다운되는 경우가 있습니다.
덧붙여 말하자면, 이전에 트위터에서 다음과 같은 트윗을 올렸습니다.
개요
글쎄, 여기가 어디 있니?
HTML 위치의 의미, CSS의 위치, ALL 태그의 존재 여부, CSS 패널에서의 색상

이런 것들을 모르고 웹플로우를 건드리면 지저분한 사이트가 되고 어디서 수정해야 할지 모르게 진행됩니다.
먼저 ALL 태그에 기본 숫자를 입력하고 CSS를 최대한 적게 입력해 보겠습니다.이렇게 하면 디자인의 일관성이 유지되고 관리가 더 쉽고 고장날 가능성이 적은 사이트에 더 가까워질 수 있습니다.Webfow 학습 및 커뮤니티를 찾고 계신다면 제가 관리하는 무료 Webflow 커뮤니티를 방문해 주세요.특별히 기대되지는 않지만 웹플로우 친구들을 찾을 수 있어요.조만간 다시 만나요. 나중에 봐요.
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



