Webflow에서 스팬 태그를 어떻게 사용하나요?
문장 일부의 스타일만 바꾸고 싶을 때는 어떻게 하시나요?
리치 텍스트의 일부에만 스타일을 지정할 수 있지 않나요?
이번에는 이러한 질문에 답해 보겠습니다.
✓ 이 글의 내용
- 웹플로우에서 Span 태그를 사용하는 방법
- Span 태그는 Webflow의 리치 텍스트에서 사용할 수 없습니다.
- 리치 텍스트로 스타일의 일부만 변경하는 방법
이 글을 쓰면서,웹플로우로 웹 사이트 만들기
월 30만엔 정도의 수익을 내고 있습니다.
또한 이 블로그는 Webflow에서 만들고 관리했으며,
리치 텍스트를 사용하여 블로그를 업데이트하고 있습니다.
이 경험을 활용하여 이번에는 리치 텍스트를 사용하는 방법을 설명하겠습니다.
웹플로우에서 스팬 태그를 사용하는 방법
.jpg)
그나저나 스팬은 뭐지?
span은 HTML에서 사용되는 태그의 이름입니다.
문장 등에서 스타일을 일부만 변경할 때 사용됩니다.
자세히 알아보기사루와카 선생한 번 살펴보죠
H 태그 및 텍스트 태그와 함께 사용 가능
WebFlow에서는 h 태그와 텍스트 태그를 사용하는 문장에서 주로 사용할 수 있습니다.

브러시 펜 마크를 클릭하여 Span 태그를 추가할 수 있습니다.
범위를 삭제하려면 맨 오른쪽에 있는 ✗ A를 클릭합니다.
리치 텍스트에는 스팬 태그를 사용할 수 없습니다.
웹플로우“리치 텍스트”에는 Span을 사용할 수 없습니다.(2022년 1월 기준)
h 등으로 만든 문장과 스팬을 함께 복사하여 붙여넣고,
서식 있는 텍스트에 추가하면 서식 있는 텍스트에 일시적으로 범위를 추가할 수 있지만 편집할 수는 없습니다.
리치 텍스트는 유용한 기능이지만 다양하지 않는 것이 더 나을 수 있습니다.
리치 텍스트로 스타일의 일부만 변경하는 방법
.jpg)
리치 텍스트의 BOLD 및 Italicize를 사용하여 스타일을 변경할 수 있습니다.
반공격적인 방법처럼 느껴질 수 있습니다.
SEO 측면에서 특별한 문제는 없다고 생각합니다.
이는 이러한 태그에 HTML에서 다음 태그가 할당되기 때문입니다.
- 굵은 글씨=강한 태그
- 이탤릭체=EM 태그
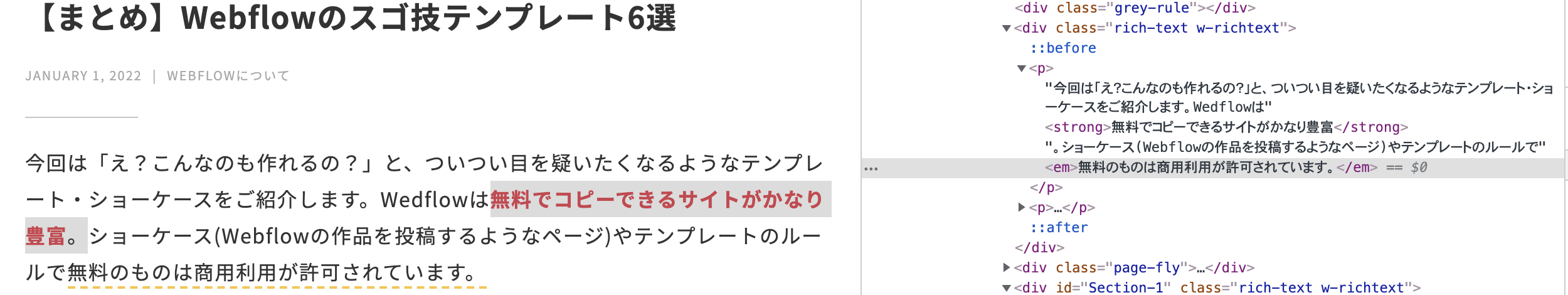
실제로 Webflow로 만든 블로그의 HTML 코드를 살펴보겠습니다.

빨간색 밑줄 (굵게) 에는 굵게, em은 노란색 밑줄 (기울임꼴) 에 붙어 있는 것을 볼 수 있습니다.
리치 텍스트 및 리치 텍스트 내에 스타일 추가
스타일이 변경되고 있습니다.
강력한 태그와 em 태그의 차이점은 무엇인가요?
강력한 태그와 EM 태그의 차이점은 SEO Labs에 간단하게 설명되어 있습니다.
두 태그의 의미를 이해한다면 SEO에는 문제가 없습니다.
스타일을 변경할 수 있습니다.
태그를 올바르게 사용하는 것에 주의하세요
요약하다
리치 텍스트는 유용한 함수이지만 클래스 이름이나 ID를 추가할 수는 없습니다.
많은 시행착오가 있을 수 있습니다.
제 트위터에 제 시행착오를 소개하고 있어요
관심이 있으시면 팔로우 해주세요.
아직웹플로우아직 등록하지 않은 경우 한 번
등록하고 사용해 보는 것이 좋습니다.
조금만 만져보세요
나에게 맞는 노코드를 선택하세요
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

.avif)

