こんにちはWebflow専門家のマサトです。
このコースではWebflowを使用して1日30分、21日間かけてウェブ制作を行います。手順通りに進めるだけでWebflowの使い方を学びつつ、独自のポートフォリオサイトを作ることができます。また完全未経験の方を対象に専門用語はゼロで解説するので「ウェブ言語って何?」という方でも基礎から学ぶことができます。
✅このコースに向いている人
- これからWebflowを覚えたい
- HTML、CSSの知識はゼロだけどWeb制作を覚えたい
- Webflowでサイト制作できるようになりたい
また動画でも解説しているので文章と合わせてご覧ください。以下は1日目。その前にもっと基礎の知識「知らなきゃ損する!Webflowの操作が10倍早くなる基礎知識!」を公開しました。合わせてご覧ください。
✅この記事・動画の内容は以下の通りです。
- 全体像の把握、このコースでは何を学べるのか
- 事前準備(素材のダウンロード)
- 要素を追加し、スタイルを変更する
- Webflowに日本語フォントを追加、変更する方法
さっそく作っていきましょう!
Webflow日本語化|全体像の把握、このコースで何を得られるか。
全体像の把握
はじめに今回作るウェブサイトのデザイン確認をしていきましょう。今回作るのはこちらのサイト↓公式サイトから確認しましょう。動画ではリンクにアクセスできなかったですね。修正されていることを願います。

このコースで何を得られるか。
このコースではWebflowを使った基本的なウェブ制作からCMS構築、SEO基礎、お問い合わせの作成、グーグルアナリティクスの連携、お問い合わせフォームの作成までWeb制作に必要な知識の全てを学ぶことができます。今回のコースを全てマスターすればおおよそ基本的なWebflow操作は理解していると言ってもいいでしょう。また「ホームページを作れます!」と言っても過言ではありません。
あとは必要に応じて自分で調べる力があればWebflow構築を行うことができます。WebflowはHTML、CSSなどのコードを出力することもできるので、Webflowを理解すれば、たった21日でコーダーになれると言っていいでしょう。
そのため、21日終了後はWeb制作のスキルではなく、他のスキルを身につけることをお勧めします。(デザインやマーケティングなど。)
たった21日でWeb制作のスキルを手に入れ、即座に次のスキル習得に行く。これは現代最速のスピードと言えます。
Webflow日本語化|事前準備(素材のダウンロード)
今回は使う画像やアイコンはWebflowの公式ホームページからダウンロード可能できます。自分の持ってる画像で作りたいという方や画像集めから実践を意識したい方は自分で用意してやってみましょう。(完全初心者の方は公式ホームページからのダウンロードをおすすめします。)
素材ダウンロードはこちら。

実際に訪問してみると、自分が今から何を作るのか明確になります。一度全体像を把握しておきましょう。作るサイトを把握したらレッスン開始です。
Webflowで真っ白のボードを開く

登録が完了したらダッシュボードを開きましょう。+New project を押すとテンプレートが並んだ画面に切り替わります。一番左端の「BLANK」と書かれたプロジェクトを選択して真っ白の制作ページから製作開始です。
名前設定の画面が出るので、ここは自由に設定します。僕は今回、単純に「ポートフォリオサイト」で作成していきます。
Webflow日本語化|Webflow大学コース開始!

これが制作画面です。まずは左上の「+」をクリックしてSectionを入れていきます。さらにその下にContainer、テキストを配置します。配置したコンテナの中にHeadingとText blockを入れ、、配置した文字をダブルクリックで編集。今回僕は「H1:Kana's portfolio」「Text:リクルーティングライター」としておきます。※各自ご自由にどうぞ。

画像左の「Navigator」を開き、ピン留めして作業をしていきましょう。要素を上記の画像のように配置したら、今度は画面左上の「section」と名前をつけます。これはCSSにおけるクラスと呼ばれるものです。
CSSのクラスとは?
CSSのクラスは、HTMLのタグに名前をつけて、それに特定の見た目を与えるものです。たとえば、クラス名を「red」にして、CSSで .red { color: red; } と書きます。そうすると、そのクラスを持つ部分はみんな赤くなります。HTMLでは class="red" と書いて、これで、「red」と名前をつけた部分が全部赤くなります。
Webflowでは自分で名前をつけないと自動で1.2.3.4と生成されます。完成後にも編集が楽なように事前に名前をつけておきましょう。
CSSには命名規則があります。BEM・OOCSS・SMACSS・FLOCSS・tailwindcssなど様々です。企業就職を考えるのであれば応募要項などからその会社が使用している命名規則を覚えるのが一番効率的でしょう。
寄り道して勉強したくなる気持ちもわかりますが、命名規則を勉強するのは(僕は)あまり楽しくないので、今はスルーしておきましょう。まずは「Webflowを覚える。」と決めて進んでいきます。
SectionにPadding 60pxを上下に設定

Margin、PaddingはCSS用語です。空白を作る機能と考えておいてください。Margin、Paddingは画面右上にあります。
直感で使えるデザインになっているので上下左右、間違う事なく簡単に使いこなせるでしょう。Altキーを押しながら数値を設定すると上下、左右と向かいあわせの面に同じ数値に設定することができます。Shiftキーは全方位指定ができます。
Webflow日本語化|Webflowに日本語フォントを追加、変更する方法
Webflowには日本語フォントが初期装備されていないので、最初に設定しましょう。今回のコースでは一番簡単なGoogleフォントを設定していきます。
自分の好きなフォントを自由にWebflowにダウンロードしたい方はこちら記事をご参照ください。
→【全3パターン】Webflowにフォントを追加する方法
クラス名のピンクタグを使う
左でBodyを選択、右のSelectorでピンク色の『Body(ALL PAGE)』を指定しましょう。ピンクのタグは要素ごとの基準の数値を指定できます。
サイト全体で「全ての見出しH1は28pxにしたい」「ページ全体の背景はグレーにしたい」などの場合にはピンクタグと覚えましょう。

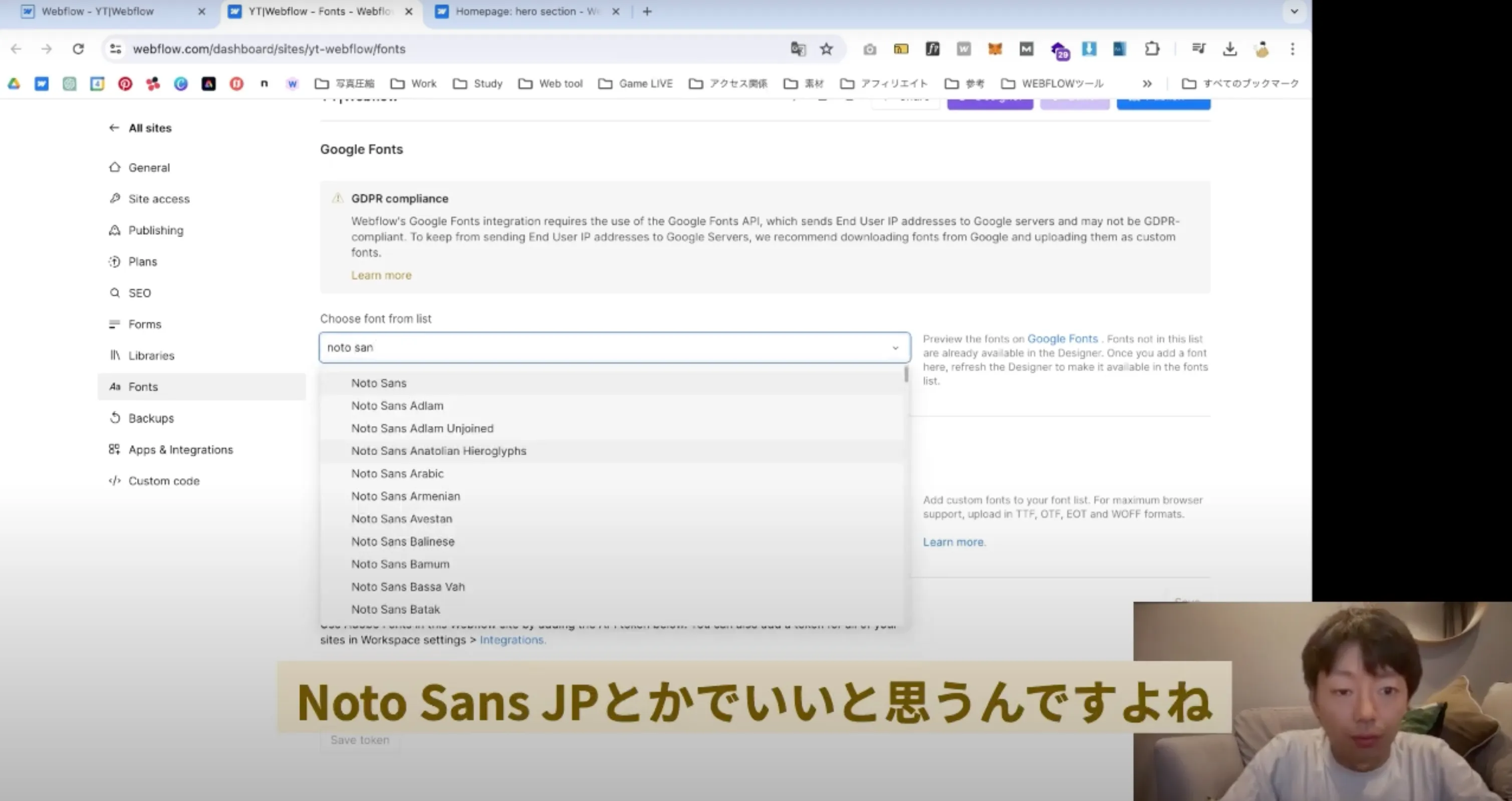
typographyからフォントを変更します。最初は日本語フォントがないのでフォント欄の一番上「ADD Fonts」からフォント追加のページを開きます。
今回は定番のNoto Sans JPを使用していきましょう。Google Fontからフォントを追加します。

画像とテキストと色を調整する
こっからはデザインを変更して要素をさらに追加していきます。
バックグラウンドを黒に設定。フォントを白に変更。

Bodyのピンクタグを選択してバックグラウンドを黒にしましょう。それだけでは文字が見えないのでBodyのピンクタグにさらに「テキスト:白」の設定をします。
Text BlockにMax Widthを設定
フォントの設定が完了したらテキストをギュ!とまとめて表示します。(わかりやすいように文章を少し長め変更しました。)
- 下記画像を参考にMax Width 350px を設定
- 文章の横幅が小さくなることを確認。
Widthは横幅を設定する機能です。MAX Widthは文字通り、指定した数値を最大値としてそれ以上大きくならない設定をすることができます。今回でいうと、350px以上大きくならない設定をしています。イメージはこんな感じ↓

Webflow内に画像をUP→メイン画像を挿入

最初にダウンロードした画像やアイコンなどを全てアップロードしましょう。
- 一番左のアイコンから「Assets」を選択
- ファイルを選択してアップロード
WEBflowデザイナーに画像を挿入
次にメイン画像をドラッグ&ドロップでセクションの中に入れます。今回は全面に広がるように配置をしたいのでContainerの中ではなくSectionに画像を挿入。入れた画像を選択して次の数値を入れましょう。Width:100%、Height:500px、fit:cover。
最後に画像とテキストが近すぎるのでテキストブロックにHERO TEXTとクラス名をつけて、Marginを60を指定したら第一回は終了です。

最後動画での確認もどうぞ、2倍速などで概要だけサクッと確認できます。
Webflow公式の参考元はこちら
無料メルマガで追加情報を告知します。
Webflow専門家として事業を行っている栗田自身が実際に使用して便利だと感じたWebflowの使い方や小技などを共有しています。他にもノマドライフや、事業計画、経験と過程について発信しています。
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

.webp)

