“Webflow에 글꼴을 추가하는 방법을 알고 싶습니다.”
“가장 쉬운 방법이 뭐야?”
이번에는 이러한 질문에 답해 보겠습니다.
✓ 이 글의 내용
- Webflow에 글꼴을 추가하는 방법 [3가지 패턴 모두]
- Webflow에 글꼴을 추가하는 가장 쉬운 방법
- 다음은 Webflow에 추가해야 하는 몇 가지 권장 글꼴입니다.
이 글을 쓰면서 Webflow로 웹 사이트를 만듭니다.
월 30만엔 정도의 수익을 내고 있습니다.
또한 이 블로그는 Webflow에서 만들고 관리하고 있습니다.
실제로 모든 면에서 글꼴을 추가했습니다.
이러한 경험을 활용하여 글꼴을 추가하는 방법,
추천 폰트 등을 설명해 드리겠습니다.
웹플로우에 구글 폰트를 추가하는 방법 [가장 쉬움]

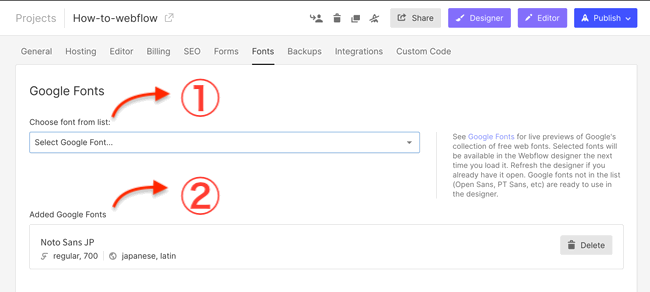
풀다운에서 선택하여 간단히 추가할 수 있습니다.가장 쉬운글꼴을 추가하는 방법은 다음과 같습니다.。
- 추가할 글꼴을 선택하세요 ①
- ② 추가된 글꼴이 표시됩니다.
구글 폰트는 무엇인가요?사용하기 쉬운 “웹 글꼴”입니다.
사와라비 글꼴과 Noto Sans JP와 같은 일반적인 글꼴을 쉽게 추가할 수 있습니다.
웹 글꼴이란 무엇입니까?
웹폰트에 대해 더 자세히 알고 싶으시다면
사유리가 작성한 이 글을 보세요.
[간단] 웹폰트 사용법!구글 웹 폰트를 사용해 봅시다
웹 글꼴의 장점
1.SEO에 능숙함 (문자 검색 가능)
2.업데이트 및 작업 중에 문자를 쉽게 수정할 수 있습니다.
3.어떤 기기에서 보아도 캐릭터의 윤곽이 아름답습니다.
4.어떤 기기에서 보든 동일한 디자인으로 표시할 수 있습니다.
5.캐릭터 디자인을 차별화할 수 있습니다.
6.PC와 스마트폰용으로 별도의 텍스트 이미지를 만들 필요가 없습니다.
웹 글꼴의 장점은 기사에서 다음과 같이 설명합니다.
기기마다 디스플레이가 바뀌는 게 왠지 불편해서,
웹 글꼴을 사용하는 것이 가장 좋은 선택일 수 있습니다.
웹플로우에 어도비 글꼴을 추가하는 방법 [3단계]

Webflow에서 Adobe 글꼴을 사용하려면 다음 3단계가 필요합니다.
- [1단계] API 토큰 설정
- [2단계] 추가할 글꼴 선택
- [3단계] 웹플로우로 저장
모든 것을 살펴보세요작업 시간 약 5분그거야.
어도비 글꼴모두 사용그러기 위해서는대금 청구필요한.
안에 뭐가 들어 있어요무료로 사용할 수 있는 글꼴도 있습니다.왜냐하면
이번에는 무료로 사용할 수 있는 글꼴을 참고로 설정해 보겠습니다.
※추가 방법은 유료 버전과 동일합니다.
[1단계] API 토큰 설정

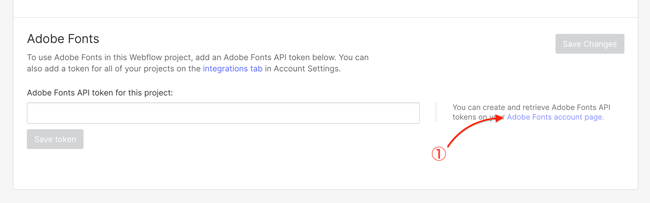
먼저 API 토큰을 가져와서 Webflow에 붙여넣겠습니다.
- ①어도비 폰트 계정 페이지에서 Adobe 페이지에 로그인
- ② 로그인한 후 오른쪽 상단의 계정을 선택하여 API 토큰 페이지를 엽니다.
- ③ “새 API 토큰 생성”을 클릭하여 API 토큰을 생성합니다.
- 웹플로우의 어도비 글꼴 섹션에 붙여넣습니다.
이제 API 토큰을 설정하는 데 필요한 것은 여기까지입니다.다음으로 글꼴을 선택하겠습니다.
[2단계] 추가할 글꼴 선택

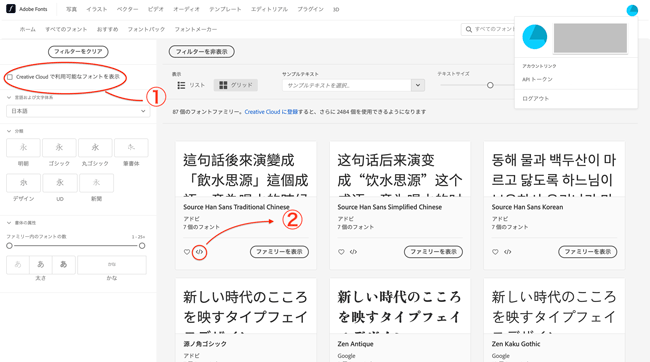
① “□ 크리에이티브 클라우드에서 사용할 수 있는 폰트 보여주기”
체크를 해제하면 무료로 사용할 수 있는 글꼴만 표시됩니다.
② </ > 표시가 있는 글꼴을 사용할 수 있습니다.
유료 버전으로 전환하면 사용할 수 있는 글꼴이 더 많아집니다.
이번에는 “겐노카쿠 고딕”과 “호노카 마루 고딕”을 추가하겠습니다.
- ② </ > 클릭
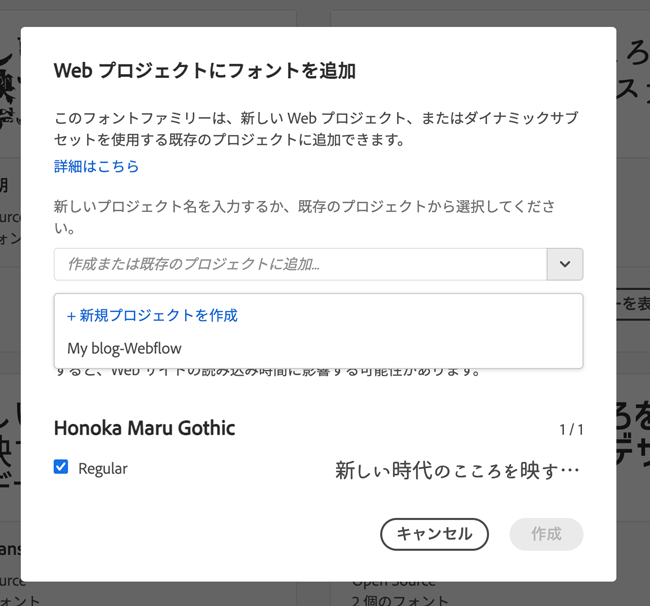
- 웹 프로젝트 파일 생성 및 저장
- 추가하려는 모든 글꼴이 동일한 파일에 추가됩니다.

<head>웹 페이지에서 이러한 글꼴을 사용하려면 HTML 태그 내에 이 코드를 복사하십시오.
표시되지만 Webflow에는 코드가 없기 때문에무시하고 끝내세요.
Webflow 글꼴 화면으로 돌아가 보겠습니다.
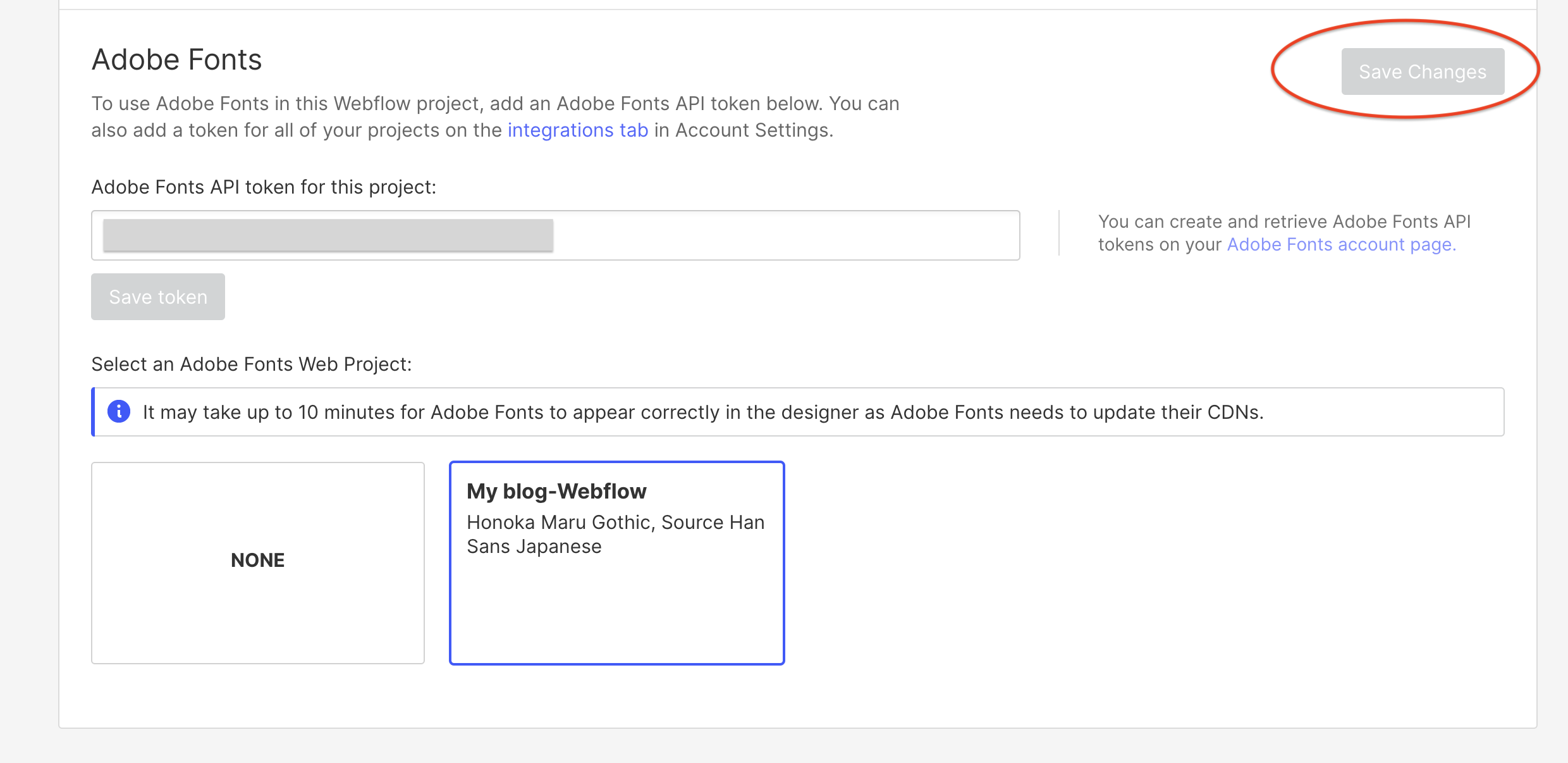
[3단계] 웹플로우로 저장

방금 추가한 파일 및 글꼴이 표시되므로 선택하여 저장하십시오.
이것은 어도비 글꼴입니다추가가 완료되었습니다.그거야.
※표시되지 않으면 페이지를 한 번 새로고침해 보세요.
※저장하지 않으면 반영되지 않습니다잊지 말고 저장하세요!
[참고] 글꼴이 반영되지 않은 경우
웹플로우에도 설명이 있습니다.반영하는 데 시간이 걸릴 수 있습니다.글꼴 수가 많을수록 시간이 오래 걸립니다.조급해하지 말고 천천히 기다려 봅시다.※통신이 느릴 경우 최대 20분까지 걸릴 수 있습니다.
웹플로우에 커스텀 폰트 추가하는 방법 [2MB 이하로 압축 → 웹플로우에 추가]
Webflow에서 사용자 지정 글꼴을 사용하는 방법2메가바이트 이하의글꼴 파일을 업로드합니다.
대략적인 값인 경우글꼴 압축 필요그거야.
이번에는 성찰을 이해하기 쉽게 만들고 싶어요.”포플람 ☆ 귀여워“를 사용할 것입니다.
- [1단계] 파일 압축 도구 다운로드
- [2단계] 글꼴 줄이기
- [3단계] WOFF로 변환
- [4단계] 웹플로우에 추가
우리는 실제로 위의 흐름을 수행할 것입니다.
이 절차를 배우기 위해 참고로 사용한 사이트는 다음과 같습니다 ↓
일본어 웹 글꼴의 무게를 줄이고 웹 사이트에 설치하는 방법
이 글에서 배운 지식을 Webflow에 접목하여 구현해 보려고 합니다.
[1단계] 파일 압축 도구 다운로드
먼저 기사를 참조하여 글꼴 다운로드부터 글꼴 축소까지 모든 작업을 수행합니다.
먼저 글꼴을 줄이는 앱을 다운로드해 보겠습니다.
- 무사시 시스템:서브셋 폰트 메이커
- 무사시 시스템:워프 컨버터
맥의 경우 32비트/64비트의 2가지 패턴이 있는데,
당신에게 맞는 것을 다운로드해 봅시다.다음 문서에서 비트 수를 확인할 수 있습니다.
사용 중인 Mac (컴퓨터) 이 32비트인지 64비트인지 확인하는 방법
2006년 즈음에 활동한 '인텔 코어 듀오' 이후로는 모든 것이 64비트죠.”
에 대한 설명이 있기 때문에최신 Mac을 사용하는 경우 64비트입니다.
[2단계] 글꼴 압축

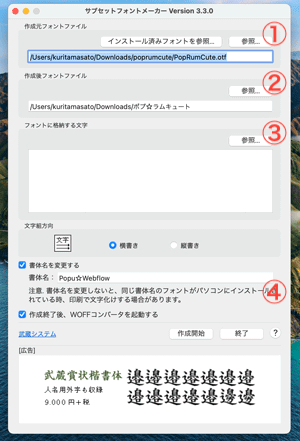
먼저 하위 글꼴 메이커를 사용하여 더 작은 글꼴을 만듭니다.
아래 단계에 따라 글꼴을 압축해 보겠습니다.
① 축소하려는 글꼴을 선택합니다.
② 글꼴을 저장할 위치를 설정합니다.
③ 글꼴을 만들려는 문자를 입력합니다.
다음 사이트에서 문자열을 빌려 ③ 로 채워 넣겠습니다.
※또한, 특별히 사용하는 한자 등이 있는 경우에는 반드시 기입해 주세요.
④ 글꼴 이름을 선택하고 WOFF 변환기 시작을 선택합니다.
서브세팅을 통해 일본어 웹 글꼴의 용량을 줄이는 방법
다음에서 1단계 한자, 기호, 로마자, 가타카나, 히라가나를 복사하여 서브셋 글꼴 메이커의 글꼴에 저장된 문자 부분에 붙여넣습니다.https://docs.google.com/document/d/1Qs-XTAZEgFxx9TbfTNCrGMGuEJqxv2T5SKTLRJ4Gv6Q/edit
※위 이미지와 같이 ④ 글꼴 이름에 '☆ '와 같이 사용할 수 없는 문자가 있을 경우,
앱이 다운됩니다.영숫자만 사용하여 파일 이름을 결정하십시오.해봅시다.
항목을 모두 입력하고 생성을 시작하면 2MB 이하의 파일을 만들 수 있습니다.
글꼴 파일은 최대한 가벼워야 하므로 좀 더 압축해 보겠습니다.
여기서부터 사용할 것은워프 컨버터그거야.
[3단계] WOFF로 변환
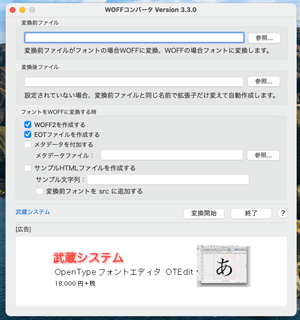
WOFF 앱을 사용하여 파일을 WOFF로 변환합니다.
WTFF2 이 가장 가볍지만 호환되는 플랫폼이 적기 때문에
목적에 맞게 만들어 봅시다.WOFF2 로 만들어 볼게요.

척박스에 마킹해서 WTFF2 을 만들어 봅시다.
다른 설정은 변경할 필요가 없습니다.
[4단계] 웹플로우에 추가
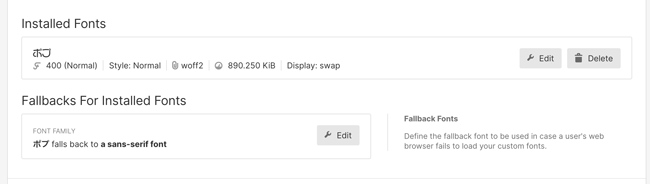
이제 경량 파일이 완성되면 실제로 Webflow에 업로드할 것입니다.
늘리면 두께를 선택할 수 있습니다.
경량 파일에는 원래 굵게 표시된 정보가 없기 때문에 반영되지 않습니다.
서브폰트 메이커를 사용할 때 두께를 선택하고 이름을 지정합니다.
굵은 글씨체가 변경된 별도의 파일 2개를 업로드하면 둘 다 사용할 수 있습니다.

사용자 지정 글꼴 설정입니다.
요약: Webflow에 글꼴을 추가하려면 Google 글꼴을 사용하는 것이 좋습니다.
Webflow로 글꼴을 추가하는 전체 프로세스를 소개했습니다.간단히 검토해 보겠습니다.
- Google 글꼴을 선택하기만 하면 되므로 약 1분 만에 완료하는 것이 매우 쉽습니다.
- Adobe 글꼴용 API 토큰을 설정할 수 있는 한, 남은 것은 Adobe에서 글꼴을 선택하는 것뿐입니다.
- 글꼴을 줄일 수 있는 경우 사용자 지정 글꼴을 업로드할 수 있습니다.“서브 폰트 메이커”와 “WOFF 변환기”를 사용하여 줄이세요.
웹폰트 추가로 인해 사이트가 무거워지는 것이 불안하시다면
체중 측정기 등으로 한 번 확인해 봅시다.
사용자 지정 글꼴 추가 → 글꼴 이름에 여러 글꼴 설정에 대한 기사를 보았습니다..
동일한 설정을 지정하고 코드를 출력하면 여러 글꼴로 글꼴군을 설정할 수 있습니다.
하지만,Webflow 제작 화면에서는 표시가 잘 안되서 이번엔 설명을 생략했습니다.
웹플로우 양식에서
“서버 자체에 글꼴을 다운로드해야 하기 때문입니다.
여러 글꼴 모음을 지정하는 것은 의미가 없습니다.”
답변도 볼 수 있습니다...
어쨌든 Webflow 내에서 완료하려면웹 글꼴을 사용하는 것이 가장 좋습니다.
글꼴이 걱정된다면 Google 글꼴에서 선택하세요.
고등어, 썬셀프, 해나리는 사용하기 쉽고 인기만점!
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

![[전체 3가지 패턴 요약] Webflow에 글꼴을 추가하는 방법](https://cdn.prod.website-files.com/60a44160bf4fbbd00c1a5e0a/617e2cc75ecb8e2ca81b1745_%E3%82%B5%E3%83%A0%E3%83%8D%E3%82%A4%E3%83%AB%E3%80%80%E3%83%95%E3%82%A9%E3%83%B3%E3%83%88%E5%AE%8C%E6%88%90.gif)

