14日目は404ページの作成を行います。「404ページってなに?」という方のために「404ページについて」から学んでいきましょう。404には少し特殊なアニメーションを使用します。作り方を覚えて自分のデザインに追加しましょう。
またカスタムコードについても少しだけ触れていきます。よりレベルの高いサイトを作りたい方はカスタムコードが必要になるので、入力方法を覚えておきましょう。
404ページとは?なぜ必要?
まずは「404ページはなぜ必要なのか?」を学んでいきます。僕自身も詳しく知っているわけではないので、他の方のブログを読みながら一緒に学んでいきましょう。
今回はGoogleで【404ページとは】で検索した結果のSEOで上位1位で表示された

さんの記事を参考に404ページについて簡易的に解説します。
404ページとは、ホームページを閲覧しようとする際、リンク切れやユーザーがアクセスしたページが存在しない場合に、表示されるエラーページのことです。
その際、エラーの文章が、Http Error 404と表示されるため、404ページと呼ばれています。”
ふむふむ、、開けませんよって教えるページってことですね。ここはなんとなく知っていました。
なぜ必要なのか?が知りたい、、と思ったらすぐ下に記載がありました。
404ページは必要なのか?
まれに404エラーが出るとTOPページに直接リダイレクトするページもあります。私達、技術者側はリダイレクトされたことがわかりますが、一般のユーザーは何が起こったかわからないので、驚いてしまう可能性があります。ユーザーに今何が起こっているのか、何のページを見ているのか、をしっかり伝えるユーザーを安心させることが必要だと考えます。
上記のことを考えると、ホームページに404ページは必要だと思います
エラーリンクでユーザーを失わないように、TOPページに誘導するなどの工夫をすることが重要ということですね。
「NO.1 Web Service」さんのブログにはデザイン例や404ページのポイントなど記載されているのでぜひ一読してみてください!
実際に作り始める
文字を入れて構築する
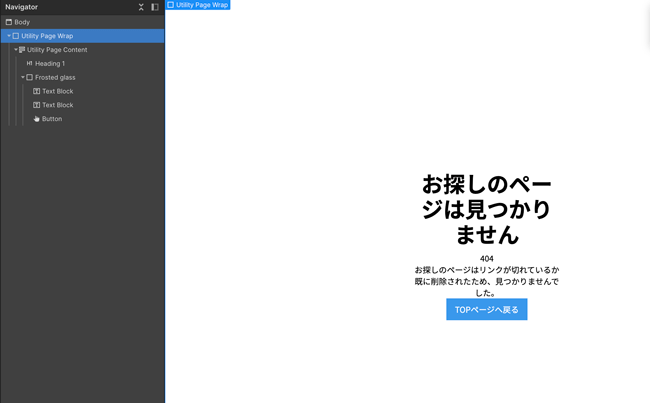
まずは最初から設定されている404ページの画像を削除して、文字を日本語で入力していきます。構成は写真左のナビゲーターから確認しましょう。
- 構成・クラス名などを画像左のナビゲーターから再現する

先程の「NO.1 Web Service」さんのブログを見ると、もう少し文字を入れて「原因」「解決」を入れたほうが親切だとわかりますが、今回僕は省いて作成します。
こだわる方は「NO.1 Web Service」さんのブログを参考に404ページの文言を考えてみましょう!
スタイルを変更する
先程の構築パートはHTMLを使用しており、スタイルではCSSを使用しています。Webflowを使用していると違いがわかりにくいですが、ふわっとでも、HTMLとCSSの役割の違いを理解しておきましょう。
- Utility Page Contentを選択
・Widthの数値を削除
・Layout からAling centerを選択 - Utility Page Wrapeを選択
・背景色 #171718
・文字色 #000000 - Frosted glassを選択
・背景色 #ffffff 透明度:10%
・Padding 全方向:30px - テキスト404を選択
・クラス「404」
・文字サイズ 175px
・フォント:お好みで変更
・Margin Bottom:30px - 作成した文章を選択
・クラス「404details」
・Max Width 260px - 「TOPページへ戻る」ボタンを選択
・クラス「Utility button」
・背景色:#0000000
・Width:100% - H1 Headerを選択
・クラス「Utility Heading」
・Margin Bottom:30px
・フォントサイズ:30px 、height:1-

区切りの棒を作成
今回はただMarginを設定するのではなく、区切りの線を作成しよう思います。コンテンツを見やすくしたい時やデザインのメリハリなどをつけたい時に使用でき、知っておくと案外いろんな場面で使用できる技術ですよ。
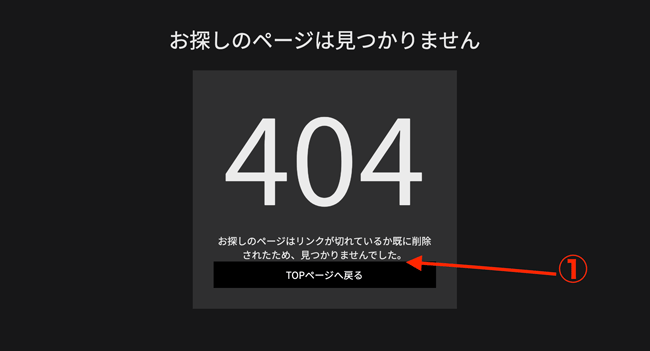
- まずは①の箇所にDivブロックを入れる
クラス「Horizontal divider」※dividerの意味は「仕切り」
Width:100%
Height:1px
背景色:#000000
margin:30px 0px 30px 0px
※marginのコードでの書き方です。左から順番に上右下左の順で指定しています。今回は上下にMagin30pxです。

マウスを追尾するアニメーションを作る
アニメーションを付ける画像を作成
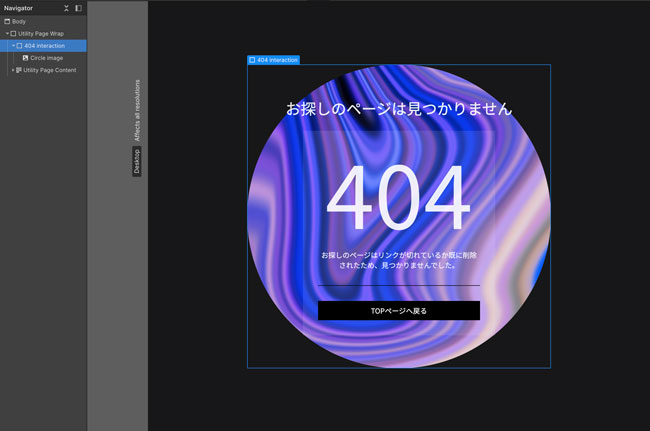
背景に丸い画像を作成します。
- 「Utility Page Wrap」のすぐ下にDivブロックを挿入
・クラス「404 interaction」 - 「404 interaction」に画像を入れる
※正方形の画像を入れましょう。
・クラス「Circle image」
・Width:600px
・Radius:50% - 「404 interaction」をposition:Absolute
- 「Utility Page Content」をposition:Ralative
・z-Index 1

グローを作成
アニメションの回でCMSの裏にぼやけた影を作成したのを覚えていますか?あの時と同じ方法で影を作成します。
- 画像をコピーしてコンボクラス「Glow」を追加
position:Absolute 全方向:0%
※画像が画面中央で重なります。 - Filterを設定
Blur:75px
Sturate:200%
重ね順を設定する
z-Indexを使用して重ね順を決めましょう。
- Circle image(コンボクラスなし)
position:Ralative
z-index :2 - Circle image 「glow」
z-index :1 - Utility Page Content
z-index :3
デザインの調整
画像の大きさや最初に設定したFrosted glassの背景色などを調整します。
- Circle imageを選択
Width:460px - Frosted glassを選択
背景色:#000000 透明度40%
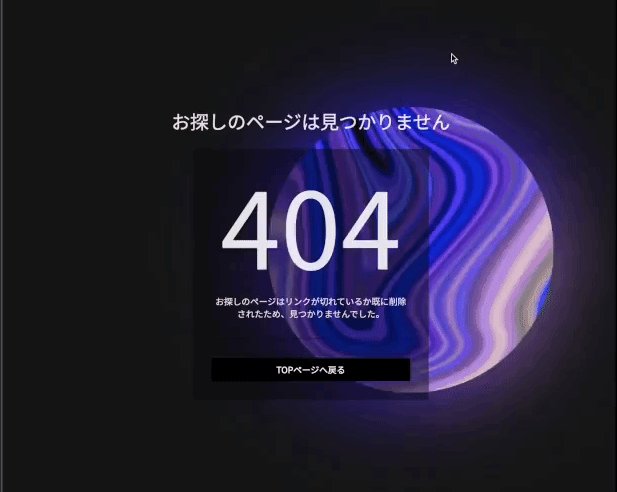
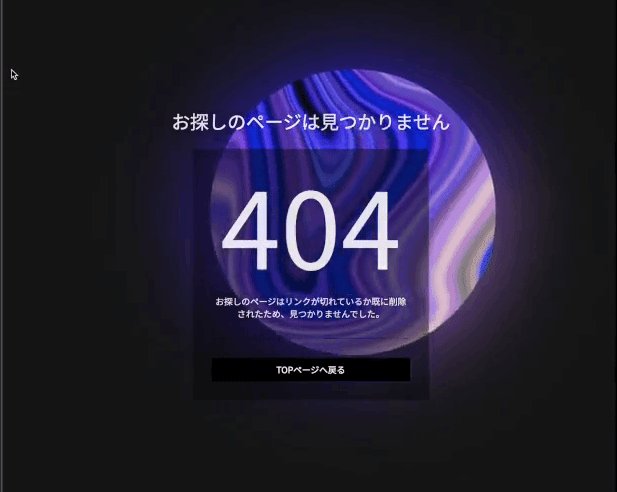
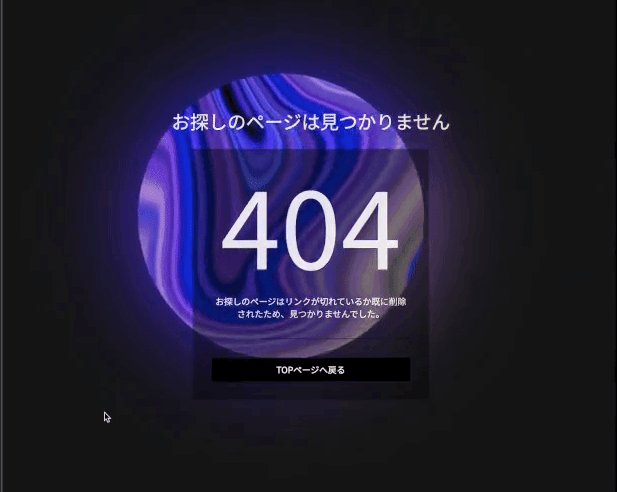
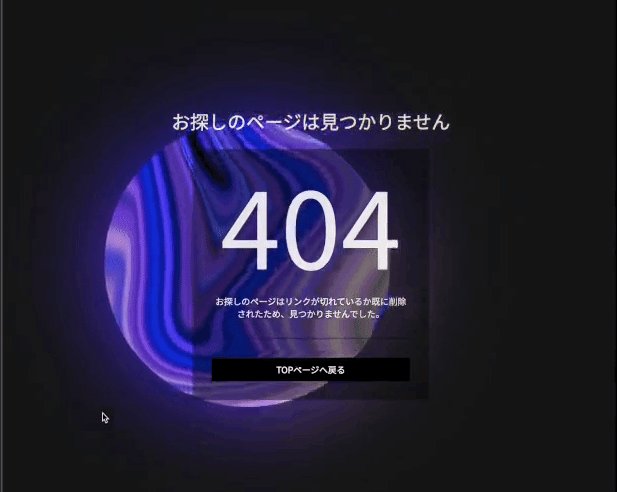
アニメーションを設定する
作成した丸い画像がマウスに向かって移動するアニメーションを作成します。
- Page triggerから「Mouse move in viewport」を選択
- アクションでアニメーションを選択
- 「+」でアニメーションを作成
「Mouse move in viewport」ではX軸とY軸、それぞれの可動域を設定します。前回、アニメーションを作成した時のように初期値を0に設定するのではなく、マイナス値〜プラス値までの幅を設定。画面の大きさで自動に数値が変動するVWを使用して画面幅ギリギリまでの可動域を設定しましょう。
- Mouse action X軸
「MOVE」を選択
X軸
0%:-30vw
100%:30vw
- Mouse action Y軸
「MOVE」を選択
Y軸
0%:-30vw
100%:30vw - Smoothingを設定
99% ※ゆっくり動くようになります。
うまく要素が表示されない場合は前回同様に以下の項目を確認しましょう。今回は「All elemennt~」になっていればGlowも一緒に移動してくれます。

これで完成です。

カスタムコードを使ってみる
カスタムコードは有料プランに入っていないと使用できない機能です。無料版の方はこの項目はスキップしていいでしょう。
Webflowは常にアップロードを繰り替えしているので既に同じ機能をWebflow内で再現できるのは置いといて、カスタムコードを使ってどう反映されるかを見ていきましょう。
- 制作画面左上「+」から「Embed」を選択してBodyのすぐ下に配置する
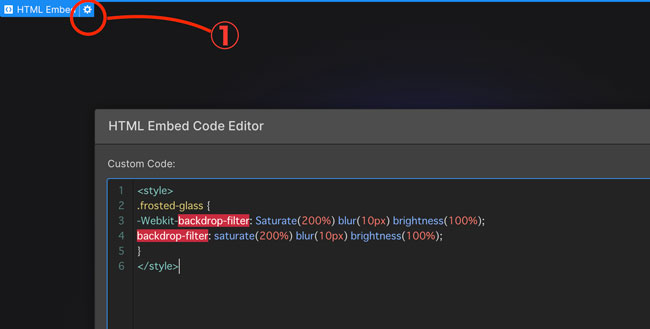
①からカスタムコードを入力する画面を開く事ができます。今回は次のコードをコピー&ペーストしてみましょう。

<h4>カスタムコード(コピーOK)</h4>
<style>
.frosted-glass {
-Webkit-backdrop-filter: Saturate(200%) blur(10px) brightness(100%);
backdrop-filter: saturate(200%) blur(10px) brightness(100%);
}
</style>
カスタムコードはページの設定とプロジェクトの設定にも入力する事ができます。
Webflowで対応していない機能をカスタムコードでサクッと作れるようになるとデザインの幅が一気に広がるので、覚えていきたいですね。
まとめ
今回は404ページの制作を行いました。エラーの表示しないとユーザーはウェブサイト自体を不審に思ってしまうことがあり、そのせいでユーザーを逃してしまうと学ぶことができました。親切でわかりやすい404ページを作成するのが大切ですね。
また今回はマウスを追うアニメーションを設定しました。使い方によってはキャラクターの目が動いたり、大量に作成して個別でSmoothingを変えるだけで群れがマウスに向かって走って来るなんてのも作れそうですね。
さて次回はパスワードページの作成です。ここも無料プランでは作れない範囲なので無料版のみの方は一旦スキップしてその次から開始してもOKですよ!
お疲れ様でした。また頑張りましょう!
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※不要なら1秒で解読できます。
%402x.svg)



