「Webflowにフォントを追加する方法を知りたい」
「1番簡単な方法は?」
今回はこんな疑問に答えていきます。
✓本記事の内容
- Webflowにフォントを追加する方法【全3パターン】
- 一番簡単なWebflowにフォントを追加する方法
- Webflowに追加するべきおすすめフォントをご紹介
この記事を書く私は、WebflowでWebサイト制作を行い
月に30万円ほど収益を上げています。
またこのブログもWebflowで作成・管理しており、
実際にすべての方法でフォントの追加を行いました。
これらの経験を活かしフォントの追加方法、
おすすめのフォントなどを解説していきます。
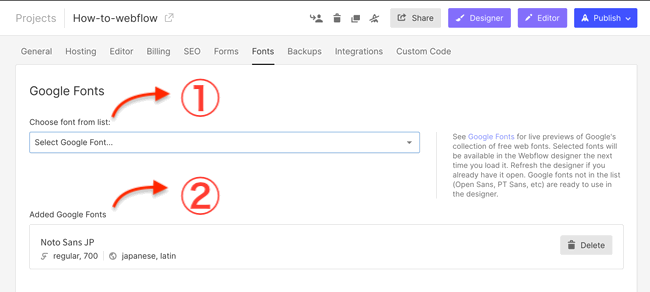
WebflowにGOOGLEフォントを追加する方法【一番簡単】

プルダウンから選択するだけで追加することができる一番簡単なフォントの追加方法です。
- ①で追加したいフォントを選択
- ②追加したフォントが表示されます。
Googleフォントは使い勝手のよい「Webフォント」です。
さわらびフォントやNoto Sans JPなどの一般的なフォントを手軽に追加できます。
Webフォントとは?
Webフォントについて詳しく知りたい方は
さゆりさんが書いている、こちらの記事を見てみましょう。
【簡単】Webフォントの使い方!Google web fontsを使ってみよう
Webフォントのメリット
1. SEOに強い(文字検索ができる)
2. 更新・運用のときの文字修正が簡単
3. どの端末で見ても文字の輪郭が綺麗
4. どの端末で見ても同じデザインで表示できる
5. 文字デザインの差別化ができる
6. PC用、スマートフォン用に文字画像を作り分けしなくて良い
記事内ではWebフォントのメリットをこのように記載しています。
端末ごとに表示が変わってしまうのは何かと不便なので、
Webフォントを使用するのが最善の選択のなのかもしれません。
WebflowにAdobeフォントの追加方法【3ステップ】

WebflowでAdobe fontを使用には以下の3ステップを行う必要があります。
- 【手順1】APIトークンの設定
- 【手順2】追加するフォントを選択
- 【手順3】Webflowで保存
全体通して約5分程の作業です。
Adobeフォントをすべて使用するためには、課金が必要。
中には無料で使えるフォントもあるため、
今回は無料で使えるフォントを参考に設定していきます。
※有料版でも追加方法は同じです。
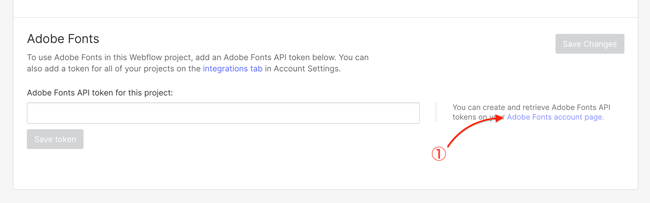
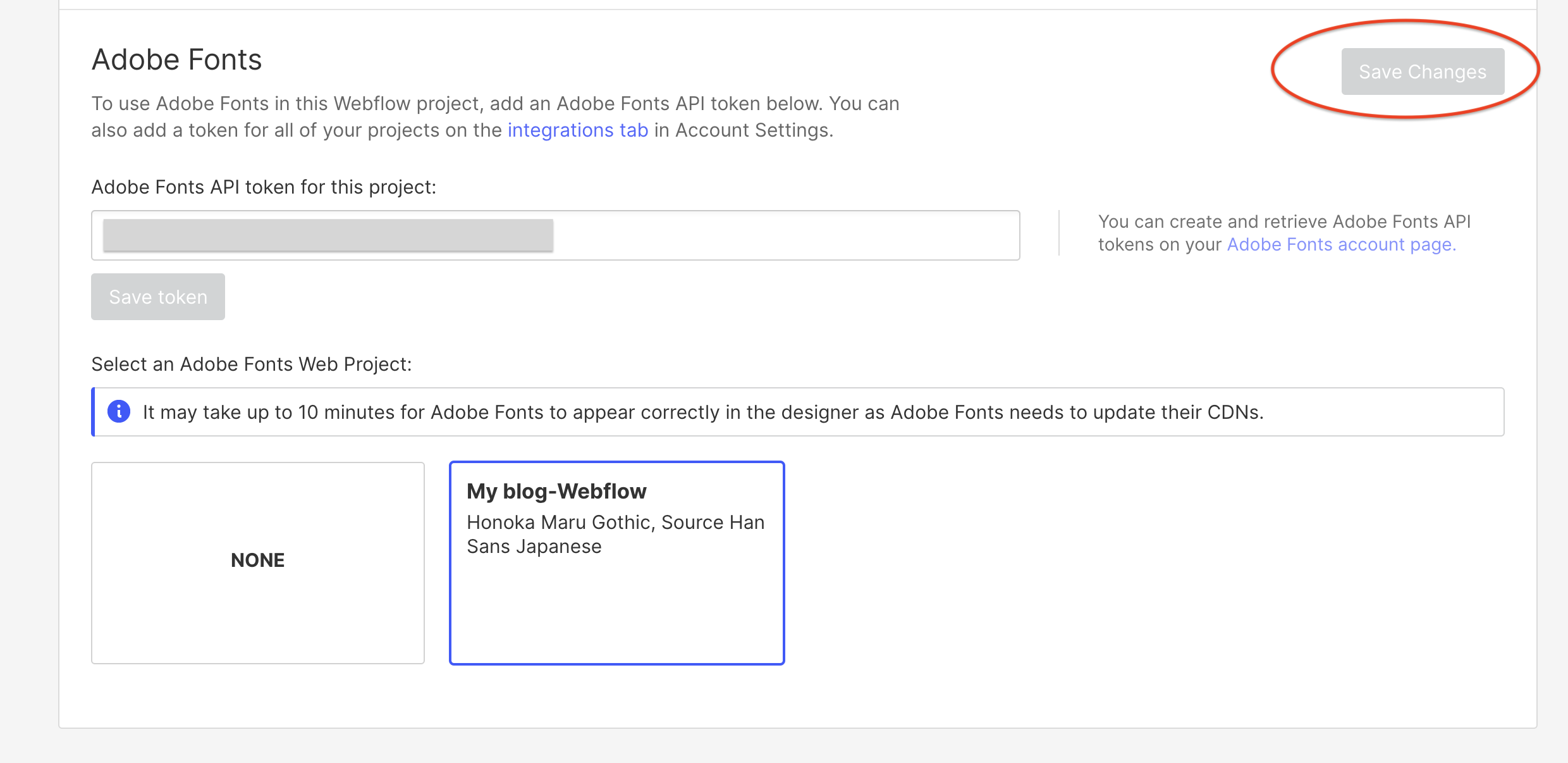
【手順1】APIトークンを設定する

まずはAPIトークンを取得してWebflowに貼り付けましょう。
- ①Adobe Fonts account pageからAdobeのページにログイン。
- ②ログインしたら右上のアカウントを選択して、APIトークンのページを開く。
- ③「新しいAPIトークンを作成」をクリックして、APIトークンを作成。
- Webflowのアドビフォント欄に貼り付ける。
これでAPIトークンの設定はこれだけ。次にフォント選択していきます。
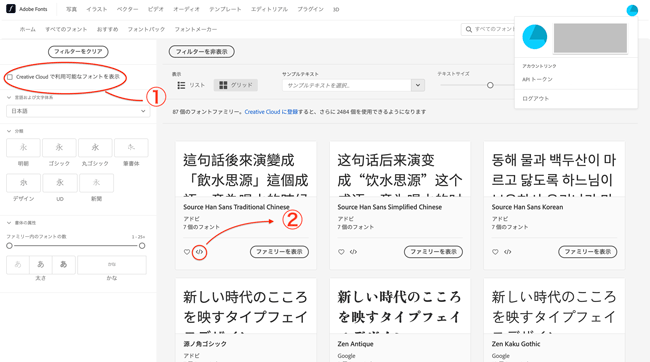
【手順2】追加するフォントを選択

①「□ Creative Cloud で利用可能なフォントを表示」の
チェックを外すと無料で使えるフォントのみ表示することができます。
②</>のマークがついているフォントが使えるフォントです。
有料版に移行すると使えるフォントが多くなります。
今回は「源ノ角ゴシック」と「ほのか丸ゴシック」を追加してみます。
- ②</>をクリック。
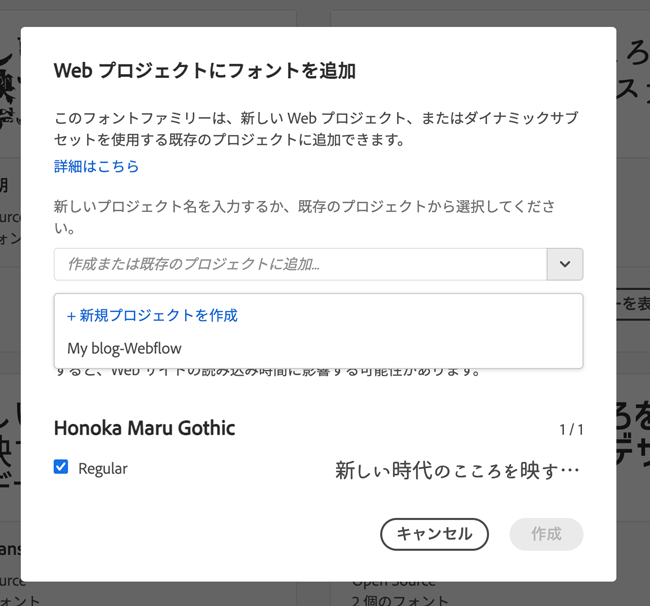
- Webプロジェクトのファイルを作成・保存。
- 追加したいフォントはすべて同じファイルに追加。

これらのフォントを Web ページで使用するには、このコードを HTML の <head> タグ内にコピーします。
と表示されますが、Webflowはノーコードなので無視して終了。
Webflowのフォント画面に戻りましょう。
【手順3】Webflowで保存

追加したファイルとフォントが表示されているので、選択して保存します。
これでAdobe fontの追加は完了です。
※表示されない方は一度ページを更新してみましょう。
※保存しないと反映されないので保存は忘れずに!
【注意】フォントが反映されない場合
Webflow内にも記載がありますが、反映に時間がかかる場合があります。フォントの数が多いと、より時間がかかります。焦らずにゆっくり待ちましょう。※通信が遅いと20分ほどかかる場合もあります。
Webflowにカスタムフォントを追加する方法【2MB以下に圧縮→Webflowに追加】
Webflowでカスタムフォントを利用には2MB以下のフォントファイルをアップロードします。
おおよその場合はフォントの圧縮が必要です。
今回僕は反映がわかりやすいように「ポプらむ☆キュート」を使用します。
- 【手順1】ファイルを圧縮するツールをダウンロード
- 【手順2】フォントを縮小する
- 【手順3】WOFFに変換する
- 【手順4】Webflow に追加する
以上の流れを実際に行っていきます。
今回この手順を学ぶのに参考にしたサイトはこちら↓
日本語Webフォントを軽量化してWebサイトに設置する方法
この記事で学んだ知識をWebflowに落とし込んで実装しようと思います。
【手順1】ファイルを圧縮するツールをダウンロード
まずは記事を参考にフォントのダウンロードから縮小までを行います。
最初にフォントを縮小するアプリをダウンロードしましょう。
- 武蔵システム:サブセットフォントメーカー
- 武蔵システム:WOFFコンバータ
MACの場合は32bit/64bitの2パターンあり、
適した方をダウンロードしましょう。Bit数は以下の記事で調べられます。
使用中のMac(パソコン)が32ビットか64ビットかを調べる方法
2006年ぐらいに活躍してた「Intel Core Duo」以降は、全て64ビット」
と記載があるので新しいMACを使用している方は64Bitです。
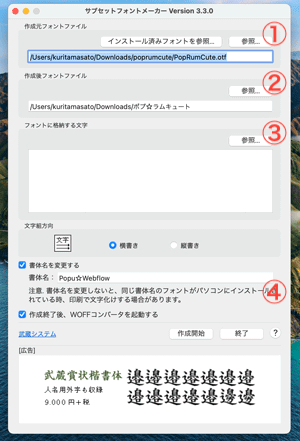
【手順2】フォントを圧縮する

まずはサブフォントメーカーを使用して小さいサイズのフォントを作成します。
以下の手順でフォントを圧縮しましょう。
①縮小したいフォントを選択します。
②フォントの保存先を設定します。
③フォントを作成する文字を入力します。
下記のサイトから文字列を拝借して、③をうめます。
※プラスで自分が使う特殊な漢字などあれば入れておきましょう。
④フォントの名前をきめて、WOFFコンバータ起動にチェックをつけます。
サブセット化で日本語Webフォントの容量を軽量化する方法
第一水準漢字+記号+ローマ字+カタカナ+ひらがなを下記からコピーし、サブセットフォントメーカーのフォントに格納する文字の部分にペーストします。https://docs.google.com/document/d/1Qs-XTAZEgFxx9TbfTNCrGMGuEJqxv2T5SKTLRJ4Gv6Q/edit
※上記画像のように④のフォント名に「☆」などの使用不可文字があると、
アプリが落ちます。半角英数字のみでファイル名を決定しましょう。
すべての項目を入力して作成開始したら、2MB以下のファイルが作成できます。
フォントファイルはできるだけ軽い方がいいので、もうすこし圧縮しましょう。
ここから使うのがWOFFコンバータです。
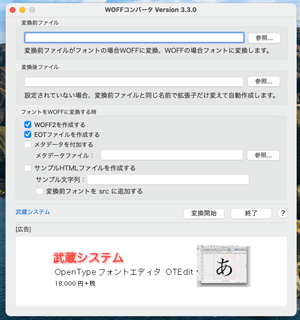
【手順3】WOFFに変換する
WOFFアプリを使ってファイルをWOFFに変換します。
WTFF2が一番軽くなりますが、対応のプラットフォームが少ないので、
用途に合わせて制作しましょう。僕はWOFF2で作成しようと思います。

チャックボックスにマークしてWTFF2を作成しましょう。
その他の設定は特に変更する必要はありません。
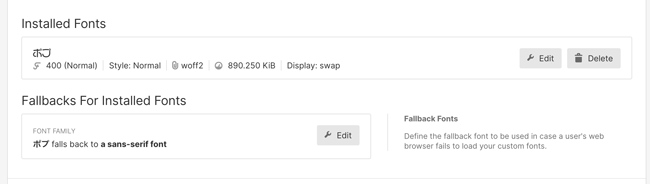
【手順4】Webflow に追加する
さて軽量化したファイルが完成したら実際にWebflow にアップロードします。
アップすると太さを選ぶことができますが、
軽量化したファイルにもともと太字の情報がないので反映されません。
サブフォントメーカーを使用した時の太さを選んで名前をつけましょう。
太字を変えたファイルを別で2つアップロードすると、どちらも使用可能です。

以上がカスタムフォントの設定です。
まとめ:Webflowにフォント追加するならGoogleフォントがおすすめ
Webflowでフォント追加する全行程を紹介しました。ざっくり復習してみます。
- Googleフォントは選択するだけなので、1分ほどで終わらせれて超簡単。
- AdobeフォントはAPIトークンさえ設定できれば、あとはAdobeでフォントを選ぶだけ。
- カスタムフォントはフォントの縮小ができれば、アップロード可能。「サブフォントメーカー」「WOFFコンバータ」で縮小する。
Webフォントの追加でサイトが重くなると不安に感じる方は
一度重さチェッカーなどでチェックしてみましょう。
カスタムフォントを追加→フォント名を複数フォント設定するという記事を見かけました。
同じ設定をしてコードの出力をするとフォントファミリーを複数フォントで設定できます。
ですが、Webflowの制作画面では表示がいまいちだったため、今回は解説をスルーしました。
Webflow formsでは
「サーバー自体にフォントをダウンロードする必要があるため
フォントファミリーを複数指定しても意味がない」
との回答もみられます・・・
とにかくWebflow内部で完結するにはWebフォントを使用するが最も良いです。
フォントで悩んだらグーグルフォントから決めましょう。
サワラビ、サンセルフ、はんなりなんかは使いやすく人気ですね!
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



