스마트폰이 주류가 된 현대 시대,스마트폰 크기의 웹사이트 구축은 필수되었다.또한 PC에 따라 표시할 수 있는 크기가 다르며, 다양한 디바이스와 호환되는 웹 사이트, 즉 반응형 디자인이 필요합니다.지금까지 만든 홈페이지를 기반으로 태블릿 및 스마트폰 버전에 맞는 반응형 디자인을 만들어 보겠습니다.
반응형 디자인이란 무엇인가요?
PC, 태블릿 단말, 스마트폰 등의 화면 크기에 맞는 웹 사이트 디자인 SEO 측정도 매우 중요합니다.
“☆” 중단점이란 무엇입니까?
Webflow로 반응형 디자인을 만들려면 먼저 중단점을 이해해야 합니다.
중단점은 모든 크기에 반영할 효과를 지정할 수 있는 곳입니다.웹 사이트를 구축할 때는 항상 중단점부터 시작하세요.
도 없습니다크기가 중단점에 가까우므로 효과의 우선 순위가 더 높습니다.。즉, 태블릿 크기에 대한 변경 사항은 가로 및 세로 화면 크기의 스마트폰에도 적용되며, 가로 화면의 변경 내용은 세로 화면에도 적용됩니다.세로 화면이 가장 작은 스마트폰 크기에 대한 변경 사항은 다른 사람에게 전달되지 않습니다.크기가 중단점보다 큰 경우에는 그 반대입니다.
1.데스크톱
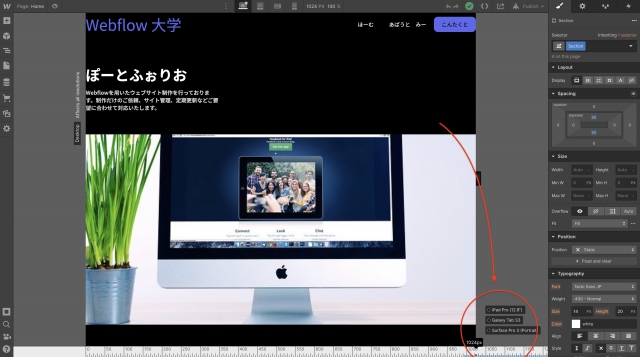
제작 화면 중앙에 표시된 장치 아이콘에서 다양한 크기의 웹 사이트를 만들 수 있습니다.다른 크기의 사이트는 '☆' 표시가 있는 중단점을 기준으로 자동으로 생성되므로,더 쉽게 볼 수 있도록 조정해 보겠습니다.
먼저 크기를 변경하면서 사이트가 어떻게 변하는지 확인해 보겠습니다.
- 왼쪽 상단의 “눈” 마크를 클릭 → 미리 보기 모드로 전환
- 화면 가장자리를 두 번 클릭하고 드래그하여 축소합니다.
다음으로 미리 보기 모드를 제거하고 각 장치의 기준 크기를 확인해 보겠습니다.
- 아래 사진을 참조하여 제작 화면 하단의 메모리를 확인하십시오.
최대 너비: 지금까지 만든 컨테이너에 대해 1200px가 지정되었습니다.따라서 표시할 장치의 크기가 1200px 아래로 떨어지면 생성된 콘텐츠가 가장자리에 달라 붙어 읽기가 어려워집니다.여백을 만들고 읽기 쉽도록 디자인을 변경해 봅시다.
- 컨테이너 선택
- 패딩: 30픽셀

2.태블릿
태블릿 크기 측면에서 큰 디자인 변경은 필요하지 않은 것 같습니다.하지만 전체적인 여백이 너무 커 보이므로 섹션에서 지정한 위쪽 및 아래쪽 여백을 줄여 보겠습니다.
- 섹션 선택
- 여백 상단 및 하단: 30픽셀
메뉴 내용 변경
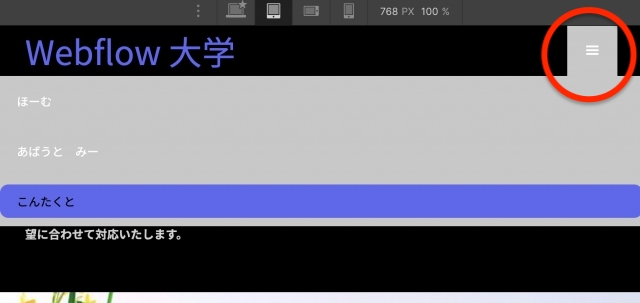
내비게이션 바에 주목하십시오.기기 크기 축소로 인해메뉴바 링크는 메뉴에 저장됩니다.미리 보기 모드를 사용하여 메뉴를 선택해 보겠습니다.

열면 배경색과 캐릭터가 기본 맘으로 표시됩니다.태블릿 크기로 변경하면 더 작은 크기에도 효과를 적용할 수 있으므로 여기서 변경하겠습니다.
*스마트폰 크기를 변경해도 태블릿에는 영향을 주지 않습니다.
변경할 때 어떤 크기를 선택할지 주의하십시오.
- 태블릿 크기를 선택했는지 확인하세요
- 탐색 막대 기호를 두 번 클릭합니다.메뉴 버튼을 선택합니다.
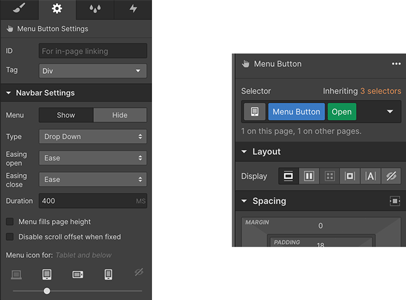
- 화면 오른쪽 설정에서 “Manu:Show”를 선택하십시오.*왼쪽 이미지 참조
메뉴를 “보기”로 설정하면 방금 확인한 메뉴가 항상 표시되고,메뉴 내에서 편집할 수 있습니다.。이 상태에서 메뉴의 콘텐츠를 클릭하면 수업 옆에 “열기”가 녹색으로 표시됩니다.이는 “메뉴가 열려 있을 때의 설정”을 의미합니다.
- 녹색 태그가 있는지 확인
- 배경: 블랙

이제 메뉴 아이콘 주위의 영역이 웹 사이트의 배경색과 같은 색상이 될 수 있습니다.계속해서 메뉴를 열고 탐색 링크를 편집해 보겠습니다.
내비게이션 링크 선택
- 패딩 상단 및 하단: 10px로 변경
- 배경: 블랙
연락처 선택 버튼 (콤보 클래스)
- 여백 상단 및 하단: 0으로 설정
- 배경: 블랙
※콤보 클래스이므로 배경에 검은색을 두 번 지정합니다. - 반경: 0픽셀
이제 메뉴 설정이 완료되었습니다.미리 보기 모드로 설정하고 이상한 점이 없는지 확인해 보겠습니다.
.gif)
※연락처 배경은 이해하기 쉽도록 색상이 지정되어 있습니다.배경을 검은색으로 설정하여 만들었습니다.
3.스마트폰의 가로/세로 방향 (가로 세로)
가로 방향을 '풍경', 세로 방향을 '초상화'라고 하는데 어원은IT 용어집다음과 같이 설명되었습니다.
콘텐츠의 상하단을 기준으로 짧은 쪽이 위쪽과 아래쪽이고 긴 쪽이 왼쪽과 오른쪽인 방향을 나타냅니다.'풍경'은 풍경 (그림) 을 의미하는데, 풍경화는 캔버스를 가로로 놓고 그렸기 때문에 이렇게 불립니다.한편, 짧은 쪽이 왼쪽과 오른쪽 (가로) 방향인 세로 방향 (세로, 세로) 을 “인물 모드" (간단히 인물) 라고 합니다.“포트레이트”는 포트레이트 (페인팅) 를 의미하며, 인물 사진은 캔버스를 세로로 사용하여 파생됩니다.
그림을 모티브로 하여 이름을 정한 것 같습니다.일본에서는 그다지 친숙하지 않을 수도 있지만 프로그래밍할 때는 일반적으로 영어를 사용한다는 점을 기억하세요.
스마트폰 가로 방향 (가로)
가로 모드에서는 화면 크기가 PC에 비해 상당히 작습니다.본격적으로 크기를 변경해 보겠습니다.
- H1을 선택합니다.
- 글꼴 크기: 30픽셀
- 높이: 1.1-
- 아래 문장을 선택하세요. H1
- 여백 하단: 30픽셀
사진과 텍스트를 가까이 가져오면 태블릿 버전으로 돌아가서 가로 모드에서 변경한 여백이 영향을 받지 않았는지 확인하세요.또한 풍경보다 작은 인물 사진의 경우 여백이 적용되며 사진과 텍스트 사이의 간격은 30px입니다.
풍경으로 돌아가서 다른 요소들을 바꿔보겠습니다.
- 섹션: 여백 상단 및 하단: 15px
- CMS/H2 상단 선택: 글꼴 크기 22픽셀
- CMS에서 /H3 선택: 글꼴 크기 18픽셀
- 핑크 태그 BODY 선택
- 글꼴 크기: 13픽셀
CMS 콘텐츠의 사진 디스플레이 수정
CMS 사진이 올바른 크기로 표시되지 않으므로 개선이 필요합니다. 따라서이제 기본 브레이크포인트 PC 크기로 돌아가 보겠습니다.

“☆” 중단점으로 돌아가면 CMS 내용을 지정하고 이미지의 너비를 변경합니다.
- CMS 이미지 선택
- 너비, 높이: 100%
- 핏: 커버
이제 이미지 크기를 100% 로 설정하여 크기가 유연하게 변경되는 이미지입니다.또한 Fit: Cover를 지정하여 이미지의 가로 세로 비율을 유지할 수 있습니다.하지만 이 속도에서는 CMS 콘텐츠마다 크기가 다르고 아름답지 않으므로 CMS에서 DIV 블록 (프로젝트 세부 정보) 을 선택하고 크기를 지정합니다.
- 프로젝트 세부 정보 선택
- 최소 높이: 500픽셀
여기서는 최소값을 지정합니다.최소값을 지정한다는 것은 문자 그대로 “지정된 값보다 작지 않은 최소값을 설정하는 것”을 의미합니다.최소값을 지정하면 내용이 넘치지 않고 글자가 유연하게 확장 및 축소됩니다.반응형 디자인에서는 크기를 최대한 유연하게 변경하는 방식으로 숫자 값을 지정하는 것이 좋습니다.
- 태블릿 크기 선택
- 이전에 지정한 최소값을 300px로 변경
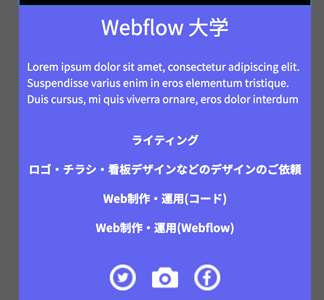
풍경 크기로 돌아가서 CMS 사진이 예쁘게 표시되면 완료된 것입니다.
스마트폰의 세로 방향 (세로)
가장 작은 초상화.스마트폰의 세로 방향은 사용자가 가장 많이 사용하는 크기입니다.웹사이트를 확인해 보면 디스플레이가 꽤나 빡빡하고 여기저기서 더 이상 나란히 다룰 수 없는 부분이 있습니다.여러 곳에서 조정해 보겠습니다.
- CMS 그릿을 선택하세요
- 이미지 열을 마우스 오른쪽 버튼으로 클릭하고 삭제
- 콘텐츠 아래에 표시된 이미지를 선택합니다. 그렇지 않은 경우 왼쪽의 네비게이터에서 이미지를 선택합니다.
- 최소 높이: 200 픽셀
- 사업을 할 수 있는 옵션이 있는 경우
- 최소 높이: 모트
- 막판 직전
- 마진 상단: “ON”에서 15px로 변경
이제 모든 CMS 설정이 완료되었습니다.이제 모든 설정이 완료되었으므로 더 보기 좋습니다!

검색 결과를 특정 위치로 정렬합니다.
- 가장 위에 있는 요소, 즉 이전 요소 주변에 있던 요소를 선택합니다.
- 방금 이야기한 방식을 사용하여 모래를 일직선으로 정렬할 수 있습니다.
- DIV 블록은 포맷의 FPBox-s를 사용하여 수직으로 배치됩니다.
“Please”도 만들려고 했어요.

포털을 특정 위치에 정렬합니다.
후커에서 그레를 사용하여 빈을 정렬할 수도 있습니다.글자 범위를 재정렬할 수도 있습니다.
- 후터에서 h를 선택하십시오.
- PC 크기로 돌아가기 (하이킹 포인트)
- 최대 너비: 50% → 500픽셀
폭이 50% 라면 더 멋져 보이기 때문에 다른 것을 만들었습니다.이걸 인물 사진으로 바꾸면 더 잘 보입니다.

전체 인물 사진을 살펴본 후 마지막으로 몇 가지 수정해 보겠습니다.패딩, 패딩, 패딩을 최대한 활용할 예정입니다.
- <s><s><s><s>
- 오른쪽과 오른쪽의 패딩: 10px
- 컬렉션 항목 선택
- 상단 및 하단 패딩: 10px
범위를 좁혀 전체를 살펴보면 네임바 이름과 아래 양식에 줄바꿈이 있는 것을 확인할 수 있습니다.
- 로그 너비: 150 픽셀
이 문제를 해결하도록 설정하면 수직성이 완료됩니다.

5.에세터보다 큰 화면
큰 화면으로 만든 후에는 지울 수 없어요. 사원이 많지 않아요. 하나 만들어서 화면에 어떻게 표시되는지 봅시다.만들어진 것이 별로 없으니 바로 그만두자.한 걸음 더 나아가서 최선을 다합시다!
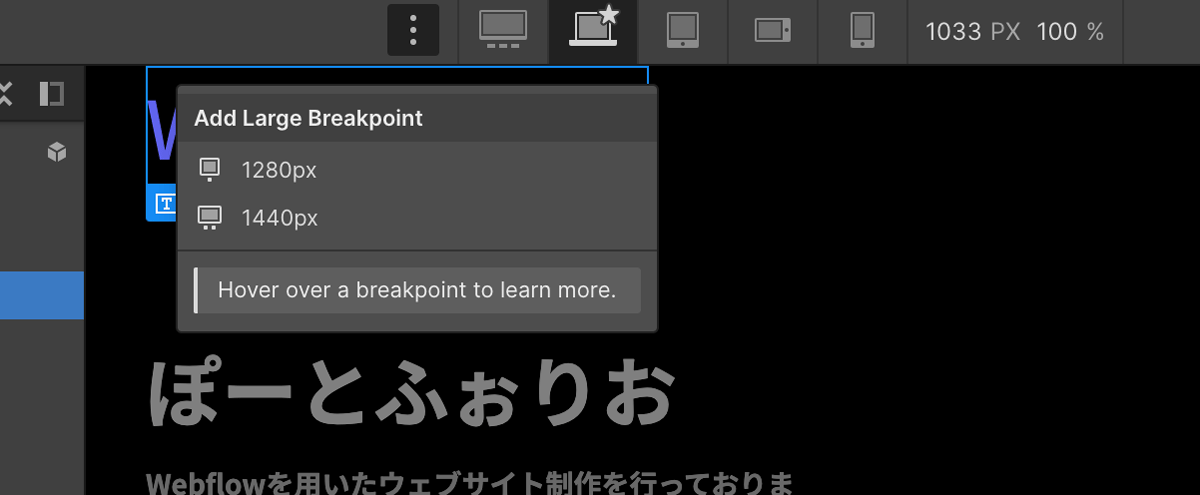
Webflow를 사용하면 구축 중인 장치 (현재 사용 중인 PC) 와 같이 훨씬 더 큰 웹 사이트를 만들 수 있습니다.이제 최대 크기 (1920픽셀) 를 만들어 보겠습니다.버튼 상단에서 “.” 를 클릭합니다.클릭

- 1920개의 픽셀 만들기
- 컨테이너 선택
- 최대 너비: 1600픽셀
- H1을 선택하겠습니다.
- 글꼴 크기: 56 픽셀. 높이: 1.1-
- H2 (CMS, 연락처 양식) 를 선택합니다.
- 글꼴 크기: 40 픽셀 높이: 1.1-
- CMS 상단에서 h를 선택합니다.
- 여백 하단: 30 픽셀
1920 픽셀은 아래 설정으로는 괜찮습니다.
있어야 할 것
이번에는 응답 디자인을 만들었습니다. 응답을 만들 때 주의할 점은 새 항목을 만들려면 “기본 중단점을 사용”해야 한다는 것입니다.또한 낭비되지 않는 시간과 에너지를 줄이도록 주의하세요.첫 단계부터 여기까지 80% 의 시간 동안 메인 페이지가 생성되었습니다.마지막 부분에서는 약간 수정하고 몇 가지 다른 것들을 추가했지만 컨셉 부분은 거의 완성되었습니다.
프로젝트 페이지는 다음 번부터 2회에 걸쳐 생성될 예정입니다.즉, 클릭하면 Fly-tips.cms 페이지가 생성되어 Mama의 무료 버전을 진행할 수 있습니다.(무료 버전은 CMS가 아닌 버전을 사용하는 경우에만 최대 2페이지까지만 만들 수 있습니다.)
Webflow 사용에 얼마나 익숙하십니까?지금까지 사용한 기능 외에도 유용한 기능이 많이 있으니 재미있게 배워봅시다!다음에 또 힘내세요.안녕히 주무세요 ZZZ
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

![필요한 것은 수업뿐입니다. 좋아요!웹플로우를 이용한 리액티브 디자인 만드는 법 [6DAYS/웹플로우 유니버시티]](https://cdn.prod.website-files.com/60a44160bf4fbbd00c1a5e0a/61566d8bf35ad74d637a8bf0_%E3%82%B5%E3%83%A0%E3%83%8D%EF%BC%96.gif)

