안녕하세요.이전 단계까지의 단계에서 메인 페이지 생성이 거의 완료되었습니다.아직 완료되지 않은 세부 설정이 마지막에 이루어진다고 가정하고 지금부터 프로젝트 페이지를 두 번 만들어 보겠습니다.
처음부터 새 페이지를 만들게 되겠지만, 메인 페이지 생성에 대한 리뷰 역할도 하여 빠르게 만들어 보겠습니다.또한 “class”와 “ALL 태그”의 효과가 그대로 이어졌기 때문에 제작을 끝내기가 비교적 쉬울 것입니다.그럼 바로 시작해 볼까요!
CMS를 사용하여 프로젝트 페이지를 만들어 봅시다!
CMS를 사용하여 페이지를 만들면 한 번에 여러 페이지를 만들 수 있습니다.CMS를 사용하면 동일한 디자인의 페이지를 즉시 만들 수 있습니다.한 번의 변경으로 모든 페이지를 변경할 수 있습니다.보고 있는 이 블로그 역시 Webflow의 CMS를 사용하여 만들어졌습니다.
지금까지 가장 긴 프로세스이므로 두 부분으로 나누어 작성하겠습니다.다음에 더 설명해 드리겠습니다.[세븐데이즈 ②] CMS를 이용한 4페이지 동시 제작에서 설명하겠습니다.
1.메인 섹션 만들기
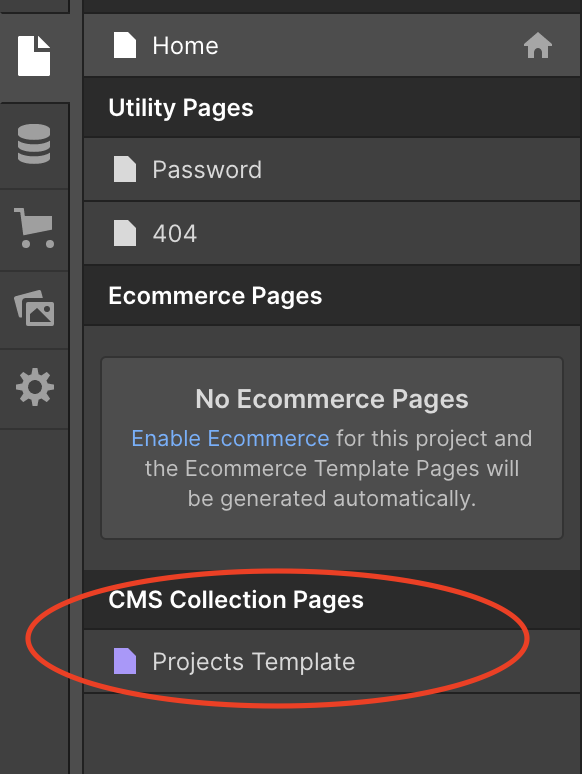
CMS 페이지를 만들려면 아래 이미지 1을 참조하여 CMS 페이지를 열어 보겠습니다.열어보니 아직 아무것도 만들지 않아서 온통 검은색이에요.

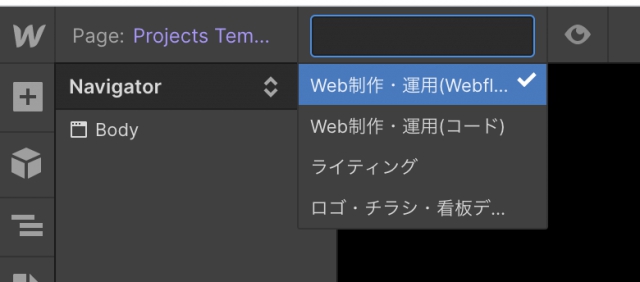
상단에 프로젝트 이름이 적힌 곳 (*이미지 2 참조) 을 선택하면 직접 만든 4개의 CMS 콘텐츠를 볼 수 있습니다.제작할 때는 모든 콘텐츠를 사용할 수 있습니다.1페이지만 만들면 한 번에 4페이지 생성이 가능합니다.

페이지 만들기를 시작합니다.메인 페이지를 만들 때와 마찬가지로 섹션과 컨테이너부터 시작해 보겠습니다.클래스가 인수되었습니다.
- 섹션 및 컨테이너 추가
- 수업을 설정하는 것을 잊지 마세요

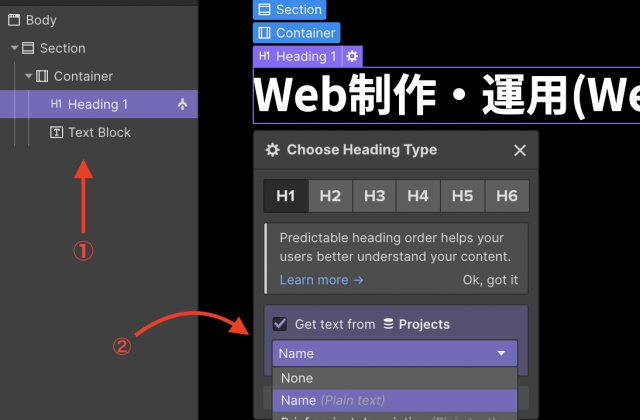
먼저 위의 이미지 ① 를 참고하여 만들어 보겠습니다.
- ① 와 같은 방식으로 레퍼런스로 작성
- ② 를 참조하여 헤더로 CMS/이름을 선택합니다.
- 텍스트 블록에도 동일한 방식으로 CMS 반영 (프로젝트 유형 선택)
※Alt+Shift+←→로 다른 CMS 페이지를 확인할 수 있습니다.헤더와 텍스트가 각각 표시되고 CMS의 이름인지 확인해 봅시다.
기존 클래스 복사 및 사용

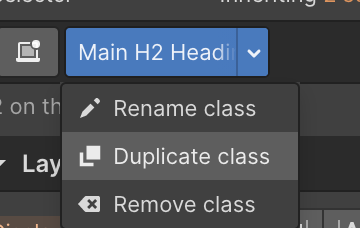
메인 페이지의 H2에서 사용하는 클래스 이름 “Main H2 Heading”을 CMS 페이지의 헤더에 첨부합니다.위 이미지를 참조하여 클래스를 복사하고 이름을 “프로젝트 제목”으로 변경합니다.*복사를 통해 메인 페이지의 H2에서 사용한 모든 효과를 그대로 사용할 수 있습니다.
- 클래스 복사
- 텍스트 높이를 1- (하이픈), 여백 하단: 5px로 설정
- 방금 만든 “프로젝트 제목”도 텍스트에 적용됩니다.
- 콤보 클래스를 사용하여 텍스트에 “Secondary”를 추가합니다.
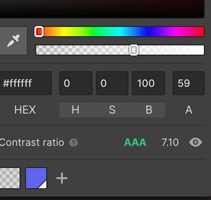
- 투명도를 낮추고 텍스트를 약간 밝은 회색으로 만듭니다.
- 여백 하단: 60픽셀
텍스트 색상을 변경할 때는 대비 평가에 주의하십시오.“AAA”는 가장 읽기 쉬운 등급입니다.

기본 이미지 삽입
- 메인 페이지와 같은 방식으로 컨테이너 외부에 “이미지”를 삽입합니다.
- 클래스 이름: “프로젝트 메인 이미지”
- CMS를 반영하는 이미지 선택
- 너비: 100% 높이: 500픽셀
이미지 크기를 지정하고 이미지를 전체 너비로 표시합니다.이번에는 세로 너비가 지정되었으므로 이미지가 축소된 형식으로 표시됩니다.이를 개선한 것이 바로 이전에 사용했던 “커버” 기능입니다.이렇게 하면 가로 세로 비율 (가로 세로 비율) 을 유지하면서 표시할 수 있습니다.
- 프로젝트 기본 이미지 선택
- 핏: 커버
이것으로 1단계를 마칩니다.지금까지 사용한 기능들일 뿐이니 검토하면서 진행해 보겠습니다.쉽게 할 수 있다면 완성된 도면을 참고해서 직접 진행해 보는 것을 추천합니다!※완성된 도면은 하단에 있습니다.
2.프로젝트 세부 정보 생성
키보드 단축키로 속도 향상
이제 조작에 익숙해졌으니 새로운 키보드 단축키 2개를 소개하겠습니다.먼저 평소와 같이 Section을 추가한 후 다음 키보드 단축키를 사용해 보겠습니다.
- 클래스 이름을 즉시 입력합니다.
MAC: 명령+입력
윈도우: 컨트롤+엔터
- 삽입하려는 요소를 검색합니다.
맥: 커맨드+k
윈도우: 컨트롤+K
키보드 조작만 사용하여 “Section” 클래스를 선택합니다.더 많은 컨테이너를 검색하고 Enter를 사용하여 추가해 보겠습니다.작업에 익숙해지면 더 빠르게 작업할 수 있습니다.
사진을 참조하여 생성됨

웹 사이트를 제작하는 방법에는 여러 가지가 있습니다.이번에는 비교적 간단한 그릿을 사용했습니다.단계를 보지 않고도 만들 수 있다면 자신만의 방식으로 만들어 보세요.
- 컨테이너에 그릿 삽입 (클래스 이름: 프로젝트 콘텐츠 그리드)
- 그리드 두 번째 열 제거
- 왼쪽에 DIV 블록 및 텍스트 블록 삽입
- 복사 및 붙여넣기를 통해 텍스트 블록 수를 6개로 늘립니다.
- 상단부터 첫 번째, 세 번째, 다섯 번째 텍스트까지 (클래스 이름: 프로젝트 레이블)
- 2,4,6으로 (클래스 이름: 프로젝트 정보)
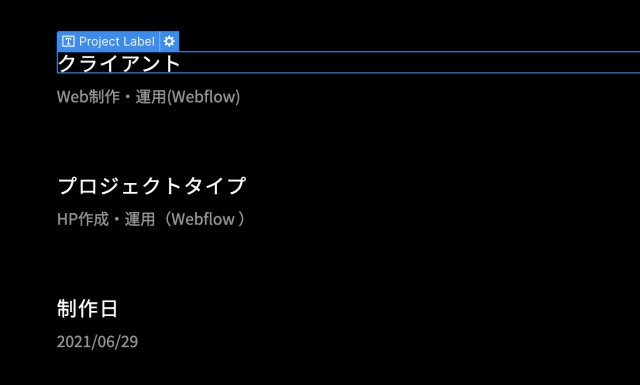
- 프로젝트 라벨 선택
- 텍스트 변경
- 여백 하단: 10픽셀
- 프로젝트 정보 선택
- 여백 하단: 60px, 텍스트 색상의 투명도를 약간 낮춤
- CMS를 사용하여 제목 텍스트와 일치하는 문자를 선택합니다.
※이번에 클라이언트를 만들지 않아서 잠정적으로 추가하겠습니다.
동일한 클래스 이름으로 여러 요소를 만드는 경우 모두 공통적으로 작동하는지 확인하세요.가끔 같은 클래스 이름을 준 줄 알았을 때 한 글자만 잘못 입력되는 경우가 있는데, 가장 쉽게 확인할 수 있는 방법은 텍스트 크기를 변경하는 것입니다!
“Alt+Shift+→”를 사용하여 다른 CMS 페이지도 비슷하게 변경되었는지 확인한 다음 계속 진행하십시오.
3.프로젝트 설명 작성
우리는 그릿의 오른쪽을 만들 것입니다.오른쪽은 주로 리치 텍스트를 사용합니다.리치 텍스트는 제목과 텍스트를 함께 묶은 블록을 말합니다.
- 오른쪽에 리치 텍스트 삽입 (클래스 이름: 프로젝트 설명)
- 리치 텍스트에서 제목 H2 선택
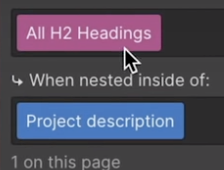
- 아래 이미지와 같이 클래스 이름 2개를 설정합니다.

여기서 “ALL H2"가 선택됩니다.원래 ALL H2는 모든 H2 표제에 공통적으로 유효합니다.하지만 클래스를 두 개 지정하면 리치 텍스트로 제한된 ALL H2를 만들 수 있습니다.
- 이미지에 표시된 대로 클래스를 설정합니다.
- H2/사이즈 28픽셀, 높이 1.1-, 여백 하단 30픽셀
리치 텍스트 내의 문장에는 동일한 두 클래스가 설정됩니다.참고로 이 클래스는 콤보 클래스가 아닙니다.
- H/사이즈 13픽셀, 높이 1.5-
- 텍스트 색상의 투명도를 줄입니다.
※글자 색은 “AAA”를 염두에 두고 만들면 좋아요! - 리치 텍스트를 선택하여 CMS를 호출합니다.
CMS 콘텐츠 내에서 만든 문장이 모든 페이지에 한 번에 표시되도록 하세요.
링크 블록 추가

리치 텍스트 아래에 링크를 만들어 자신의 작업, 제품 등으로 안내하세요.
- 리치 텍스트 시작 부분에 DIV 블록 삽입
- 방금 삽입한 Div 블록에 리치 텍스트 넣기
- 아래에 링크 블록, 텍스트 블록 및 이미지 삽입
- 텍스트 변경 및 → 이미지 삽입
- 링크를 선택하고 CMS를 반영한 후 완료
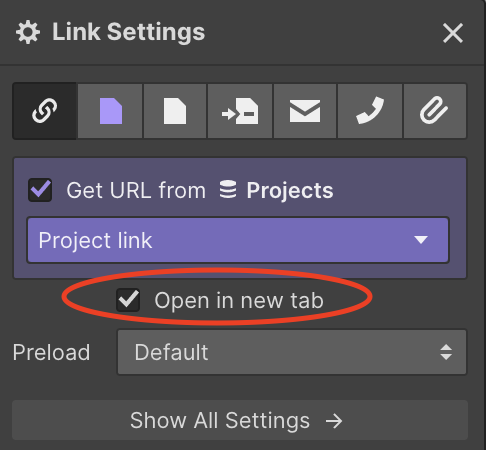
※새 탭에 표시되도록 링크 대상을 설정하려면 확인하십시오.

요약하다
메인 제작부터 CMS 그릿 제작까지 모든 작업을 수행했습니다.작업적으로는 아주 쉽다고 생각하지만 처음에는 시간이 좀 걸릴 수밖에 없을 것 같아요.하루 30분이면 끝낼 수 있는 작업을 의식해서 이번에는 두 부분으로 나누었습니다.
매일 조금만 더 열심히 합시다.제가 보기에 가장 일반적인 것은 “바쁜 시간에도 계속 하는 것”입니다.

추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

![[CMS 제작 섹션] 웹플로우의 CMS 기능을 사용하여 4페이지를 동시에 만드는 방법 [7일/웹플로우대학교]](https://cdn.prod.website-files.com/60a44160bf4fbbd00c1a5e0a/61566d925436f16a3b994c09_samune7.gif)

