이 강좌에서는웹플로우이를 사용하여 웹을 처음부터 만들 수 있습니다.다음 단계를 따르기만 하면 됩니다.Webflow 사용 방법을 배우면서 나만의 포트폴리오 사이트를 만들 수 있습니다.
경험이 전혀 없는 사람들을 위한 설명그래서 “웹 언어란 무엇인가?”그렇게 말하는 사람도 기초부터 배울 수 있습니다.아래 링크에서 Webflow 학습의 가치를 확인할 수 있습니다.
>>미국에서 2,100억 엔의 가치가 있다고 하는 '웹플로우'란?
웹
참조 사이트 또는 동영상이란 무엇입니까?여기
지금 바로 만들어 봅시다!
웹플로우를 일본어로 번역 | 큰 그림을 파악하고 웹플로우를 여는 방법
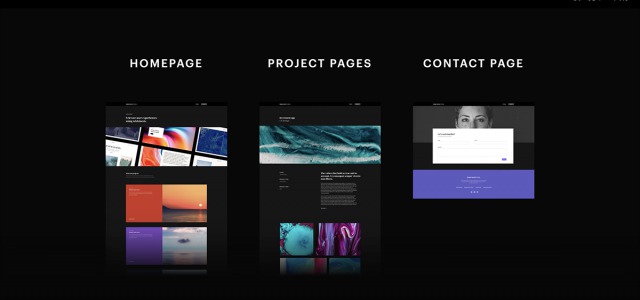
먼저 수업에서 배울 수 있는 내용과 이번에 만들 웹 사이트를 확인하겠습니다.
이 강좌에서는웹플로우기본 웹 제작 사용부터 Google 애널리틱스 협업 및 SEO 설정까지“웹플로우의 일반 사용법”배울 수 있습니다.
이번에 만들고 있는 것은 이 사이트↓

실제로 포트폴리오 사이트로 운영할 수 있도록 만들어졌습니다.
이번에 사용된 이미지와 아이콘은 Webflow 공식 웹사이트에서 다운로드할 수 있습니다.소장하고 있는 이미지로 만들고 싶거나 이미지 수집부터 실천에 옮기는 것을 의식하고 싶다면 직접 만든 이미지를 사용하세요.
사이트 다운로드 및 확인 방법여기
요약 아래의 버튼“코스 에셋 가져오기”에서 다운로드해 봅시다
실제로 방문해보면 지금 무엇을 만들 것인지 명확해집니다.이제 전체적인 그림을 한 번에 파악해 봅시다.어떤 사이트를 만들지 알았으면 이제 수업을 시작할 차례입니다!
※아직 등록하지 않은 경우기재그럼 다음 단계로 넘어가세요.(무료)
웹플로우에서 빈 보드 열기

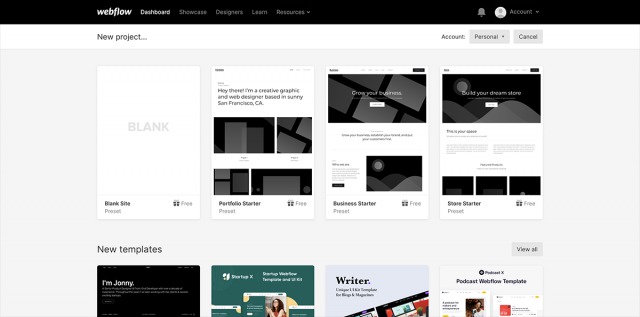
등록이 완료되면 대시보드를 엽니다.+New project를 누르면 템플릿이 늘어선 화면으로 리디렉션됩니다.맨 왼쪽에 “BLANK”라고 쓰여진 프로젝트를 선택하고 빈 제작 페이지에서 제작을 시작합니다.
이름 설정 화면이 나타나므로 여기에서 자유롭게 설정하십시오.
이번에는 간단하게 '포트폴리오 사이트'로 만들어 보겠습니다.
일본어로 번역된 웹플로우 | 웹플로우 대학 과정이 시작되었습니다!

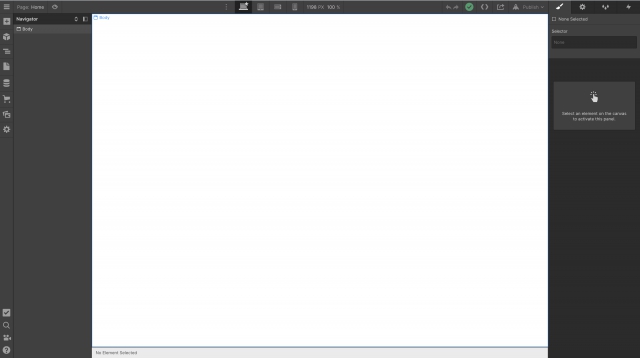
제작 화면입니다.중앙 상단의 PC/스마트폰 아이콘을 선택하면 각 디바이스별로 다른 크기의 사이트를 만들 수 있습니다.(반응형 디자인)
웹 제작의 기초부터 시작하겠습니다.
먼저 섹션, 컨테이너 및 텍스트를 배치합니다.
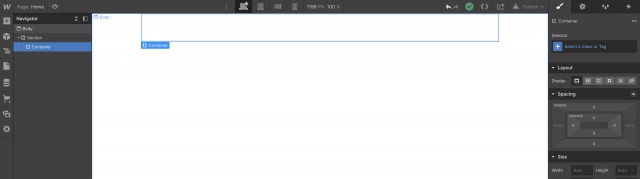
왼쪽 상단의 + 표시로 작업을 시작하십시오.내부에는 제작에 사용되는 아이템이 줄지어 있어 “섹션”과 “컨테이너”가 배치됩니다.
- 섹션, 컨테이너 등의 HTML 및 CSS 코드와 동일한 이름을 사용하므로 각 코드의 역할을 검색할 때 동일한 이름을 검색해 보겠습니다.
섹션 → 컨테이너 순서로 정렬
드래그 앤 드롭으로 컨테이너를 섹션 내에 배치해 보겠습니다.

제목 및 텍스트 블록 배치
제목 및 텍스트 블록을 배치된 컨테이너에 드래그 앤 드롭합니다.배치한 문자를 두 번 클릭하면 문자를 입력할 수 있으므로 원하는 대로 변경해 보십시오.
이번엔 나야
- H1: 포트 볼리오
- 텍스트: Webflow를 사용한 웹 사이트 제작
그걸로 두겠습니다.※추후 변경될 예정입니다.
섹션의 패딩을 위아래로 60px 설정
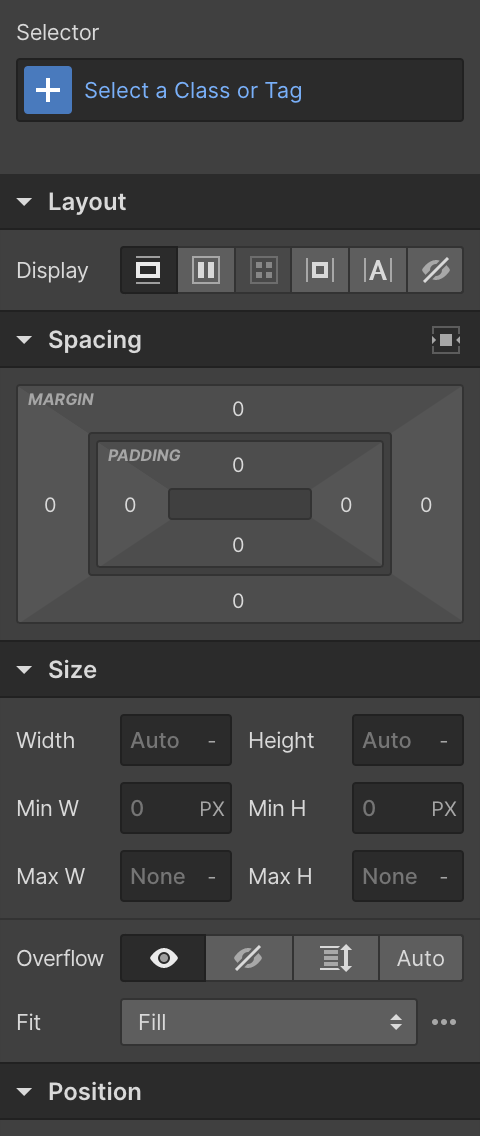
패딩이란 무엇인가
여백과 패딩은 CSS 용어입니다.공백을 만드는 기능이 점을 염두에 두시기 바랍니다.CSS 함수는 기본적으로 오른쪽에 있습니다.여백과 패딩은 화면 오른쪽 상단에 있습니다.

직관적으로 사용할 수 있도록 설계되어 상하좌우 실수 없이 쉽게 사용할 수 있을 것입니다.Alt 키를 누른 상태에서 값을 설정하면 위, 아래, 왼쪽, 오른쪽마주 보는 쪽도 같은 값으로 설정할 수 있습니다.Shift 키는 모든 방향을 지정합니다.할 수 있어요.
수업 이름에 주의를 기울이십시오.
패딩을 설정할 때 염두에 두어야 할 것은 클래스 이름 설정입니다.
- 클래스란 무엇인가?
각 요소에 이름을 지정합니다.
어디에 있는지 한눈에 알 수 있도록 이름을 지정해 보겠습니다.。
Webflow에서는 이름을 직접 지정하지 않으면 1.2.3.4로 자동 생성됩니다.완료 후에도 쉽게 편집할 수 있도록이름을 미리 지정해 보겠습니다.BEM을 살펴보는 것이 좋습니다.

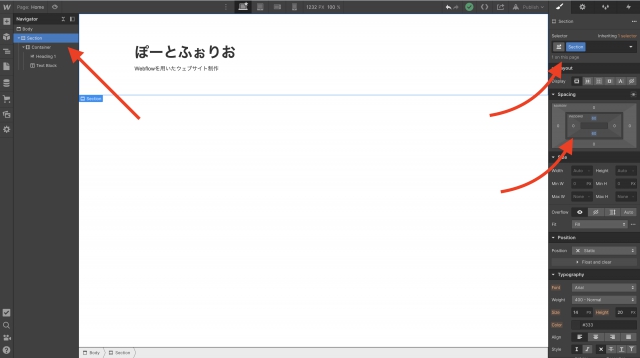
왼쪽에서 섹션을 선택하고 오른쪽의 선택기로 이름을 지정합니다.※섹션은 여러 번 사용되므로 “섹션”을 이해하기 쉽게 사용할 수 있습니다.
“Z”를 누르면 왼쪽의 네비게이터가 나옵니다.어디에 무엇을 배치했는지 쉽게 확인할 수 있으므로 핀으로 고정하여 항상 표시해 두는 것이 좋습니다.
웹플로우를 일본어로 번역 | 웹플로우 설정에서 글꼴을 선택해 봅시다
Webflow에는 기본적으로 일본어 글꼴이 제공되지 않으므로 먼저 설정해 보겠습니다.좋아하는 글꼴을 Webflow에 다운로드하는 방법은 다음과 같습니다. →[총 3가지 패턴] Webflow에 글꼴을 추가하는 방법
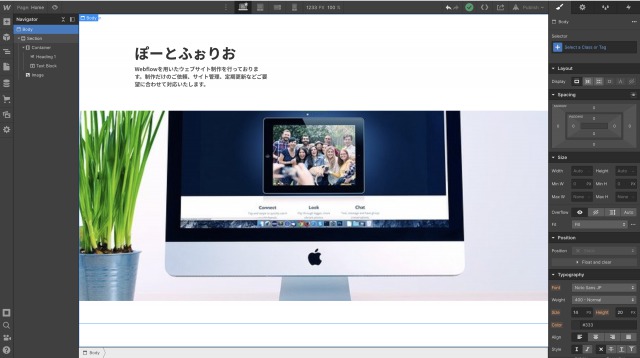
클래스 이름에 분홍색 태그 사용

왼쪽에서 Body를 선택하고 오른쪽에 선택기가 있는 분홍색을 선택합니다.”본문 (전체 페이지)지정해 보겠습니다.”분홍색 태그가 뭔가요?각 요소에 표준 수치값을 지정할 수 있습니다.。
전체 사이트의 “모든 제목 H1을 28px로 지정” 또는 “전체 페이지의 배경을 회색으로 표시”할 때핑크기억해 봅시다.
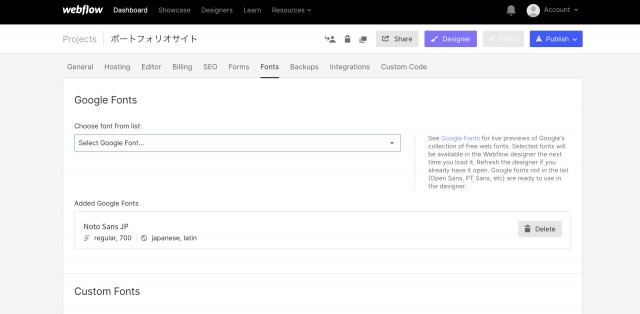
화면 오른쪽 하단에서 글꼴을 설정합니다.
이번에는 스테디셀러입니다노토 산스 IP나는 그것을 사용할 것이다.구글 폰트에서 글꼴을 추가해 봅시다.Webflow의 글꼴 설정에 대해 더 자세히 알고 싶으시면여기
- 웹플로우 설정 페이지에서 구글 폰트의 Noto Sans JP를 선택합니다.

텍스트 블록의 최대 너비 설정
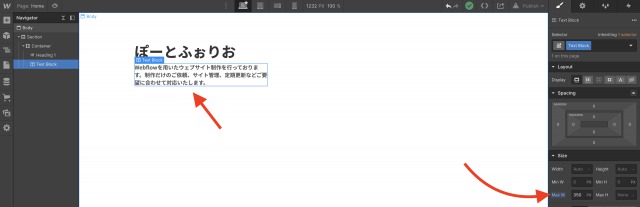
글꼴을 설정한 후 텍스트를 누르세요!함께 표시됩니다.
※이해하기 쉽도록 문장이 약간 길어졌습니다.
- 다음 예와 같이 최대 길이를 350px로 설정합니다.
- 라인 자체가 덜 만들어졌는지 확인해 보세요.
너비는 너비를 설정하는 함수입니다.MAX Width는 지정된 숫자의 최대값으로 설정하여 값이 더 커지지 않도록 할 수 있습니다.
이번에는 설정에서 350px 이상으로 크게 설정되지 않았습니다.그 결과 큰 피사체의 아래쪽 부분 (리드 라인) 이 찢어져 마치 헤드셋처럼 느껴졌습니다.

WebFlow에 파일 업로드 → 기본 파일 삽입

가장 먼저 할 일은 정상까지 올라가서 시작하도록 노력하는 것입니다.
- 버튼 왼쪽에서 “Asses”를 선택합니다.
- 파일 파일 파일
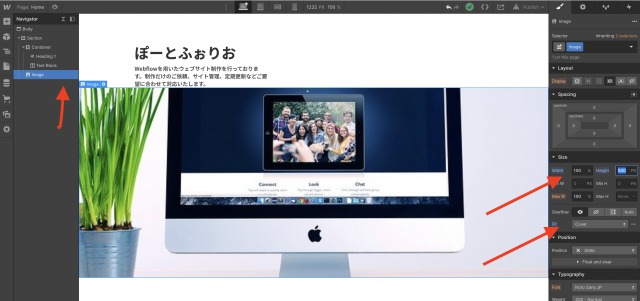
다음 단계는 간단히 머리말을 해당 영역으로 이동하는 것입니다.이번에는 전체 영역에 걸쳐 정렬되도록 하고 싶기 때문에 컨테이너 내부가 아닌 영역에 배치했습니다. 예를 만들려면 빨간색 화살표를 참조하십시오.
- 다음 유형을 선택할 수 있습니다.
전체 금액의 100%
높이: 500 픽셀
핏 커버
※CSS를 메인 이미지의 배경으로 사용하려면 오른쪽 하단의 배경 설정에서 사용할 수 있습니다.마지막으로 이미지와 텍스트가 너무 비슷하기 때문에 텍스트 블록에 HERO TEXT라는 클래스 이름을 추가하고 너비를 60으로 지정하면 첫 번째 세션이 종료됩니다.
마지막으로, Webflow를 일본어로 사용해 봅시다.
1단계는 시작이므로 매우 쉽습니다.시작이기 때문에 시간이 좀 걸릴 수 있지만 최대한 활용하면 1분 정도면 같은 작업을 할 수 있습니다.여기서부터는 쉽고 빠르니 게임을 즐기세요!
실제로 사용해보고 '어떻게 사용하는지 모르겠다'고 생각했어요.“왜 잘하지 못해요?”궁금한 점이 있으면 언제든지 알려주세요.
전체 동영상

추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

![[WebFlor의 일본어 버전 Web-Fl 일본어 버전] WebFL의 학교에 대해 일본어로 보여 드리겠습니다.](https://cdn.prod.website-files.com/60a44160bf4fbbd00c1a5e0a/66717104bd586b967a1ba671_Webflow%E5%B0%82%E9%96%80%E5%AE%B6%E3%81%AB%E8%81%9E%E3%81%8F%E3%81%AE%E3%82%B3%E3%83%92%E3%82%9A%E3%83%BC%20(2).avif)

