WebflowでSpanタグってどう使うんだろう?
文章の一部分だけスタイル変更したいときはどうするの?
Rich textで一部分だけスタイルはできないのかな?
今回はこんな疑問に答えていきます。
✓本記事の内容
- WebflowでのSpanタグの使用方法
- WebflowのRich textではSpanタグが使えない
- Rich textで一部分のみスタイル変更をする方法
この記事を書く私は、WebflowでWebサイト制作を行い
月に30万円ほど収益を上げています。
またこのブログもWebflowで作成・管理されており、
Rich textを使用してブログを更新しています。
このような経験を活かし、今回のRich textの使い方を解説していきます。
WebflowでのSpanタグの使い方
.jpg)
そもそもSpanとは?
SpanとはHTMLで使用されるタグの名前です。
文章などで一部分だけ、スタイルの変更をする際に使用します。
詳しくはサルワカ先生を見てみましょう。
paragraphタグ、Textタグで使用可能
Webflowでは主にparagraphタグ、Textタグを使った文章で使用可能。

筆ペンのマークをクリックするとSpanタグを追加することができます。
Spanを削除するときは1番右の✗Aをクリックしましょう。
Rich textではSpanタグが使えません。
Webflowの「Rich text」ではspanが使用できません。(2022年1月時点)
Paragraphなどで作成した文章とSpanを一緒にコピー&ペーストして、
Rich textに入れるとRich textにSpanを一時的に追加することはできますが、編集ができなくなります。
Rich textは便利な機能ですが多様するのは避けたほうが良いかもしれませんね。
Rich textで一部分のみスタイル変更をする方法
.jpg)
Rich textのBold、Italicizeを使用してスタイルの変更ができます。
半ば強引なやり方にも感じるかもしれませんが
SEO的に特に問題はないと考えられます。
なぜならこれらのタグは、HTMLでは以下のようにタグが割り当てられているからです。
- Bold=Strongタグ
- Italicize=emタグ
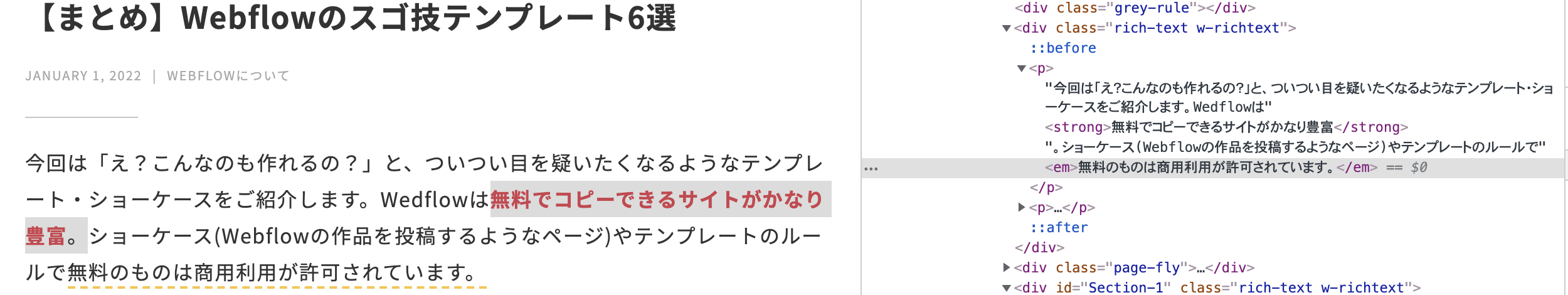
実際に僕がWebflowで作成したブログのHTMLコードを見てみましょう。

赤字(Bold)にはstrong、黄色のアンダーバー(italic)はemがついていることがわかります。
それぞれにスタイルを加え、Rich text内での
スタイル変更を行っています。
strongタグとemタグの違い
strongタグとemタグの違いはSEOラボで簡単に説明されています。
2つのタグの意味を理解すればSEO的にも問題なく
スタイル変更ができます。
タグを正しく使うことを意識しましょう
まとめ
Rich textは便利な機能ですが、クラス名やIDをつけることもできず、
いろいろ試行錯誤することがあります。
僕のTwitterではそんな僕の試行錯誤を紹介しているので
興味のある方はフォローしてみてください。
まだWebflowに登録してない方は一度、
登録して触ってみるのがおすすめです。
少しだけ触ってみて
自分にあったノーコードを選択しましょう
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

.avif)

