안녕하세요, 웹플로우 전문가 마사토입니다.다음 질문에 답해 드리겠습니다.
“Webflow로 만든 웹 사이트를 저렴하게 유지하고 싶습니다.Webflow를 취소한 후에도 사이트와 도메인을 유지하고 싶습니다.출력 코드를 어디서 편집해야 하는지 알고 싶어요.”
✅ 이 기사에서 배울 수 있는 내용
- Webflow에서 자체 서버로 마이그레이션하는 방법을 알고 있습니까?
- 저렴하고 시간을 절약할 수 있는 서버를 알고 계십니까?
- Webflow에서 출력한 코드를 사용하는 방법을 알고 있습니다.
이 글을 쓰면서 저는 Webflow와 거래하고 있으며 50개 이상의 회사를 지원한 실적이 있습니다.저는 실제로 코드를 출력하고 사이트를 퍼블리싱한 경험이 있었는데, 이번에는 그 경험을 참고하여 그 경험을 공유해 보도록 하겠습니다.
이 블로그는 무엇인가요?전문 지식이 필요하지 않습니다.코드만 할 수 없더라도 이해할 수 있도록 소개되었습니다.
1. Webflow에서 마이그레이션하는 데 필요한 정보
2. Webflow에서 마이그레이션하기 위한 권장 서버
3. Webflow에서 자체 서버로 마이그레이션하는 방법
3.2 Lollipop 사용자 전용 페이지에 자신의 도메인을 등록하세요
3.3 공개 (업로드) 폴더에 도메인과 동일한 이름을 입력합니다.
3.6 하위 도메인의 “www.domain”에 대한 공개 업로드 폴더 설정
Webflow에서 마이그레이션하는 데 필요한 정보
- 코드 출력: “프리랜서 플랜 $16/월” 작업 공간 구독 필요
- 3번의 클릭으로 출력 완료
- CMS 논문 제출물은 함께 출력되지 않습니다.
- 양식이 작동을 멈춥니다. > Google 설문지를 사용하면 양식을 쉽게 바꿀 수 있습니다.
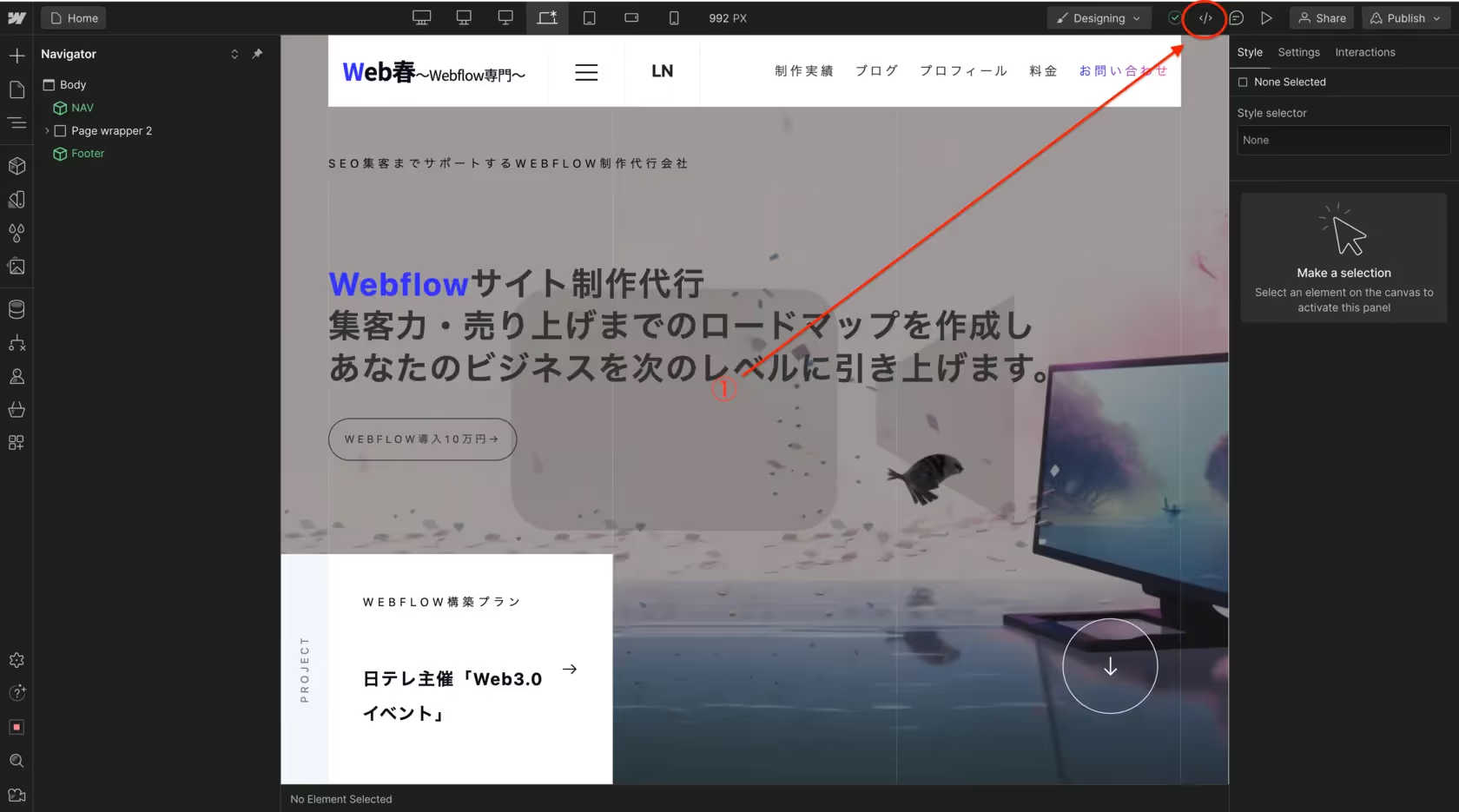
아래 이미지 ① 클릭 → 저장을 클릭하면 코드 출력이 완료됩니다.

이번에는 CMS 없이 고정 페이지만 출력합니다.CMS 통합 시 워드프레스로 전송되므로 작업 내용이 달라집니다.거기 있는 콘텐츠는 무엇인가요?커뮤니티요청이 있으면 설명하겠습니다.
Webflow에서 마이그레이션하기 위한 권장 서버
이번에 사용하는 서버는 롤리팝 서버입니다.롤리팝 서버를 선택한 이유는 다음과 같습니다.
- 매우 저렴한 “1년: 약 5,000엔, 3년: 약 7,000엔”
- 오래전부터 사용되어 온 것으로 유명합니다.
웹플로우에 사이트를 게시하면 CMS 없이 14달러 (약 2,100엔) 의 비용이 듭니다.운영 비용을 100엔이라도 줄이고 싶어서 가장 저렴한 서버를 찾아보았습니다.다양한 서버가 있지만, 이번에는 제가 사용했던 이 서버를 사용해서 설명하겠습니다.어차피 추천 링크는 올려볼게요.10일 무료 평가판을 보려면 여기를 클릭하십시오.
Webflow에서 자체 서버로 마이그레이션하는 방법
아래 단계를 따르십시오. circa작업에는 약 5 분이 소요됩니다.
- 롤리팝으로 서버 가입하기
- Lollipop 사용자 전용 페이지에 자신의 도메인을 등록하세요
- 공개 (업로드) 폴더에 도메인과 동일한 이름을 입력합니다.
- 사이드 바에서 롤리팝!FTP 열기
- 웹플로우에서 내보낸 파일을 FTP에 업로드
- 하위 도메인의 “www.domain”에 대한 공개 업로드 폴더 설정
- 도메인 설정 변경
- SSL 설정을 클릭합니다.
- 완료: 게시를 확인하기 위해 약 1일 정도 기다리십시오.
롤리팝으로 서버 가입하기
저렴한 곳에서 서버를 등록하고 PV가 늘어나면 업그레이드하는 것도 괜찮을 것 같습니다.
도메인 계약
도메인은 SEO 등과 관련이 없지만 세련된 도메인은 짧고 이해하기 쉽습니다.예를 들어 개인 블로그인 경우”mblog.com“회사라면”recruit.co.jp” 등 짧으면 도메인만 봐도 사이트를 알 수 있어 사용자 친화적입니다.
엔딩.com.jp 등이 어느 정도 인기를 끌고 있습니다. 노코드 영역에서는.io가 흔합니다. .ing은 2023/11년경에 새로 출시되었는데 좀 붐비고 있습니다.Code.ing, Eat.ing 등은 독특하고 인기가 있습니다.다양한 곳에서 인기 있는 것을 보고 구매하는 것도 재미있어요.
참고로 제 블로그는”비하루닷컴바로”.제가 키운 고양이들의 이름을 적어봤어요.조금 더 짧았으면 좋았을 것 같은데 애착이 있다면 괜찮아요.
도메인 설정에 NG 항목이 있습니다.
- 다른 회사의 회사 이름을 입력합니다.
- SNS에서 금지된 이름 (NG 단어 시리즈)
그러지 말자.
Lollipop 사용자 전용 페이지에 자신의 도메인을 등록하세요
나만의 도메인을 설정하세요.어디서 설정해야 할지 모르겠다면 왼쪽 상단에 있는 회사 로고를 클릭하세요.다음 페이지로 이동하게 됩니다.자체 도메인 설정을 클릭하여 다음 페이지로 이동합니다.

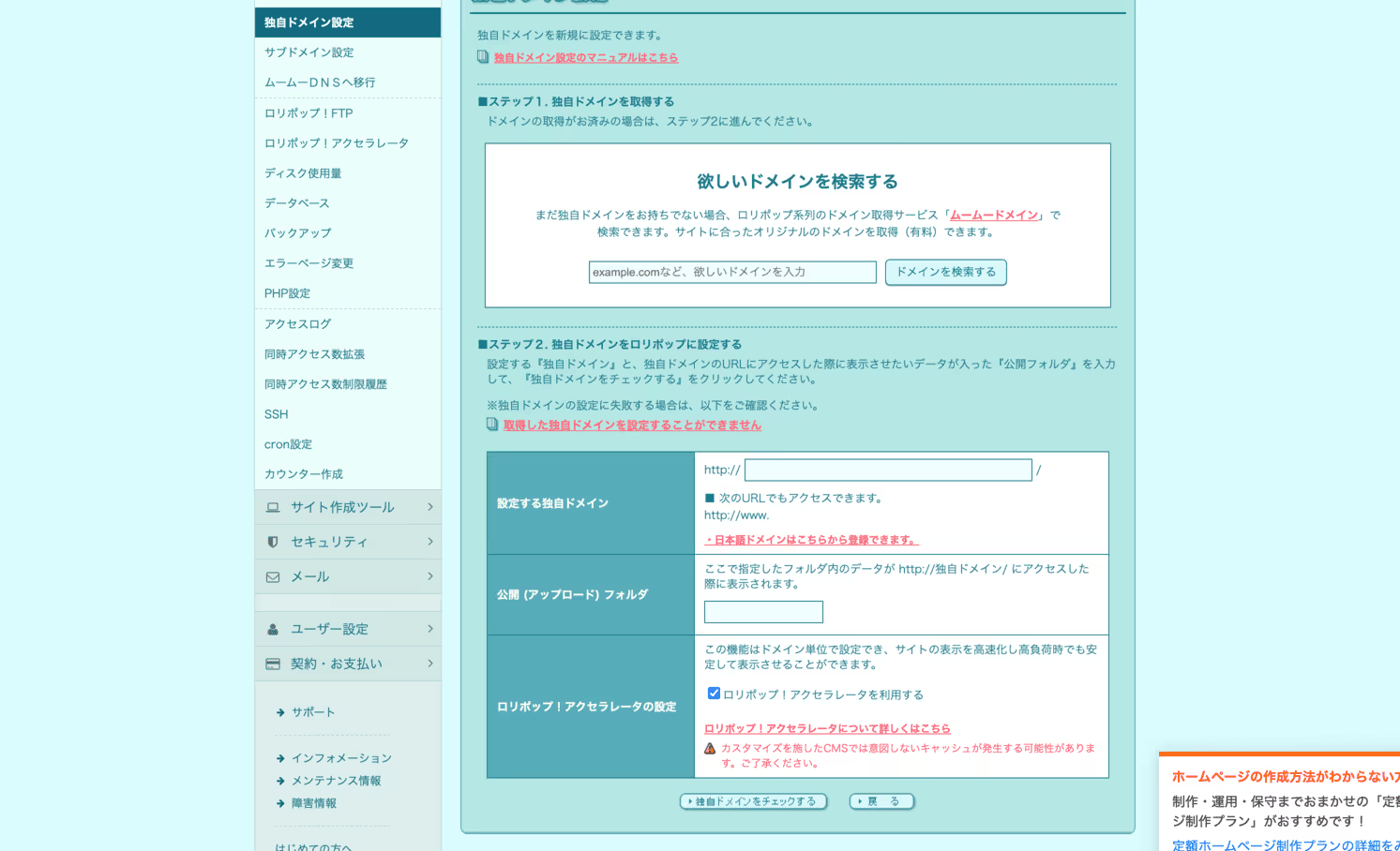
도메인이 이미 존재하므로 2단계에서 롤리팝의 도메인을 설정해 보겠습니다.다음과 같이 설정해 보겠습니다.
- 직접 설정할 도메인:계약 도메인 목록
- 공개 (업로드) 폴더:도메인 이름과 동일한 이름을 설명하세요.
- 롤리팝!액셀러레이터 설정:ON (어느 쪽이든 괜찮습니다. 그냥 켜세요)
공개 (업로드) 폴더에 도메인과 동일한 이름을 입력합니다.
이 아이템이 걱정됐어요.그래서 제 이미지를 공유할게요.
- PC 파일 > A 서버 (업로드) > B 서버 (가져오기) > 사용자 표시
여기서 설정한 “공개 (업로드) 폴더”는 게시할 HTML이 저장되는 파일을 선택합니다.하지만 이 단계는 위에서 설명한 “B 서버”입니다.먼저 “A 서버”에 업로드하는 데 필요한 작업을 수행합니다.
사이드 바에서 롤리팝!FTP 열기
FTP라는 서비스를 사용하여 서버 A에 HTML 등을 업로드합니다.
웹플로우에서 내보낸 파일을 FTP에 업로드
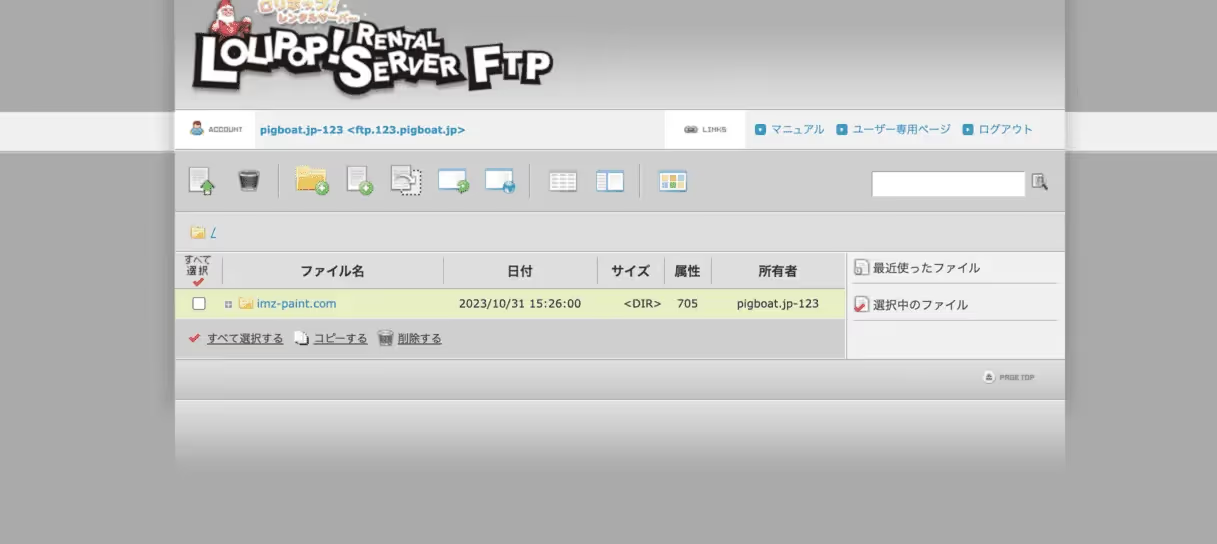
FTP라는 다양한 서비스가 있지만 직접 설치하기엔 귀찮으니 롤리팝!저희는 FTP를 사용합니다.

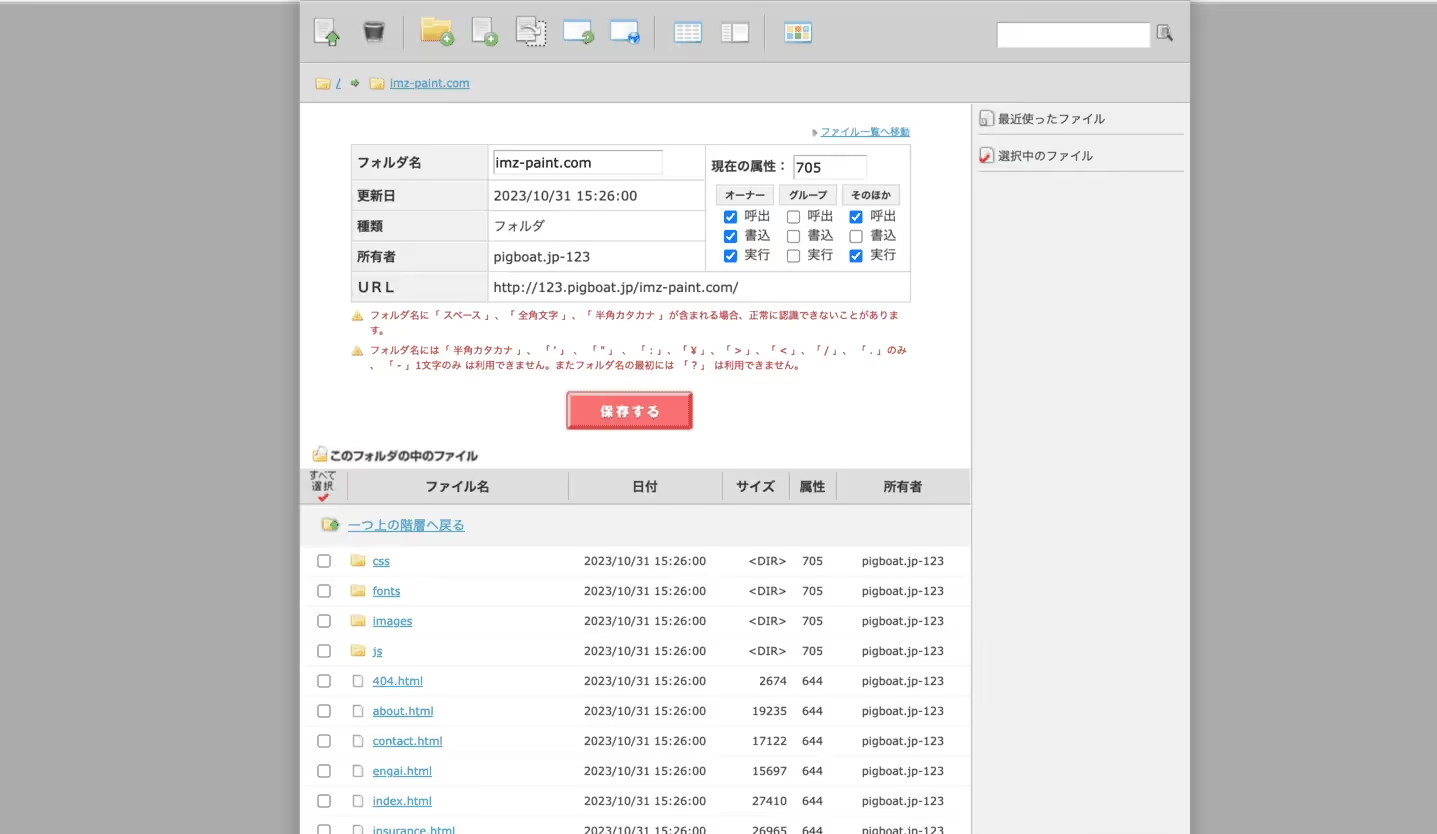
롤리팝!공개 (업로드) 폴더에 설명된 이름의 파일이 FTP에서 자동으로 생성됩니다.그래야 나중에 이해하기 쉬우니 추천합니다.
Webflow에서 출력한 코드를 자동으로 생성된 파일에 넣으면 게시할 수 있습니다.바로 할게요.

WebFlow로 zip 출력을 압축 해제하고 모든 콘텐츠를 업로드합니다.HTML은 동일하게 유지되며 CSS 및 폴더에 있는 다른 것들은 FTP 내에서 생성되어 각 레벨에 삽입됩니다.
그게 다야.기본적으로 Webflow에서 출력하는 콘텐츠와 같은 방식으로 파일이나 폴더를 만들면 작동합니다.
하위 도메인의 “www.domain”에 대한 공개 업로드 폴더 설정
WebFlow로 호스팅하는 사람들도 WWW 도메인에 게시한다고 생각합니다.따라서 롤리팝 서버에서도 www를 설정해 보겠습니다.방금 만든 공개 (업로드) 폴더와 같은 이름의 파일을 입력하면 작업이 완료됩니다.(지금이었다면 도메인 이름이었을 것입니다.)
도메인 설정 변경
각 도메인 관리 사무소에 접속하여 Webflow 중에 설정된 DNS를 삭제하고 아래 주소로 전환합니다.
Webflow를 사용할 때와는 약간 다른 형식으로 설정됩니다.저는 항상 구글 도메인을 사용하지만 구글 도메인은 스퀘어스페이스에 인수되었기에 일단은 구체적인 이미지를 가지고 설명하는 것은 미루겠습니다.구글 도메인에서는 다음과 같이 설정하면 문제가 해결될 것입니다.
- 기본 네임서버 삭제
- 커스텀 네임서버를 열고 “설정 전환”을 클릭합니다.
- 다음 네임서버를 입력합니다.
기본 네임서버: uns01.lolipop.jp
보조 네임서버: uns02.lolipop.jp
SSL 설정을 클릭합니다.
첫 화면으로 돌아가서 SSL 섹션으로 이동합니다.
무료 SSL을 클릭합니다.이제 끝났어요.

완료: 게시를 확인하기 위해 약 1일 정도 기다리십시오.
모든 작업이 완료되면 URL을 클릭하여 확인하십시오.기본적으로는 바로 반영되지만 SSL이나 WWW의 경우 시간이 좀 걸릴 수 있습니다.따라서 위 작업을 끝냈으면 하루 정도 시간을 내서 확인해 보겠습니다.
사실 바로 확인하고 '오류가 나온다'고 생각하고 다시 잠들었더니 해결되었습니다.
웹플로우 코드 출력 파일 편집
구체적으로는 이미지 파일 이름부터 메타 태그, HTML/CSS/JS 이름 등 많은 부분이 변경되었는데, 이를 변경하지 않아도 문제 없이 사이트를 운영할 수 있습니다.
방법을 지정해 볼까 했지만 한 페이지에 꽤 많은 변경이 필요했기 때문에 포기했습니다.클라이언트에 코드를 전달할 때는 Webflow를 사용하고 있다고 알리는 것이 좋습니다.프레젠테이션을 잘하면 일반 코더보다 더 높이 평가될 것입니다.Webflow를 통한 관리도 제안할 수 있어 맛도 두 배 더 좋습니다.
그래도 변경하려는 경우 아래에 간단한 목록을 만들었으므로 아래 단계를 따르십시오.
- 클래스 이름 변경: Webflow는 특정 이름 지정 규칙을 사용하여 클래스를 생성합니다.이러한 클래스 이름을 Webflow에서 생성한 것과 다르게 변경하는 것이 중요합니다.Webflow라는 클래스가 꽤 많이 있습니다.
- 불필요한 메타 태그 제거HTML에서 웹 플로우를 나타내는 메타 태그 (예: 이름="생성기”) 를 제거합니다.
- 스타일시트 통합: 웹플로우에서 생성한 여러 개의 CSS 파일을 하나로 구성하고 "webflow.css “와 같이 지정되지 않은 파일 이름을 변경합니다.
- 스크립트 통합: Webflow에서 생성한 미니 스크립트를 통합하여 WebFlow에서 제공하는 라이브러리를 덜 직접적으로 참조합니다.
- Web웹에 “아니오”라고 말하는 것을 무료로 사용하는 방법: Webflow에 추가할 수 있는 모든 브랜딩이나 베이지가 제거됩니다.
- 암호: 생성된 HTML, CSS 및 JS 파일을 수동으로 편집하여 추가 코드를 제거하고 파일 구조를 사용자 지정합니다.
- 이름에 대한 파일 이름: Webflow는 이미지 파일 이름의 특정 형식을 생성할 수 있으므로 Webflow와 관련이 없는 것처럼 보이도록 변경할 수 있습니다.
- “태그”, “” “the”를 사용했습니다.: 자체 추적 코드 대신 Google Tag Manage를 사용하여 분석 및 기타 추적 앱을 관리할 수 있습니다.
- 양식 변경: 양식 대신 Google 양식이 사용되었습니다.
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

.avif)

