こんにちはWebflow専門家のマサトです。今回はWebflowの操作に関する基礎知識について紹介します。主な内容は以下の通り。
- Webflow操作の基礎①|HTMLの場所
- Webflow操作の基礎②|CSSの場所
- Webflow操作の基礎③|ALLタグの存在
- Webflow操作の基礎④|CSSパネルの色の意味
ALLタグ、CSSパネルの色の意味を知らないでWebflowを触っている方が多くいるのでしっかりと確認していきましょう。
僕はWebflow学習者への直接指導やアドバイスなどを定期的に行っています。その中で特に問題に挙げられる「Linkの色が変わらない」「どこを変更すればいいかわからない」などの質問は今回の記事で全て解決できます。知らないことがありそうであれば、このまま読み進めていきましょう。
Youtubeを始めようと思い動画を撮りました。撮り慣れていない+撮影初心者なので見にくいかもしれませんが、お許しください。「いつか撮影も上手くなればいいな」という気持ちのスモールスタートです。
Webflow操作の基礎|アイテムの名前を知る意味
Webflowは実際にHTML、CSS、Javasprictのコードと同じ名前を採用してUIに表示しています。例えば、Div block、heading、margin、padding、などHTML、CSSの基礎を学んだことがある人であればよく聞く単語です。
他にもたくさんのアイテム(Elements)がそのままの名前で使われています。これはコード出力時のコードをイメージしやすく、役立ちます。さらに既存のWebデベロッパーにも親切な設計です。
ではなぜ、Webflowのアイテムの名前を知ることが重要なのか。その理由は自分でググれるようになるからです。
例えばWebflowでサイト作成をしているときに「margin、paddingの違いがわからない」となった場合にWebflowのことだしWebflowに詳しい人に聞こう↓
でもWebflowに詳しく気軽に聞ける人がいないな↓
Webflow公式サイトで調べよう↓
英文でよくわからず沈没
のように挫折していきます。
「blending」の使い方、「position:sticky」の使い方などわからないという方はよくいます。しかしこれらは「CSS blending 使い方」「CSS position:sticky 使い方」と検索することでどのような条件で動くのかググることができます。
HTML、CSSの動きを知ることでWebflowに落とし込んで動作させることができます。そのため、Webflowでわからないことがあれば、そのアイテムの名前をそのままググりましょう。そうすることでHTML、CSSに関する大体の基礎動作は自分で解決できます。
Webflow操作の基礎|HTMLの場所、CSSの場所
HTMLの場所
さてここからはググってもWebflow公式にしか載っていないWebflowのUIのお話です。まずはどこがHTMLでどこがCSSか知っておきましょう。

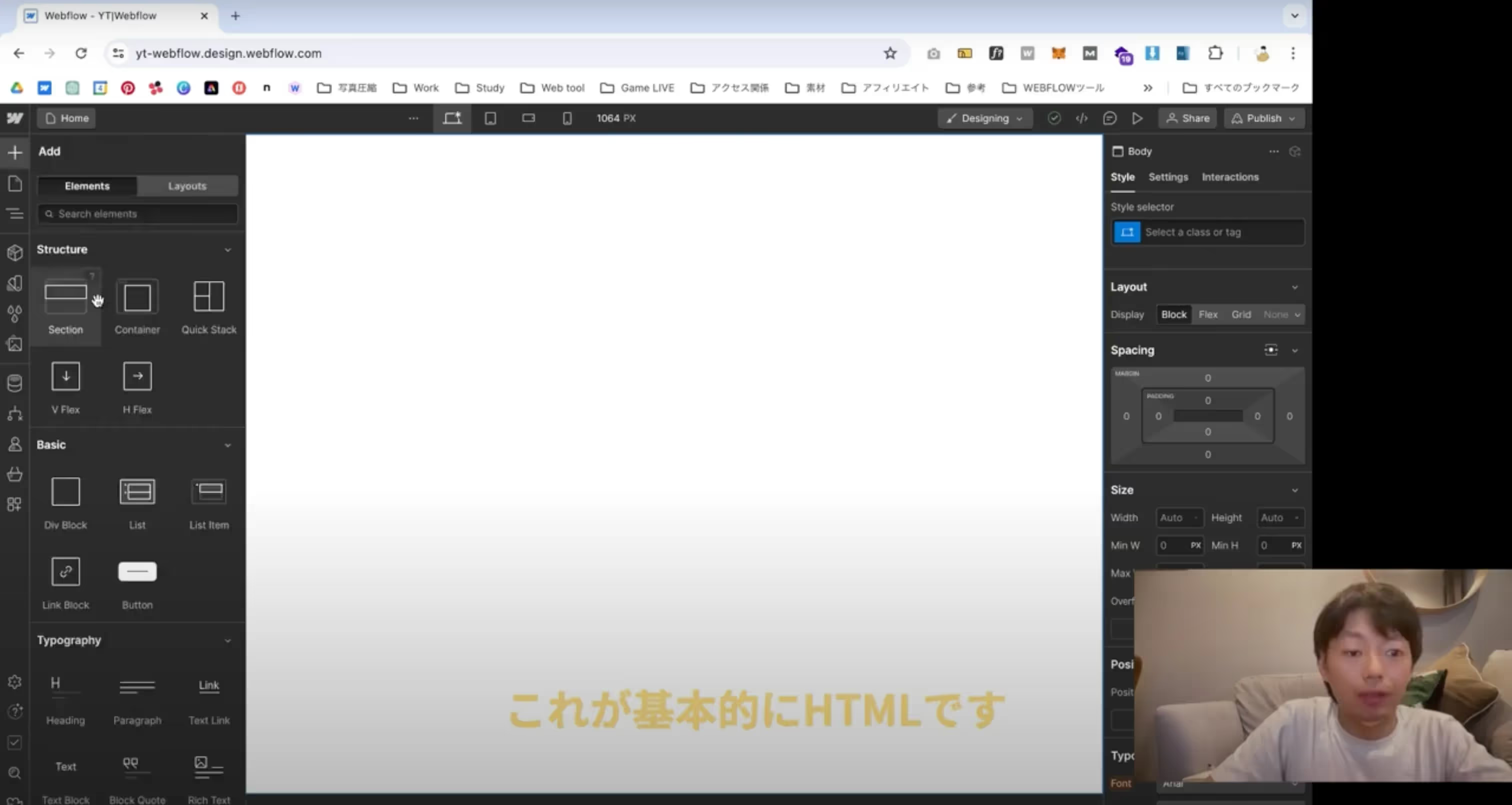
まずは左上のAdd Elements「+」をクリック。そうするとHTMLのアイテム(Elements)が現れます。

これが基本的にHTMLです。2024年初期あたりにアプデされた「V Flex 」「H Flex」などはWebflowのオリジナルです。ググるとWebflowの記事がたくさん出るのでそこで判断できます。
正直、僕はこのアイテムはほとんど使っていないです。これは好みによると思うのですが、個人的には初期スタイルが何もないDiv Blockの方が楽。と思ってます。
他のアイテム関してはわからない場合は都度調べましょう。しかし基本的に直感でわかります。実は僕も最初の頃はHTML、CSSを軽く学習し、簡単なサイト一個作れる程度までしか勉強していません。しかし他のアイテムは直感でわかり、あとはググってたらなんとかなったので同じ方法で独学、無料で進んでいけます。
CSSの場所
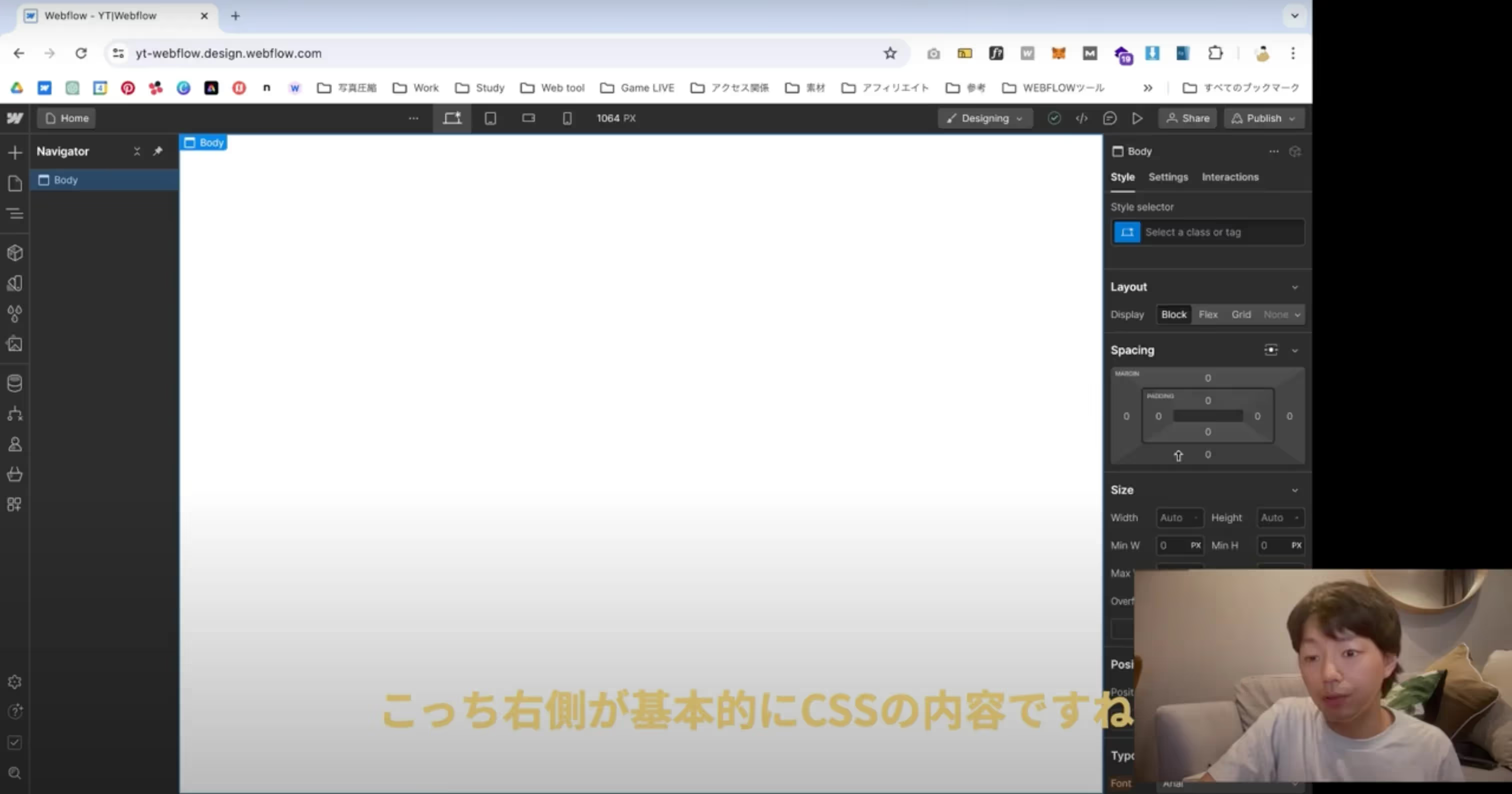
次にCSSの場所です。これはとても簡単。画面右側がほとんどCSSです。

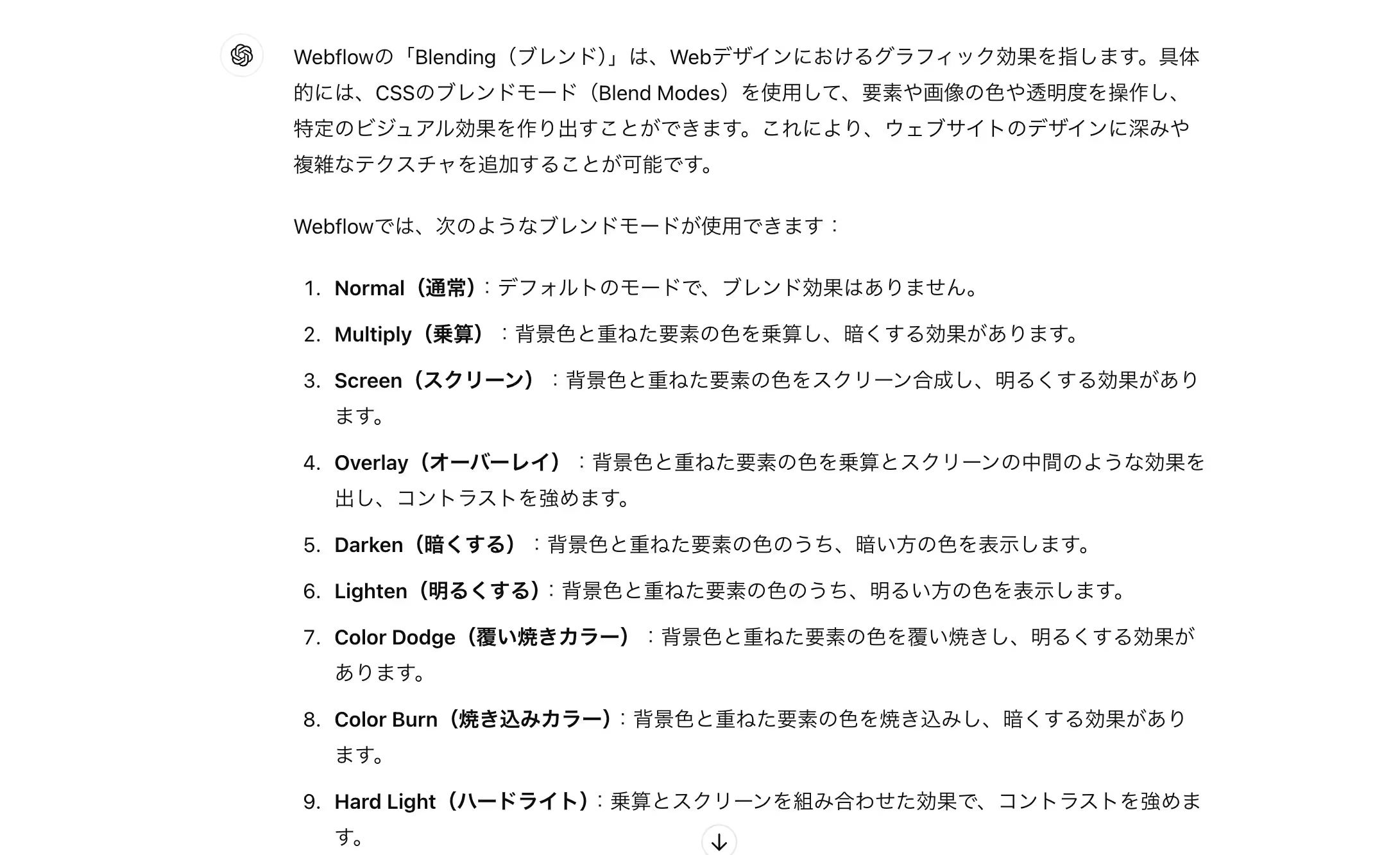
CSSも名前がほぼそのままですので、「なんだこれ?」って機能は全てググれば出てきます。今ならGPTでも答えられると思います。こんな感じに↓

思いの外しっかりでました。もう解説とかいらなそうですね。
Webflow操作の基礎|ALLタグの存在
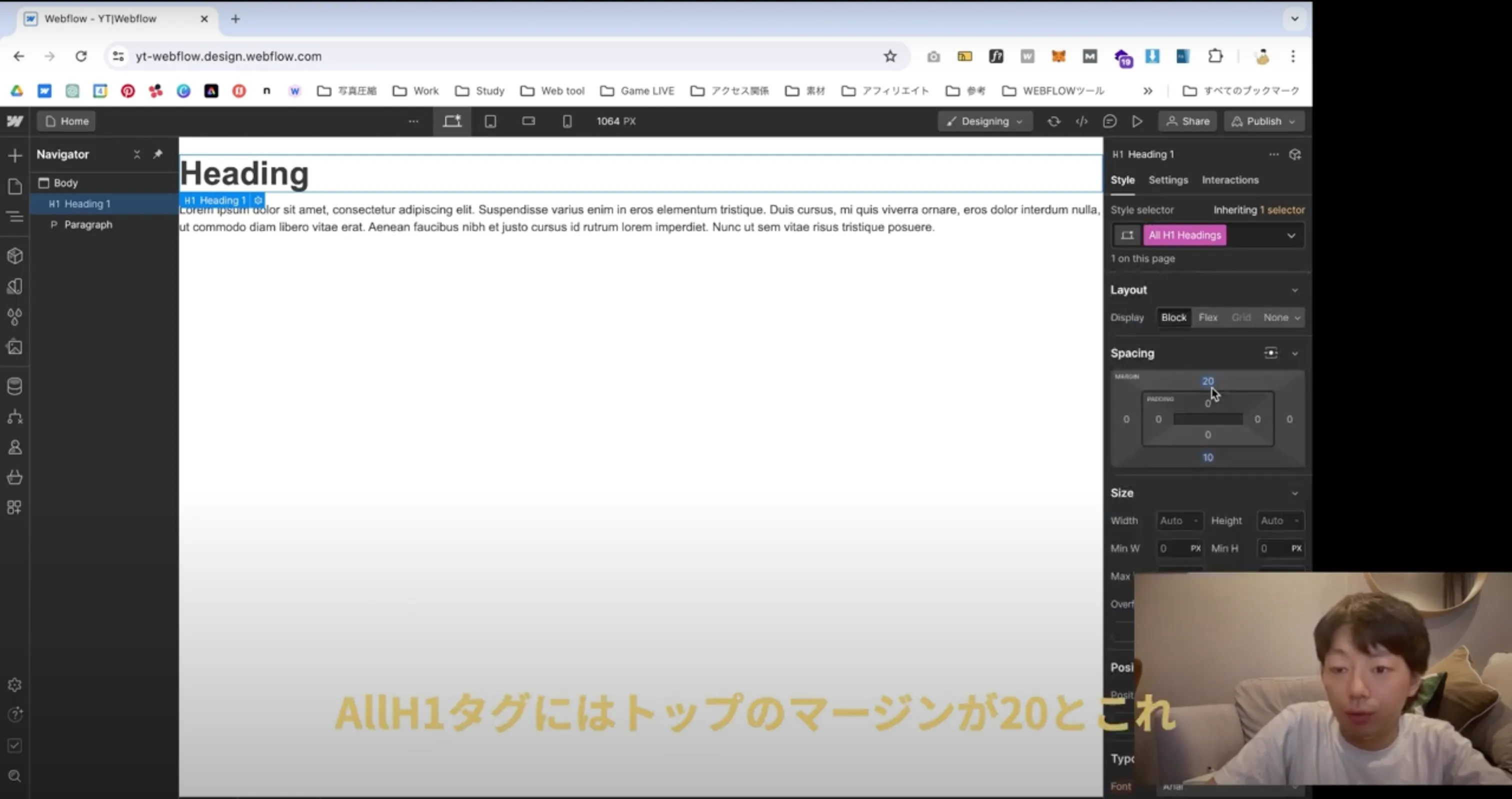
「ALLタグ」僕はピンクタグなんて呼んでいますが、正式には「All HTML Tags」と呼びます。これはCSSのクラス指定の箇所で行う各要素の基礎値を設定する行為と等しいと考えています。

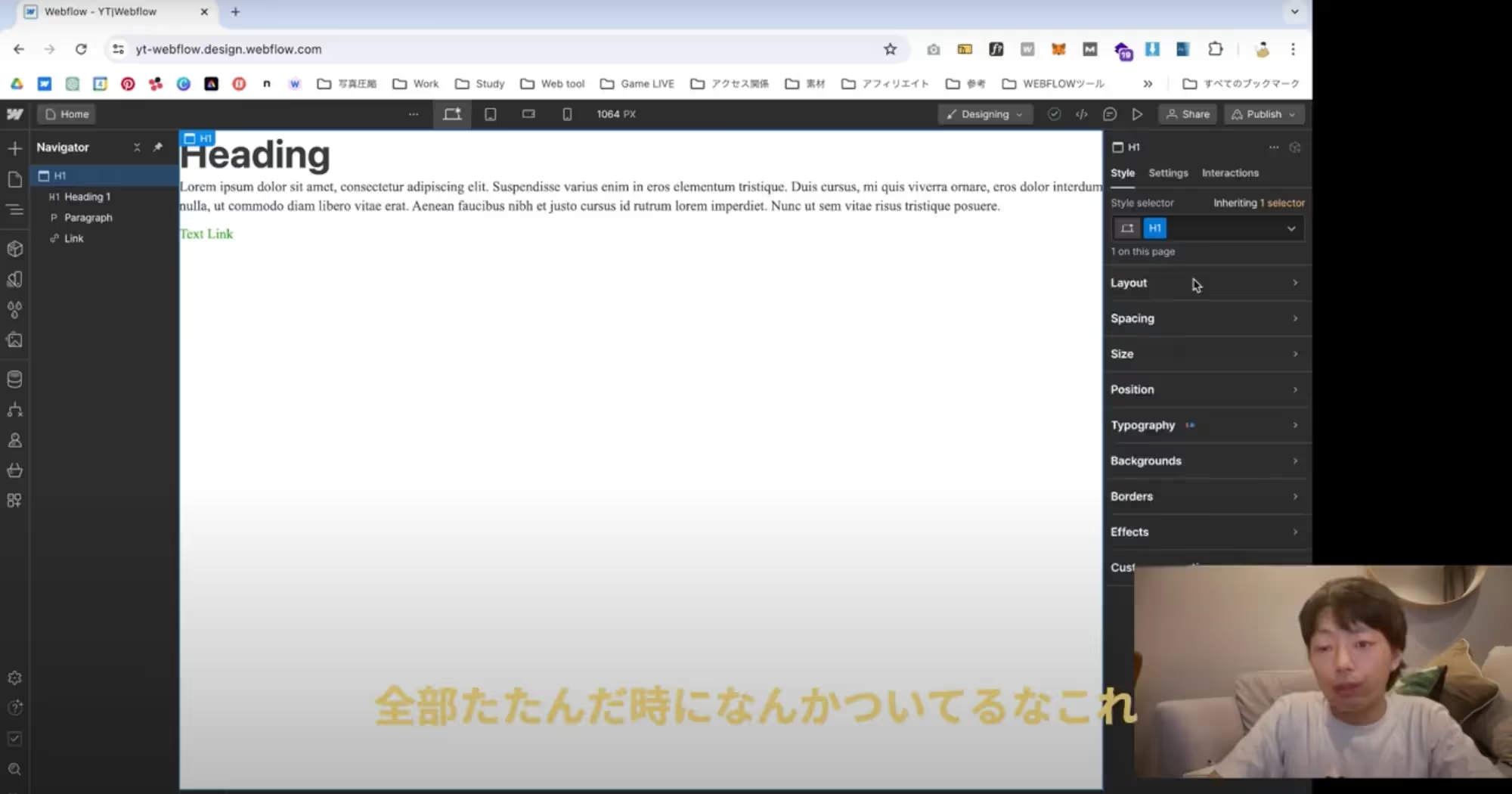
ALLタグは例えば「H1」のアイテムを選択した状態でCSSパネルの上部「Style Selector」を空の状態にしてクリックすることで見つけることができます。
ALLタグは全ての同じ要素に同じ影響を与えることができますがその階層は一番下に位置されます。(コード上では一番上、コードでは基本後に書かれたコードで上書きができる)
そのためピンクタグの内容は青いタグにて上書きが可能です。青いタグは通常のCSSのクラスと同義です。
例えばサイト全体でフォントを変更したい場合はALLタグの「body」を選択し、サイト全体のフォントを選択します。これが仮に通常クラス(青いタグ)のBodyで作成されていると他のページを作成した際に反映されず、何度も青いタグのBodyを貼り付けることになります。
ALLタグ、青いタグの違いを理解していていただけたでしょうか。ここで僕が一番いただく質問を載せておきます。
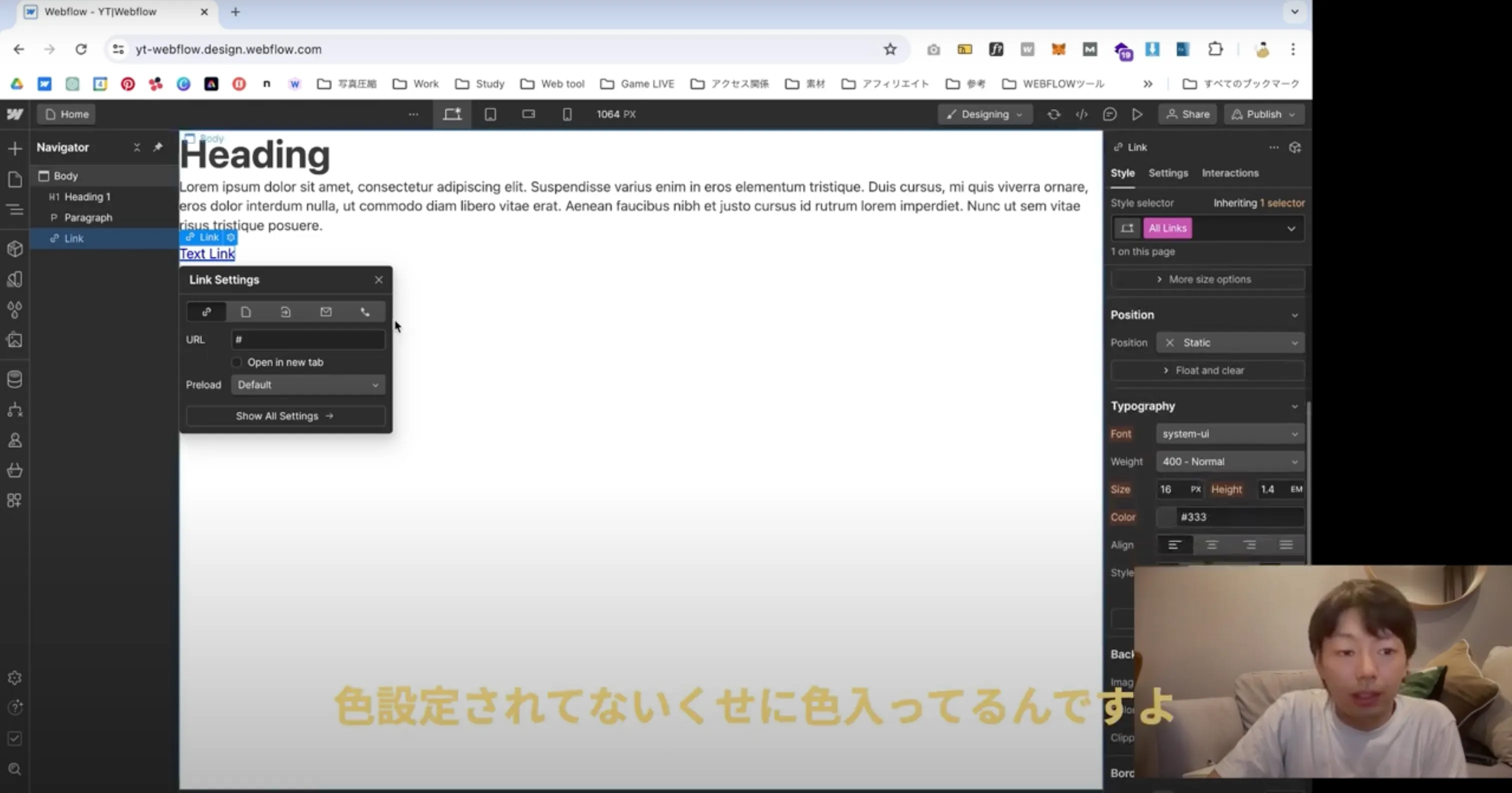
Q. Linkの色が変わりません。

A. ALLタグLinkを指定して変更しましょう。
WebflowはなぜがLinkタグは色が初期で指定されていないことになっています。しかし挿入したリンクは最初から青色。これはHTMLに装備されているものでCSSには関係ないということかもしれませんが、それなら他の要素はどうなんだいって話ですよね。
H1、H2なども初期からフォントサイズは変わっていて、WebflowのCSSパネルに反映されています。しかしLinkは色のみそれが反映されていません。そのため見つけるのはかなり困難。
しかし通常のコードと違って親要素に色を入れても反映されないのでLinkに直接色を入れる必要があります。毎回色を入れるのは面倒なのでALL Linkのタグを利用して色入れ、アンダーバーの削除など行いましょう。
ALLタグを知らないと絶対に迷う項目ランキング第一でした。
Webflow操作の基礎|CSSパネルの色の意味

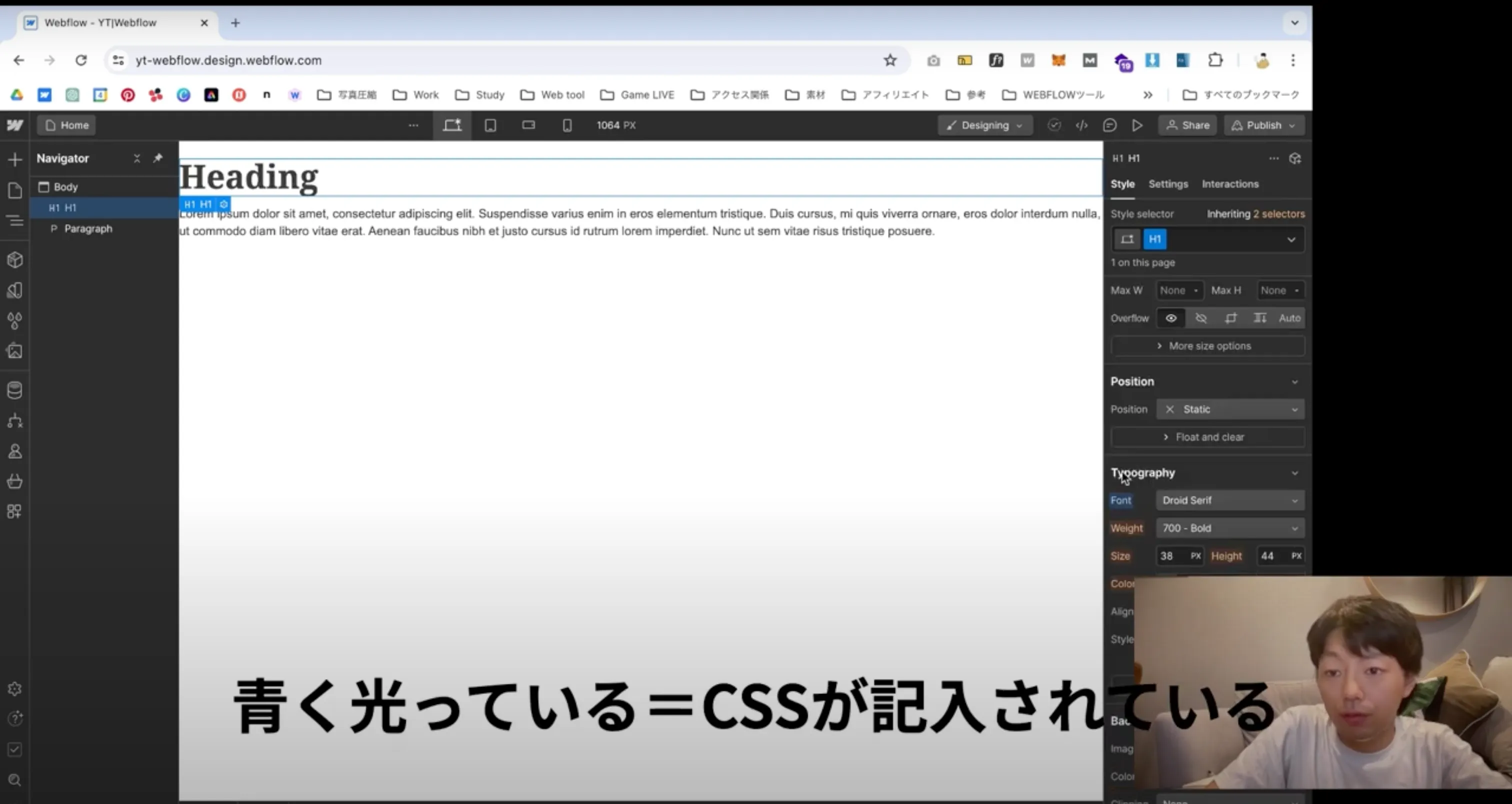
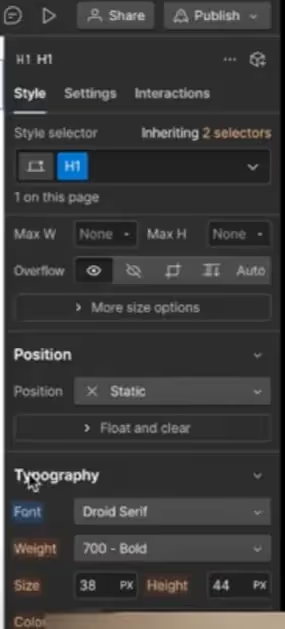
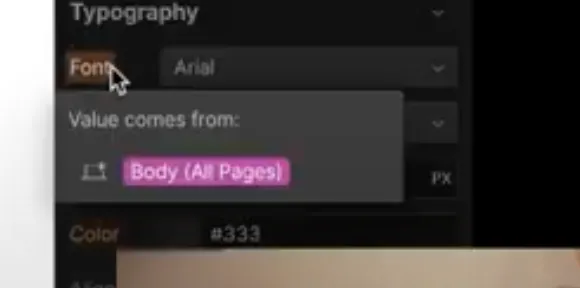
上部の画像で言うとフォント青くなっています。太さ、サイズはオレンジ。アップしてみましょう。
この画像では
- H1のクラスにフォントがDroid Serifが指定されている。
- Weight,Size,Heightなどは他の要素から影響を受けている
と言うことがわかります。
青い「font」の文字がそのクラスに直接CSSの数値が指定されているという意味です。


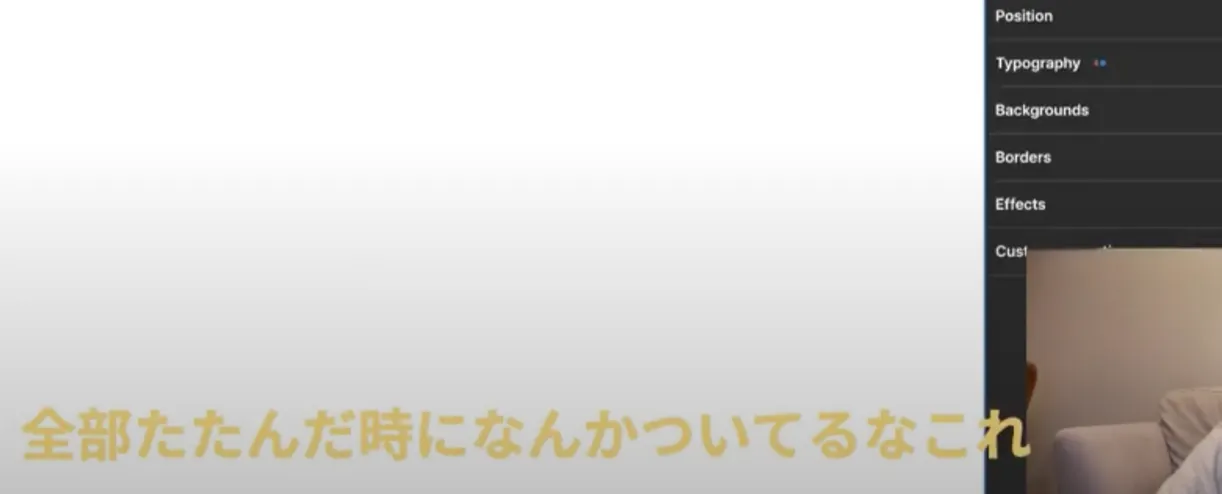
ちなみにオレンジをクリックすると、その数値はどこから影響を受けているかをいることができます。例えばですが、今後テンプレートを使用してサイト作成するなどの際は以下のように全て畳んで見ることで数値してを見やすくできます。

Typographyにオレンジと青い点がありますね。これはここに数値があることを示しています。テンプレートを操作して変更するときは「青い点」に注目して探していくとすぐに数値の元を探せて削除や変更ができます。

余計な青は全て削除するように注意しましょう。思わぬところで影響が出る可能性があります。特にWebflowはレスポンシブデザインまで気を配る必要があるので意味の無い数値がスマホサイトを崩している原因になるなんてこともあります。
ちなみに以前ツイッターでも以下のようなツイートをしました。
まとめ
絶対に知っておくべき基礎知識はこんなところでしょうか。
HTMLの場所、CSSの場所、ALLタグの存在、CSSパネルの色の意味。

これらを知らないでWebflowを触っていくとグチャグチャなサイトになり、どこを編集すればいいのかわからないまま進んでいくことになります。
まずはALLタグに基礎の数値を入れ、その上でできるだけ少なくCSSを記入していきましょう。そうすることでデザインに一貫性を保ち、より管理しやすく崩れにくいサイトへと近づきます。Webfowの学習やコミュニティーをお求めの方は僕の管理する無料のWebflowコミュニティーへお越しください。特に盛り上がってませんがWebflowの仲間が見つかります。どこかでまたお会いしましょう。またね。
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



