スマホが主流になった現代では、スマホサイズのウェブサイトを作ることは必要不可欠となりました。またPCによっても表示できる大きさが異なり、多種多様なデバイスに対応したウェブサイト、つまりレスポンシブデザインが求められています。ここまで作成したホームページを基盤としてタブレット版・スマホ版のレスポンシブデザインを作成していきましょう。
レスポンシブデザインとは?
PCやタブレット端末、スマートフォンなど画面の大きさに合わせたウェブサイトをデザインすること。SEO対策でもかなり重要。
「☆」ブレイクポイントとは
Webflowでレスポンシブデザインを作成するにはまず、ブレイクポイントを理解する必要があります。
ブレイクポイントとは全サイズに反映する効果を指定できるところ。ウェブサイトの作成は必ずブレイクポイントから行いましょう。
またブレイクポイントに近いサイズから効果の優先順位が高くなっています。つまりタブレットサイズにした変更は横・縦画面サイズのスマホにも適用され、横画面にした変更は縦画面に受け継がれます。一番小さい縦画面のスマホサイズにした変更は他に受け継がれることはありません。ブレイクポイントよりも大きいサイズはこの逆になります。
1.デスクトップ
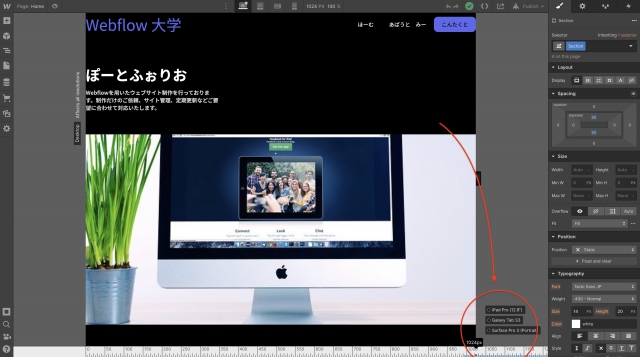
制作画面の中央上に表示されているデバイスのアイコンからサイズ別のウェブサイトを作成できます。「☆」マークのついたBreak pointを基準に他サイズのサイトが自動作成されているので、それらを見やすく調整していきましょう。
まずはサイズを変更しながらサイトがどのように変わるか確認してみます。
- 左上の「目」のマークをクリック→プレビューモードに移行
- 画面の端をダブルクリック&ドラッグして画面を縮小。
次にプレビューモードを解除して各デバイスの参考サイズを確認しましょう。
- 下の写真を参考に制作画面下のメモリを確認。
ここまでに作成したContainerにはMax Width:1200pxを指定しています。そのため表示するデバイスのサイズが1200px以下になると作成したコンテンツが端にくっついてしまい読みにくいです。空白を作り読みやすいデザインに変更しましょう。
- Containerを選択
- Padding:30px

2.タブレット
タブレットサイズではデザイン面で特に大きな変更は必要なさそうです。ただ全体的に空白が大きく見え過ぎるのでSectionに指定された上下のmarginを縮小しましょう。
- Sectionを選択
- margin上下:30px
メニューの中を変更
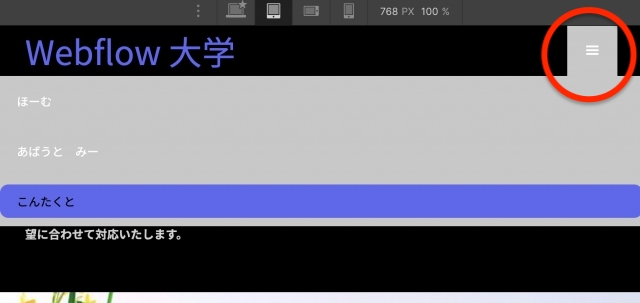
ナビバーに注目。デバイスのサイズが小さくなったため、ナビバーのリンク達はメニューの中に格納されます。プレビューモードを使用してメニューを選択してみましょう。

開いて見ると背景色・文字がデフォルトのママになっています。タブレットサイズで変更しておけば、小さいサイズにも効果を与えることができるのでここで変更します。
※スマホサイズで変更を行うとタブレットには影響しません。
変更を加える際はどこの大きさを選択しているか注意しましょう。
- タブレットサイズを選択していることを確認
- ナビバーのシンボルをダブルクリック。Menu Buttonを選択
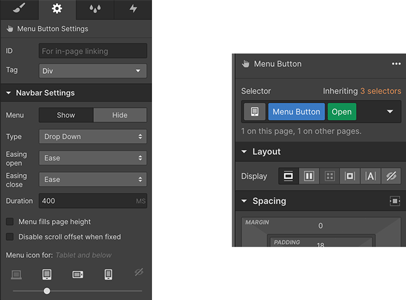
- 画面右側の設定より「Manu : Show」を選択 ※画像左を参考
メニューを「Show」に設定すると先程確認したメニューが常に表示され、メニュー内の編集が可能になります。この状態でメニュー内のコンテンツをクリックすると、クラスの横に緑で「Open」と表示されます。これは「Menuが開いている時の設定」という意味です。
- 緑タグの有無を確認
- Background :Brack

これでメニューアイコンの周辺はHPの背景と同じ色にすることができましたね。このままメニューを開いて、ナビのリンクを編集していきましょう。
ナビリンクを選択
- Padding上下:10pxに変更
- バックグラウンド:黒
コンタクトボタンを選択(コンボクラス)
- margin上下:0に設定
- バックグラウンド:黒
※コンボクラスになっているので2度バックグラウンドに黒を指定します。 - Radius:0px
これでメニューの設定は完了です。プレビューモードにして変な所がないか確認して見ましょう。
.gif)
※わかりやすいようにコンタクトのバックグラウンドに色をつけています。背景を黒に設定して作成しています。
3.スマホの横向き・縦向き(ランドスケープ・ポートレート)
横向きを「ランドスケープ」、縦向きを「ポートレート」と呼ぶのですがその語源はIT用語辞典以下のように解説されていました。
内容の上下に対して、短辺が上下、長辺が左右となる向きのことを表す。“landscape” は風景(画)という意味で、風景画はキャンバスを横置きにして描くことからこのように呼ばれる。一方、短辺が左右(水平)方向となる縦向き(縦置き、縦長)のことは「ポートレートモード」(あるいは単にポートレート)と呼ばれる。“portrait” は肖像(画)という意味で、肖像画はキャンバスを縦向きに使うのが由来。
絵をモチーフに呼称が決められているみたいですね。日本ではあまり馴染みのない呼び方かもしれませんが、プログラミングを行う際には英語を使用するのが一般的なので覚えておきましょう。
スマホの横向き(ランドスケープ)
ランドスケープではPCと比べるとかなり画面サイズが小さくなっています。本格的に大きさを変更していきましょう。
- H1を選択
- フォントサイズ:30px
- Height :1.1−
- H1下の文章を選択
- margin下:30px
写真と文章を近づけたら一度タブレット版に戻りランドスケープで変更したmarginが影響されていないことを確認しましょう。またランドスケープよりも小さいポートレートではmarginが適用され写真と文章の間は30pxになっています。
ランドスケープに戻り他の要素も変更していきます。
- Section:margin上下:15px
- CMS上部 / H2を選択:font Size 22px
- CMS内 / H3を選択:font Size 18px
- ピンクタグBODYを選択
- フォントサイズ:13px
CMSコンテンツの写真表示を修正
CMSの写真が適したサイズで表示されていないため、改善しなければなりません。そのために一度ベースブレイクポイントのPCサイズに戻りましょう。

「☆」ブレイクポイントに戻ったらCMSコンテンツを指定して画像の幅を変更していきます。
- CMSの画像を選択
- Width、Height :100%
- Fit:cover
画像のサイズを100%にすることでサイズが柔軟に変わる画像になりました。またFit:coverの指定をすることで画像の縦横比を維持する事ができます。しかしこのままではCMSコンテンツ毎に大きさが異なり美しくないのでCMS内のDIVブロック(Project detail)を選択して大きさを指定します。
- Project detailを選択
- Min Height:500px
ここではミニマムで指定をします。ミニマムでの指定は文字通り「指定数値より小さくならない最小値の設定」の事です。ミニマムで指定していれば文字がコンテンツから溢れる事なく柔軟に伸縮してくれます。レスポンシブデザインではできる限り柔軟に大きさを変える方法で数値を指定することをオススメします。
- タブレットサイズを選択
- 先程指定したミニマムを300pxに変更
ランドスケープの大きさに戻り、CMSの写真がキレイに表示されていれば完成です。
スマホの縦向き(ポートレート)
一番サイズの小さいポートレート。スマホの縦向きは一番ユーザーが多いサイズです。ウェブサイトを確認するとかなりタイトに表示されており、横並びではもう対応できない部分もちらほら。各所で調整していきましょう。
- CMSグリットを選択
- 画像の列を右クリックして削除
- コンテンツの下に表示された画像を選択(されない場合は画像を左のNavigatorから選択)
- Min Hieght:200px
- Project detailを選択
- Min Hieght:Auto
- Bottom textを選択
- margin top:Auto→15pxに変更
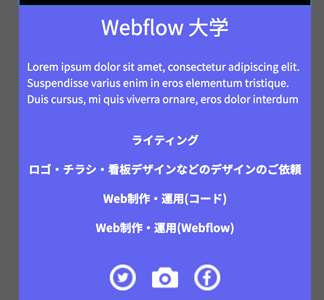
これで一通りCMSの設定は完了です。縦並びにになってかなり見やすくなりました!

コンタクトフォームを縦並びにする
- 親要素(前回を包んでいる要素のこと)を選択
- グリッドは上記の方法で縦並びにする
- DIVブロックはレイアウトからFlex boxを使用して縦並びにする
コンタクトフォームでは送信ボタンを横いっぱいに広げてみました。

フッターを縦並びにする
フッターでもグリットを選択して列を一列にします。またテキストの幅を調整しましょう。
- フッターのParagraphを選択
- PCサイズ(ブレイクポイント)に戻る
- Max Width:50%→500px
Widthが50%だと微妙な見た目なので変更しました。こっちの方がポートレートになったときに見やすいですね。

ポートレートの全体を見て最後に少し調整します。主にPaddingとmarginを縮小していきます。
- Containerを指定
- 左右のPadding:10px
- Collection item を選択
- 上下のmargin:10px
全体を縮小して確認すると、下の写真のようにナビバーのロゴとメニューが改行されてしまっているのが確認できます。
- Logo にWidth:150px
を指定してこのエラーを解消したらポートレートの調整は完了です。

5.デスクトップよりも大きな画面
大きな画面の作成は一度作成すると削除できません。ブレイクポイントよりも大きなサイズを作成しているテンプレートはあまりありませんが、大きさ画面での表示も確認するため作成しましょう。あまり変更点がないのですぐに終わります。もうひと踏ん張りがんばりましょう!
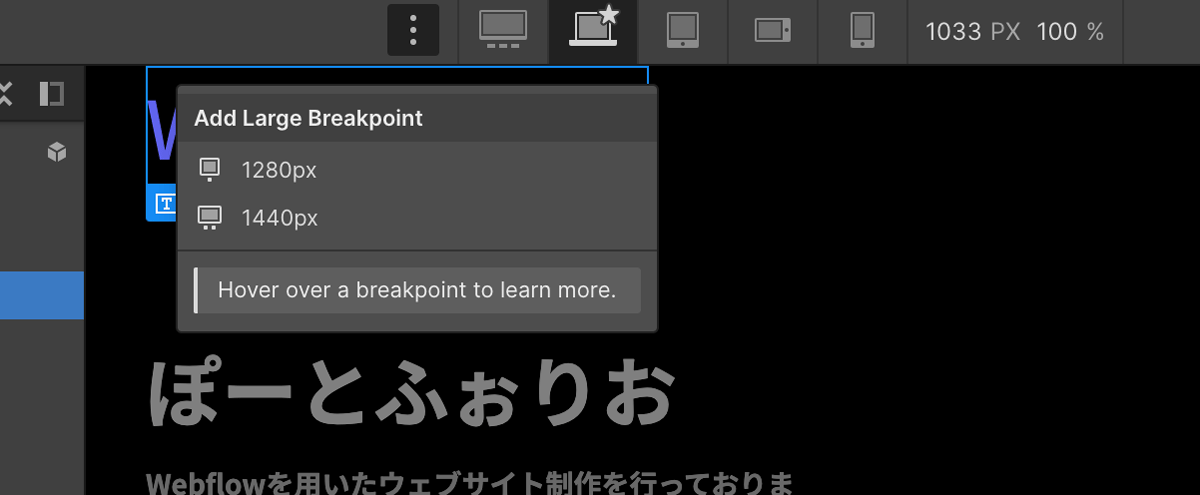
Webflowでは作成しているデバイス(あなたが現在使用しているPC)よりも大きなサイズのウェブサイトを制作可能。今回は一番大きな1920pxを作成します。アイコンの一番は端、「︙」をクリックしましょう。

- 1920pxを作成
- Containerを選択
- Max Width:1600px
- H1を選択
- font size:56px Height:1.1-
- H2を選択(CMS、コンタクトフォーム)
- font size:40px Height:1.1-
- CMS上部、paragraphを選択
- margin bottom:30px
以上の設定で1920pxのサイズはOKでしょう。
まとめ
今回はレスポンシブデザインの制作を行いました。レスポンシブデザインの制作時の注意点は新しい要素を追加する際には必ず「ベースブレイクポイントで追加する」ということ。余計な手間を省くためにも気をつけましょう。第一回から今回までのステップでメインページの作成の80%が完了しました。最終パートで少し調整したりリンクを入れたりしますがデザインの面は大方終了。
次回から2回にわたりプロジェクトページの作成。つまり、クリックして飛んだ先を作成します。CMSページを作成するので無料版のママ進めることが進めることができますよ。(無料版はCMS以外を使用すると2ページまでしか作成できません。)
Webflowの操作にはある程度慣れてきたでしょうか?今まで使った機能の他にも便利な機能が沢山あるので楽しみながら学んでいきましょう!それでは次回また頑張りましょう。おやすみなさいZZZ
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)



