第2回はWebflowでナビゲーションを作成します。またシンボルを作る方法について解説していきます。どちらもWebflowを使用していく中で基本となる作業なのでしっかり覚えていきましょう。
パンくずリストの作成方法はこちら
>>Webflowでパンくずリストを作成する方法
始める前にこれから作るナビゲーションバー(以下ナビバー)・シンボルについて軽く理解してから、はじめていきましょう
- ナビゲーションとは
基本的にWebサイトの上部または左右にあるサイト内のページリンクがあるところ。ページ全体の目次のような役割を持たす大事なパーツです。 - シンボルとは
何回も使い回しするパーツを簡単に保存できる機能。一度保存しておけば全てのページで瞬時に同じデザインを挿入でき、クラス名も引き継がれることから、全てのページのシンボルを一瞬で編集できます。
1.Webflow大学/ナビゲーションバーの作成方法を日本語で解説
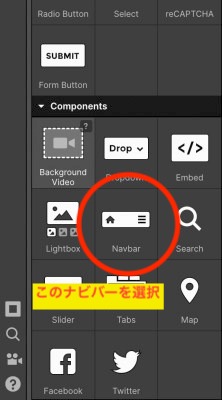
【手順1】ナビバーを選択・追加
Webflowには最初からナビバーのテンプレートが用意されています。制作画面の左上「+」ボタンからナビバーをドラック&ドロップでBodyのすぐ下に配置しましょう。

【手順2】クラス指定・Max widthの設定
ナビバーの中にあるContainerにそのまま「Container」とクラス名をつけます。前回配置したContainerと同じクラス名にしましょう。
【手順3】Max widthの設定
ContainerにMAX Widthを1200px指定します。この時option(Alt)キーを押しながらMax Widthを変更し、ナビバーとタイトルが同時に動くことを確認してみましょう。一緒に動いていれば同じクラスが指定されているということです。

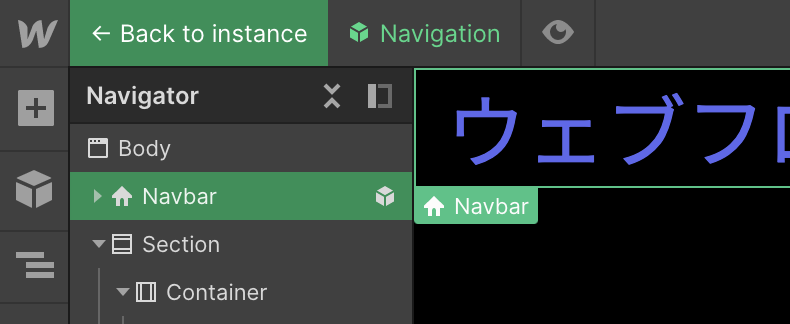
ナビゲーターの固定
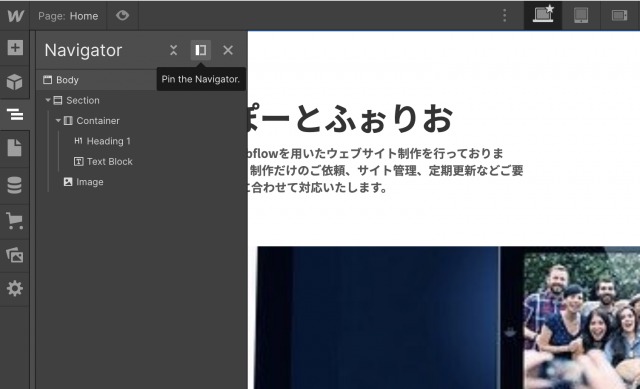
何かアイテムを挿入する際はナビゲーター見て作業をすると効率UP!ナビゲーターを有効活用しましょう!「Z」を押すとナビゲーターを表示できます。下記の画像を参考にPINで固定してみましょう。

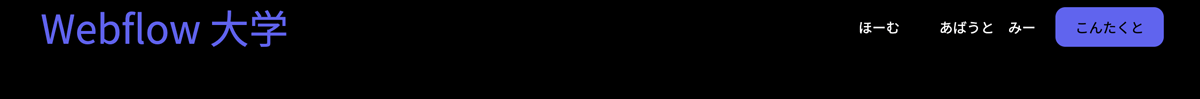
2.ナビバーのスタイルを変更

背景をブラックにする
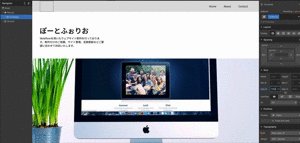
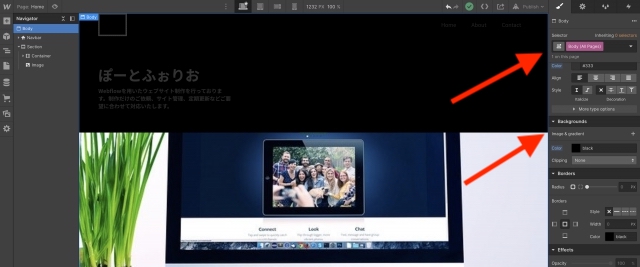
ウェブサイト全体の背景をブラックにしましょう。今回は全体の背景を変えるのでピンクタグのBODYを使用します。バックグラウンドの色変えは写真の矢印を参考に変更してみてください。
- ナビバーにもクラス名をつけ、バックグラウンドをブラックに変更しましょう。
文字の色を変更
背景に同化して消えてしまった文字を見えるようにしたので、文字色を白に変更します。
文字色を決める際はコントラストの評価を見ながら決めると見やすい色を選べます。文字色を選択すると表示されるので確認してみましょう。
ナビバーの文字の色を変えるときの注意
ナビバーには予めリンクテキスト3つほどあります。リンクテキストはすべて同じクラス名にしましょう。色の指定、空白などに統一感を出すことができますよ。
ナビバー左にロゴを挿入
自分の入れたいロゴまたはサンプルのロゴを入れましょう。あとはPADDINGで空白の調整し、バーの中心に配置できるとGOOD!※今回僕はロゴの代わりにテキストを入れて作成していきます。
コンボクラスを使用

メニューの端にお問い合わせボタンを作成します。その際、2つのクラスを使用するコンボクラスを使用しましょう。
1つ目の「menu」はナビバーのリンク全てに共通したクラスです。このまま編集をするとナビバー内のリンク全てが編集されてしまうので、独立した動きを持つクラスをもう一つ「Contact」をつけます。「Contact」にはバックグラウンドカラーとRadius(角を丸くする機能)を設定しましょう。
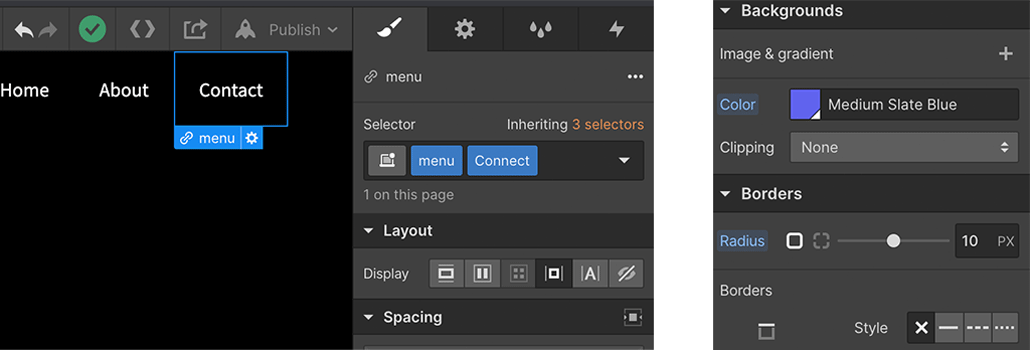
- 左の写真のように2つのクラスを指定
- 右の写真のようにバックグラウンドとRadius
今回はWebflowの色をイメージして似た色を採用しています。Radiusは10px。他のメニューに合わせて空白は20PXで統一したいのでPADDINGを10px、marginを10pxにして文字が中央に来るようにします。

文字を変更する
メニューの文字間や、文字の色、テキストはお好みで変更してみてください!自分だけのウェブサイトを作成していきましょう。
3.Webflowのシンボル機能を使用する
特に意気込む必要はありません。
保存したシンボルはここに表示されていきます。↓

右クリックするだけ
まずはじめに今回作成したナビバーを選択します。その状態で右クリック。一番下に表示されているCreate Symbolを選択して名前をNavigationとしましょう。
シンボルを作成した部分は緑色になります。シンボルは全ての効果を共有しているので編集を行うとサイト内にある全ての同シンボルに影響を与えます。
シンボルはダブルクリックして編集を行います。「編集できない!」と驚かずにしっかりとシンボルの中に入っているか確認を行ってから作業を行うようにしましょう。

シンボルに変更与えてみる
まずは保存されたシンボルをドラック&ドロップで2つにします。そして2つ目のシンボルに文字の変更してみてください。最初に作成したシンボルの文字も同じく変わるはずです。
まとめ:Webflow大学/2日目終了
今回はナビバーの作成を行いました。とても簡単であまりやる気を彷彿とさせるものではなかったでしょうか?次回はページのメインコンテンツを充実させていきます。1日少しずつではありますが前に進みながら頑張っていきましょう。

無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



