こんにちは、Webflow専門家のマサトです。以下の質問に答えます。
"Webflowで作ったサイトを安く維持したい。Webflowを解約した後でもサイトとドメインは残したい。出力したコードはどこを編集したらいいか知りたい。"
✅この記事で学べること
- Webflowから独自サーバーへの移行方法がわかる
- 安くて時短できるサーバーがわかる
- Webflowで出力したコードの使い方がわかる。
この記事を書く僕はWebflowで事業を行っており、実績サポート50社以上。実際にコード出力をしてサイト公開した経験あり、今回はその経験を参考に共有します。
当ブログは専門知識は不要です。ノーコードしかできなくても理解できるように紹介しています。
Webflowから移行するために必要な情報
- コード出力:ワークスペース「フリーランスプラン月/$16」の加入が必要
- 出力は3クリックで終了
- CMS記事投稿は一緒に出力されない
- フォームが機能しなくなる>Googleフォームで代用が楽。
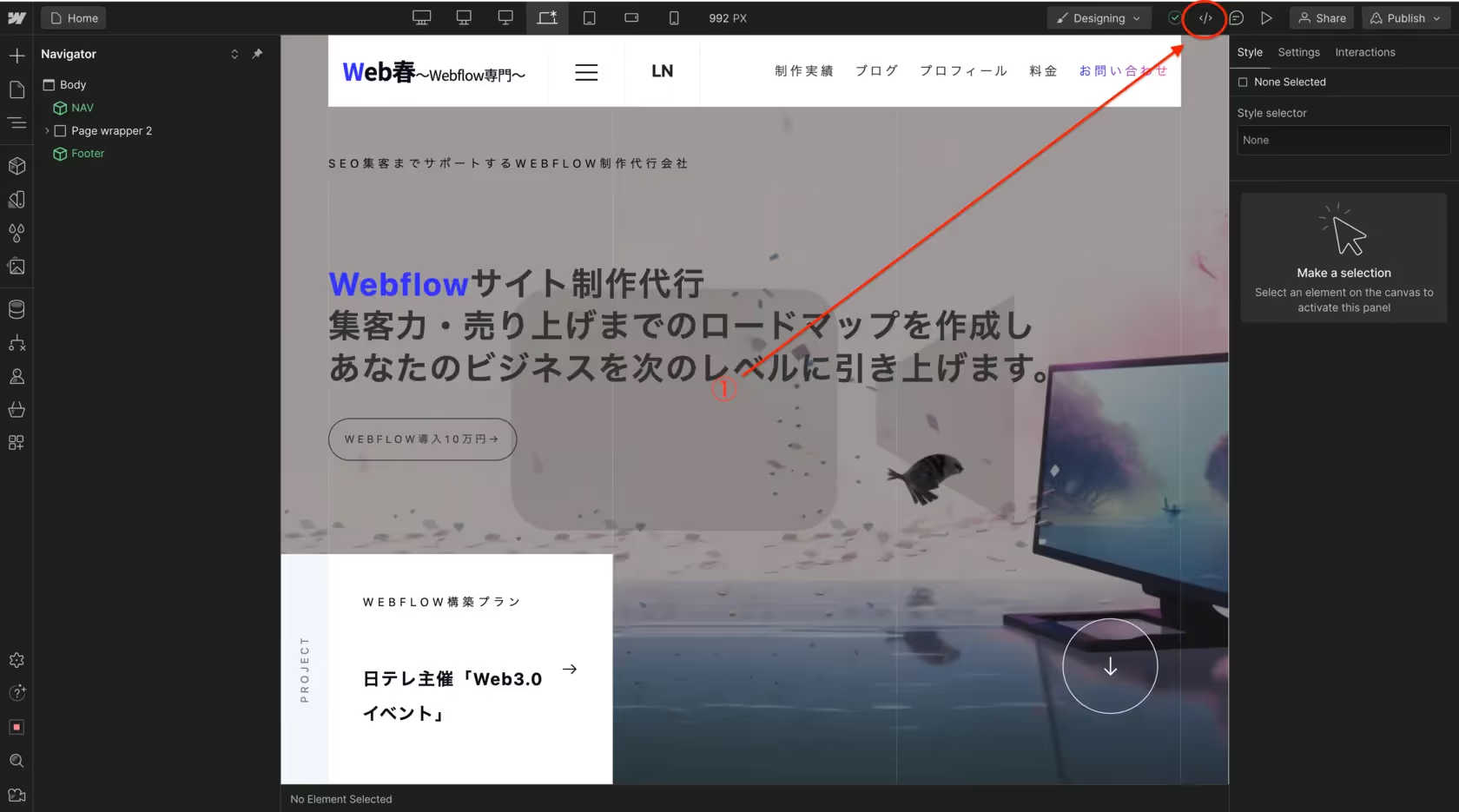
コード出力は下記の画像①をクリック→保存で完了です。

今回はCMSなしの固定ページのみの出力を行っていきます。CMSを取り入れる場合はWordPressへの移管になるので作業内容が変わります。そちらの内容はコミュニティーにて要望があれば解説します。
Webflowからの移行でおすすめのサーバー
今回使用するサーバーはロリポップサーバーです。ロリポップサーバーを選んだ理由は以下の通りです。
- めっちゃ安い「1年:約5000円、3年:約7000円」
- 昔からあって有名です。
Webflowでサイトを公開したらCMSなしの場合は14ドル(約2100円)です。ランニングコストは100円でも安くしたいので最安でサーバーを探しました。色々なサーバーがありますが今回は僕が使用したこのサーバーを使って解説していきます。どうせなら紹介リンク貼っておきます。10日間無料お試しはこちら
Webflowから独自サーバーへの移行方法
以下の手順で進みます。およそ5分程度の作業です。
- ロリポップでサーバーを契約
- ロリポップのユーザー専用ページで独自ドメイン登録
- 公開(アップロード)フォルダにドメインと同じ名前を入力
- サイドバーからロリポップ!FTPを開く
- Webflowの出力したファイルをFTPにアップロードする
- サブドメインで「www.ドメイン」の公開アップロードフォルダを設定する
- ドメインの設定を変更する
- SSLの設定をクリックする
- 完了:1日ぐらい待って公開確認する
ロリポップでサーバーを契約
サーバーは安いところから契約してPVが増えたらアップグレードでOKと思っています。
ドメインを契約
ドメインはSEOなど何も関係ないですが、オシャレなのは短くて、わかりやすいドメインです。例えば個人ブログなら「mblog.com」企業なら「recruit.co.jp」などです。短いとドメインを見ただけでサイトがわかるのでユーザーに優しいですね。
語尾の .com .jpなどはある程度流行りがあります。ノーコード界隈では .io が多いです。2023年11月あたりでは.ingが新発売されて少し賑わっています。code.ing、eat.ing などユニークで人気です。各所流行りを見て購入するのも面白いです。
ちなみに僕のブログは「non-haru.com」です。飼っていた猫の名前を並べました。もう少し短くても良かったかなと思いますが、愛着あればOK。
ドメイン設定にはNG項目があります。
- 他社の会社名を入れる
- SNSでBANされる名前(NGワード系)
以上はやめましょう。
ロリポップのユーザー専用ページで独自ドメイン登録
独自ドメインを設定します。どこから設定するかわからない場合は左上の企業ロゴをクリック。以下のページに飛びます。独自ドメイン設定をクリックして以下のページまで進みます。

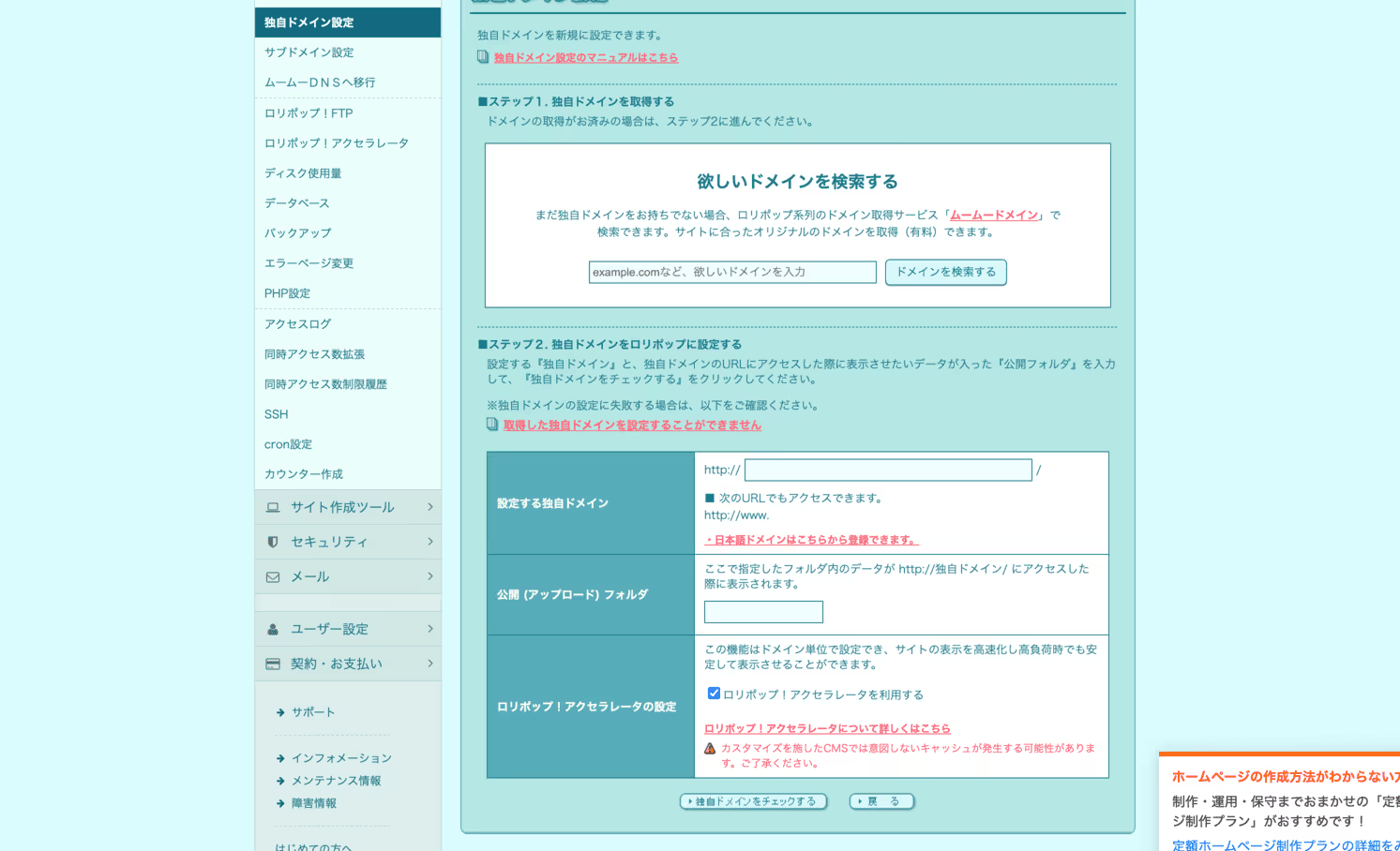
ドメインは既にあるので、ステップ2のロリポップへのドメイン設定を行っていきます。以下の通りに設定しましょう。
- 設定する独自ドメイン:契約したドメインを記載
- 公開 (アップロード) フォルダ:ドメイン名と同じ名前記載
- ロリポップ!アクセラレータの設定:ON(どっちでもOK、一応ONで)
公開(アップロード)フォルダにドメインと同じ名前を入力
僕はこの項目で悩みました。なので僕のイメージを共有します。
- PCファイル>Aサーバー(アップロード)>Bサーバー(読み込み)>ユーザー表示
ここで設定する「公開(アップロード)フォルダ」は公開するHTMLが保存されているファイルを選択することになります。しかしその段々は上記の「Bサーバー」です。まずは「Aサーバー」にアップする必要作業を行います。
サイドバーからロリポップ!FTPを開く
FTPというサービスを使ってAサーバーにHTMLなどをアップロードしていきます。
Webflowの出力したファイルをFTPにアップロードする
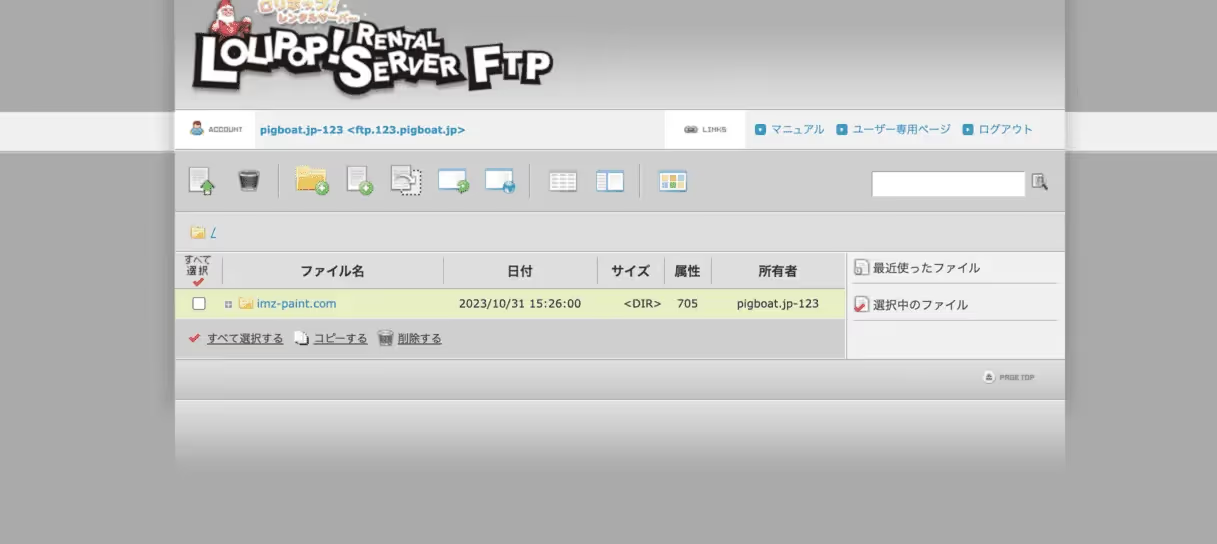
FTPというサービスは色々ありますが、わざわざインストールするのが面倒なのでロリポップ!FTPを使用します。

ロリポップ!FTPには公開(アップロード)フォルダで記載した名前のファイルが自動作成されています。その方が後々わかりやすいのでおすすめです。
自動作成されているファイルにWebflowで出力されたコードを入れていけば公開できます。早速やっていきます。

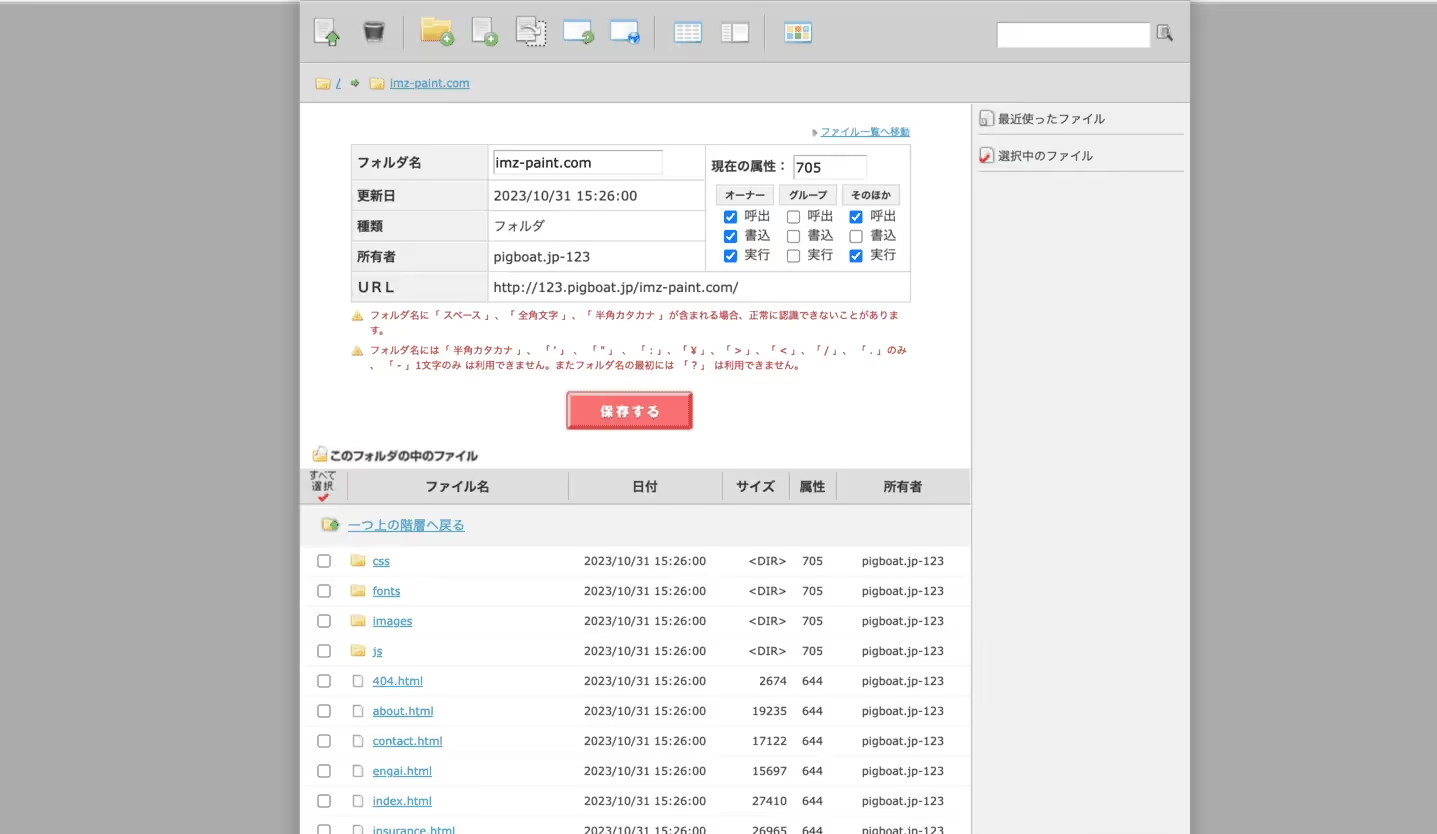
Webflowで出力したZIPを解凍し、中身を全てアップします。HTMLはそのまま、CSSや他のフォルダになっているものはFTP内でフォルダを作成してその階層ごとに入れていきます。
これで完了です。基本的にはWebflowで出力された内容と同じようにファイル、ファルダを作成すればうまくいきます。
サブドメインで「www.ドメイン」の公開アップロードフォルダを設定する
Webflowでホスティングしている方はwww.のドメインでも公開していると思います。そのためロリポップサーバーでもwwwの設定をしましょう。たった今作成した公開(アップロード)フォルダと同じ名前のファイルを記載すれば完了です。(今回であればドメイン名ですね)
ドメインの設定を変更する
各ドメイン管理所にアクセスしてWebflowの時に設定したDNSを削除して下記のものに切り替えます。
Webflowの時とは少し違う形式で設定することになります。いつもはgoogleドメインを使用しているのですが、googleドメインはsquarespaceに買収されたので具体的な画像での解説は一旦保留します。Googleドメイン上では以下の設定で解決します
- デフォルトネームサーバーを削除する
- カスタムネームサーバーを開き「設定を切り替える」をクリック
- 下記のネームサーバーを入力
プライマリネームサーバー:uns01.lolipop.jp
セカンダリネームサーバー:uns02.lolipop.jp
SSLの設定をクリックする
最初の画面に戻りSSLの項目に行きます。
無料SSLをクリックします。終わりです。

完了:1日ぐらい待って公開確認する
全ての作業が終わったらURLをクリックして確認しましょう。基本的即座に反映されますが、SSLの方やwww.の方は時間がかかる場合があります。そのため以上の作業が終わったら一旦1日ほど時間を開けて確認して見ましょう。
実際に僕は即座に確認して「エラーで出るなぁ」と思って一旦寝たら解決してました。
Webflowのコード出力ファイルを編集する
具体的には画像のファイル名からメタタグ、HTML・CSS・JSの名前など多くの変更箇所があります。これらは変更しなくても問題なくサイトの運用ができます。
方法を明記しようと思いましたが1ページでかなりな量の変更が必要だったので諦めました。クライアントにコード納品する場合はWebflowを使用している旨を伝えた方がいいです。うまくプレゼンすれば通常のコーダーより高く評価されます。またWebflowでの管理も提案できるので2度美味しいです。
それでも変更したい方は下記に簡単にリストにしましたので以下の手順でどうぞ。
- クラス名の変更: Webflowは特定の命名規則を使用してクラスを生成します。これらのクラス名を変更して、Webflowが生成したものとは異なるようにすることが重要です。Webflowというクラスが結構あります。
- 不要なメタタグの削除: name="generator"のようなWebflowを示すメタタグをHTMLから削除します。
- スタイルシートの統合: Webflowによって生成された複数のCSSファイルを一つに結合し、明らかな「webflow.css」などのファイル名を変更します。
- スクリプトの統合: Webflowによって生成されるスクリプトを統合または最小化して、Webflowが提供するライブラリへの直接の参照を減らします。
- Webflowのブランド要素の削除: Webflowによって追加される可能性のあるあらゆるブランディングやバッジを取り除きます。
- コードの最適化: 生成されたHTML、CSS、JSファイルを手動で編集して、余分なコードを削除し、ファイル構造をカスタマイズします。
- 画像のファイル名の変更: Webflowは特定のフォーマットで画像ファイル名を生成する場合があるので、これらを変更してWebflowが関連していないように見せることができます。
- Googleタグマネージャーの使用: 直接的なトラッキングコードの代わりにGoogleタグマネージャーを使用して、アナリティクスやその他のトラッキングスクリプトを管理します。
- フォームの変更:フォームについてはGoogleフォームで代用しました。
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

.avif)

