こんにちは。前回までのステップでメインページの作成は概ね完了しましたね。まだ行っていない細かい設定は最後に行うとして、今回からは2回にわたりプロジェクトページの作成を行います。
イチから新しいページを作成することになりますが、メインページ作成の復習を兼ねてサクサク作っていきましょう。また「クラス」や「ALLタグ」の効果は引き継がれているので比較的簡単に作り終わることでしょう。それではさっそく始めていきます!
CMSを用いてプロジェクトページを作成しよう!
CMSを活用してページを作成すれば一気に複数ページを作成可能です。CMSでは同じデザインのページを瞬時に作成可能。一つの変更で全ページの変更できます。あなたが見ているこのブログもWebflowのCMSを活用して制作されています。
今までの中で最も長い作業になるため、2回に分けて作成していきます。続きは次回【7Days②】CMSを使用して4ページ同時作成にて解説します。
1.メインセクションの作成
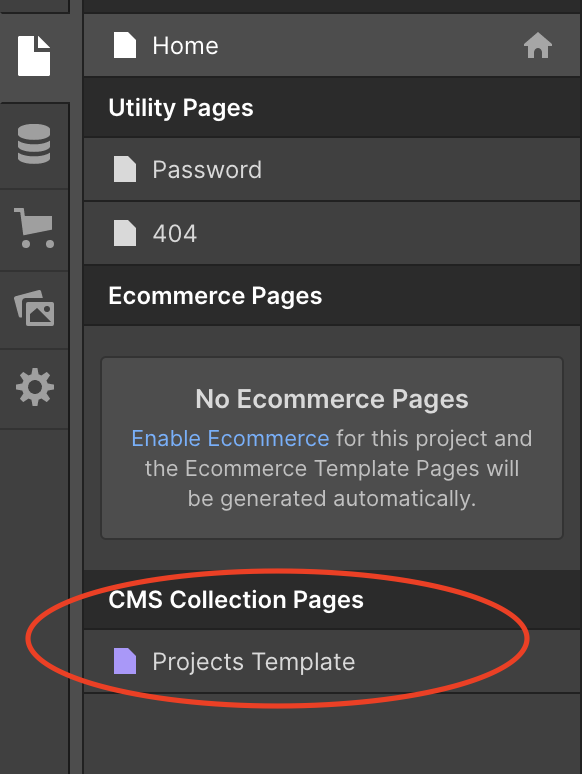
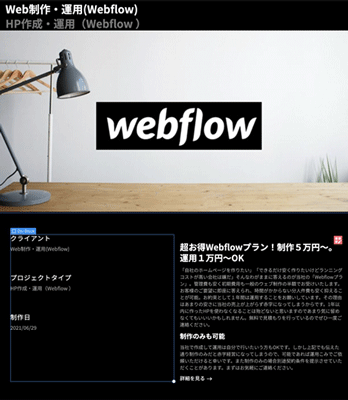
CMSページを作成するために以下の画像1を参照にCMSページを開きましょう。開くとまだ何も制作していないので真っ黒です。

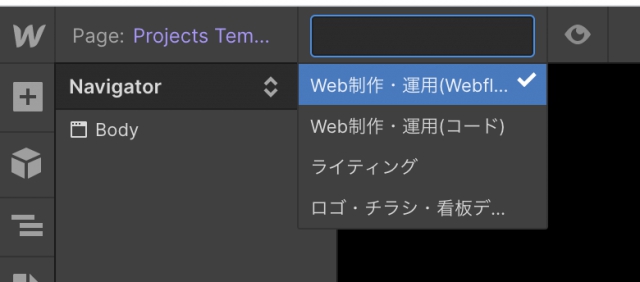
上部のプロジェクト名が書かれた箇所(※画像2参照)を選択すると自身で作成した4つのCMSコンテンツを見ることができます。制作する際はどのコンテンツからでもOK。1ページ作成するだけで4ページ分の一度に作成可能です。

ページの制作を始めます。メインページを作成したとき同様にSection、Containerから始めてきましょう。クラスは引き継がれています。
- Section、Containerを入れる
- クラスも忘れずに設定

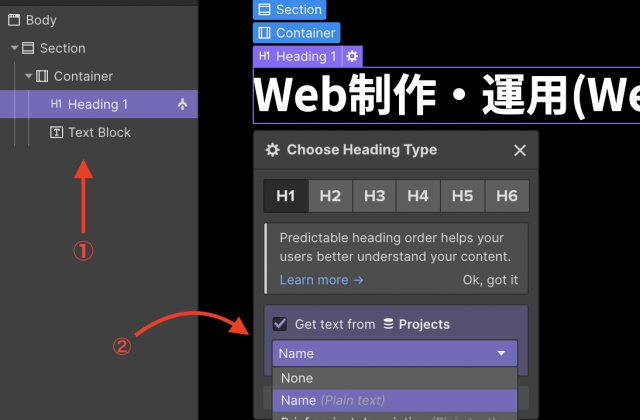
まずは上記画像①を参考に制作します。
- ①と参考に同じように作成
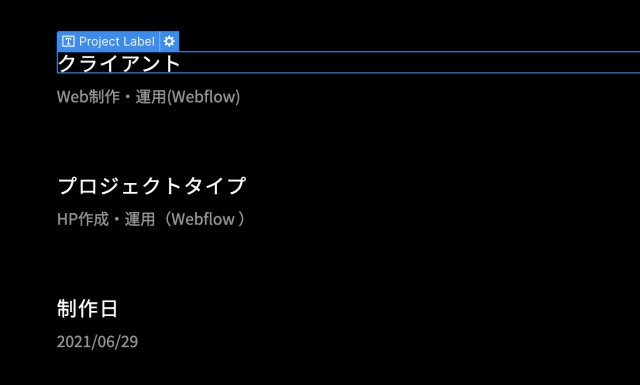
- ②を参考にHeaderにCMS/Nameを選択
- テキストブロックにも同じようにCMSを反映(プロジェクトタイプを選択)
※Alt+SHIFT+←→で他のCMSページを確認できます。それぞれHeaderとテキストが表示され、CMSのnameになっていることを確認しましょう。
既存のクラスをコピーして使用する

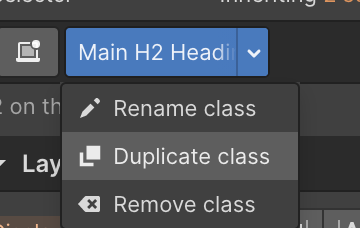
メインページのH2で使用したクラス名「Main H2 Heading」をCMSページのHeaderにつけます。上記画像を参考にクラスをコピーして名前を「Project Heading」に変更しましょう。※コピーをすることでメインページのH2で使用していた全ての効果そのまま使用する事ができます。
- クラスをコピー
- 文字の高さを1−(ハイフン)に設定、margin bottom:5px
- 今作成した「Project Heading」をテキストにも適用します。
- コンボクラスを使用してテキストの方に「Secondary」を追加
- 透明度を下げ、文字を少し薄い灰色にします。
- margin bottum:60px
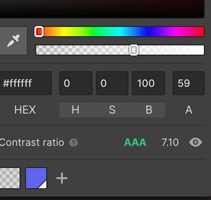
文字色を変更する時はコントラストの評価を気にしてみましょう。「AAA」が最も見やすい評価です。

メイン画像を挿入
- メインページと同様にContainerの外に「Image」 を挿入
- クラス名:「project main img」
- CMSを反映させて画像を選択
- Width:100% Height:500px
画像の大きさを指定して横幅いっぱいに画像を表示させます。今回は縦幅を指定しているため、画像が潰れて表示されています。これを改善するのが以前にも使用した「Cover」の機能です。これにより縦横比(アスペクト比)を維持した表示が可能になります。
- project main imgを選択
- Fit :cover
これでステップ1は終了です。今まで使用してきた機能ばかりなので復習しながら進んでいきましょう。簡単にできる方は完成図を参考に自分で進めることもオススメです!※完成図は一番下にあります。
2.プロジェクトの詳細を作成
ショートカットキーでスピードUP
操作にも慣れてきたので新しくショートカットキーを2つ紹介します。まずはいつもどおりSectionを入れてから以下のショートカットキーを使ってみましょう。
- 即座にクラス名を入力する
MAC :command+Enter
Windows:Control+Enter
- 挿入したい要素を検索する
MAC :command+K
Windows:Control+K
キーボード操作のみ使用してクラス「Section」を選択。さらにContainerを検索して、Enterで追加してみましょう。操作に慣れればよりスピーディーに作業することができますよ。
写真を参考に作成

作成するウェブサイトの構築方法には何通りもあります。今回は比較的簡単なグリットを使用。手順を見なくても作成できる方は自己流で作成してみてください。
- Containerにグリットを挿入(クラス名:Project content grid)
- グリッド2列目を削除
- 左側にDIVブロック、テキストブロックを挿入
- テキストブロックをコピペで6個に増やす。
- 上から1,3,5番目のテキストに(クラス名:Project Label)
- 2,4,6に(クラス名:Project info)
- Project Labelを選択
- 文字を変更
- margin bottom:10px
- Project infoを選択
- Margin bottom:60px、文字色の透明度を少し下げる
- CMSを使用し、見出しの文字に合った文字を選択する
※僕は今回クライアントを作成してないので仮で入れています。
同じクラス名を持つ要素を複数作成した場合は全て共通した動きをしているか確認しておきましょう。同じクラス名をつけたと思っていたら1文字だけ誤字っていた等、たまにあります。確認は文字の大きさを変更するのが一番簡単です!
「Alt+SHIFT+→」で他のCMSページも同様に変更されていることを確認したら次に進みます。
3.プロジェクトの説明を作成
グリットの右側を作成していきます。右側には主にリッチテキストを使用。リッチテキストとは見出しと文章が一緒になったブロックのことを指します。
- リッチテキストを右側に挿入(クラス名:Project description)
- リッチテキスト内の見出しH2を選択
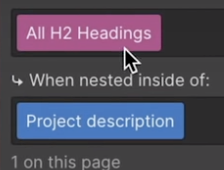
- 下記画像のようにクラス名を2つ設定

ここでは「ALL H2」を選択しています。本来であればALL H2は全てのH2見出しに共通して効果を発揮します。しかし2つのクラスを指定することでリッチテキスト内のみに限定したALL H2を作成できるというわけです。
- 画像通りのクラスを設定
- H2/size 28px、height 1.1-、margin bottom 30px
リッチテキスト内の文章にも同じく2つのクラスを設定します。コンボクラスではないので注意。
- paragraph/size 13px、height 1.5-
- 文字の色を透明度をさげます。
※文字色は「AAA」を意識して作成するとGOOD! - リッチテキストを選択してCMSを呼び出す。
CMSコンテンツ内で作成した文章が全ページで一気に表示されることを確認しましょう。
リンクブロックを追加

リッチテキストの下にリンクを作成して自分の作品や商品などに誘導します。
- DIVブロックをリッチテキストの頭に挿入
- リッチテキストを今入れたDivブロックに入れる
- 下にリンクブロック、テキストブロック、イメージを挿入
- テキストを変更して、→の画像を挿入
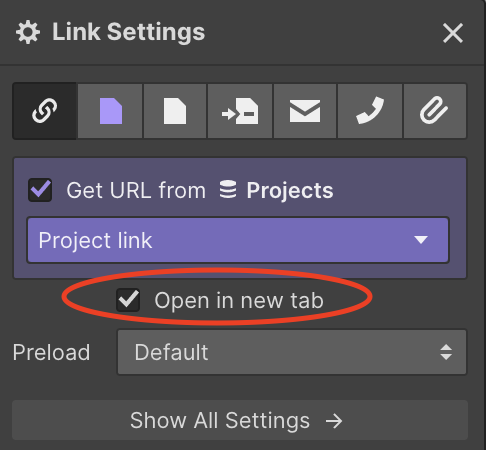
- リンク選択し、CMSを反映して完成
※リンク先を新しいタブで表示するように設定したい方はチェックを入れておきましょう。

まとめ
メインの作成からCMSのグリット作成まで行いました。作業的にはとても簡単だと思いますがどうしても最初は時間がかかってしまうと思います。1日30分で終わる作業を意識しているので今回は2つに分けてみました。
毎日ほんの少しだけ頑張っていきましょう。「イモムシスピードでも続けること」が一番大切だと僕は考えています。

無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



