안녕하세요, 웹플로우 전문가 마사토입니다.
이 강좌에서는웹플로우웹 제작은 사용하여 하루 30분, 21일 동안 진행됩니다.다음 단계를 따르기만 하면 됩니다.Webflow 사용 방법을 배우면서 나만의 포트폴리오 사이트를 만들 수 있습니다.또한 경험이 전혀 없는 분들을 위해 전문 용어를 전혀 사용하지 않고 설명합니다.그래서 “웹 언어란 무엇일까요?”그렇게 말하는 사람도 기초부터 배울 수 있습니다.
✅ 이 코스에 적합한 사람
- 지금부터 웹플로우를 배우고 싶어요
- HTML과 CSS에 대한 지식이 전혀 없지만 웹 제작을 배우고 싶습니다
- Webflow로 사이트를 만들고 싶습니다.
동영상에도 설명이 되어 있으니 문장과 함께 봐주세요.아래는 첫째 날입니다.그 전에 좀 더 기본적인 지식을 쌓아두세요.”모르면 지는거야!Webflow 작업을 10배 더 빠르게 수행할 수 있는 기본 지식!“가 출시되었습니다.함께 봐주세요.
✅ 이 기사 및 동영상의 내용은 다음과 같습니다.
- 큰 그림에 대한 이해, 이 과정에서 배울 수 있는 내용
- 사전 준비 (자료 다운로드)
- 요소 추가 및 스타일 변경
- Webflow에서 일본어 글꼴을 추가하고 변경하는 방법
만들어 봅시다!
Webflow 일본어 번역 | 전체 그림을 이해하려면 이 과정을 통해 무엇을 얻을 수 있습니까?
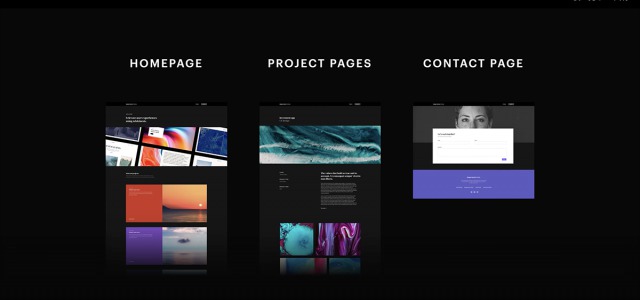
큰 그림 보기
먼저 제작할 웹사이트의 디자인을 확인해 보겠습니다.제가 이번에 만드는 것은 이 사이트↓공식 사이트동영상에 있는 링크에 접속하지 못했는지부터 확인해 보겠습니다.문제가 해결되었으면 좋겠습니다.

이 강좌를 통해 얻을 수 있는 혜택
이 강좌에서는웹플로우CMS 구축을 이용한 기본 웹 제작, SEO 기초, 문의 작성, 구글 애널리틱스와의 연동, 문의 양식 작성까지 웹 제작에 필요한 모든 지식을 배울 수 있습니다.이 과정을 모두 마스터했다면 기본적인 Webflow 작업을 대략 이해했다고 해도 과언이 아닙니다.또한 “웹 사이트를 만들 수 있어요!”라고 해도 과언이 아닙니다.
나머지는 필요에 따라스스로 연구할 수 있는 능력있다면 Webflow를 만들 수 있습니다.웹플로우는 HTML, CSS 등의 코드도 출력할 수 있기 때문에 웹플로우를 이해한다면 21일 만에 코더가 될 수 있다고 봐도 무방합니다.
따라서 21기가 끝나면 웹 제작 기술보다는 다른 기술을 습득하는 것이 좋습니다.(디자인, 마케팅 등)
21일 만에 웹 제작 기술을 습득하고 바로 다음 기술을 배우러 갔습니다.이것은 현대에서 가장 빠른 속도라고 할 수 있습니다.
Webflow 일본어 번역 | 사전 준비 (자료 다운로드)
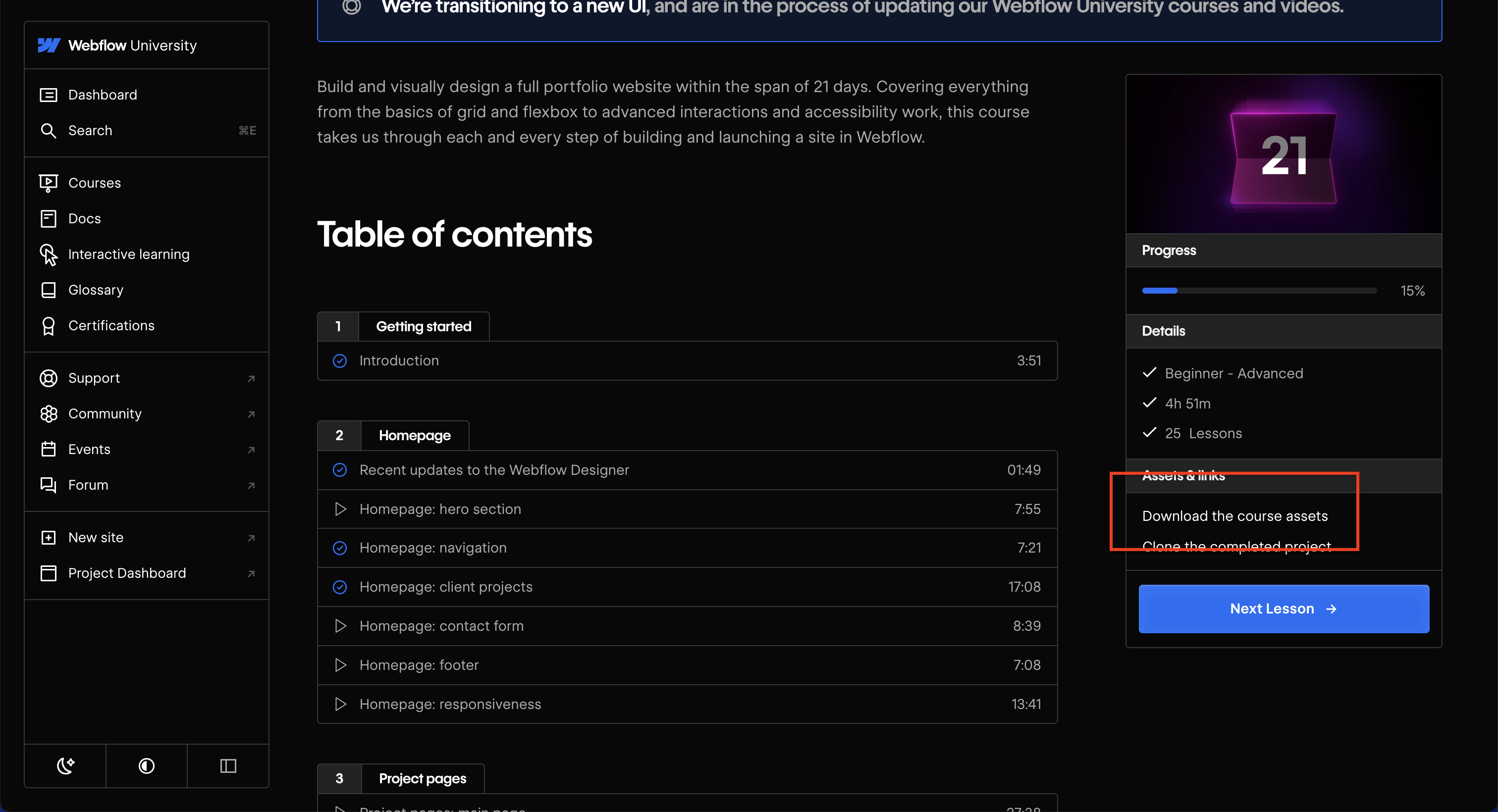
이번에 사용된 이미지와 아이콘은 Webflow 공식 웹사이트에서 다운로드할 수 있습니다.소유하고 있는 이미지로 만들고 싶거나 이미지 수집부터 연습을 하고 싶다면 직접 준비하세요.(완전 초보자라면 공식 웹사이트에서 다운로드하는 것이 좋습니다.)
자료 다운로드 방법여기.

실제로 방문하면 무엇을 만들 것인지 명확해집니다.전체 그림을 한 번 살펴보겠습니다.어떤 사이트를 만들지 알고 나면 수업이 시작됩니다.
웹플로우에서 빈 보드 열기

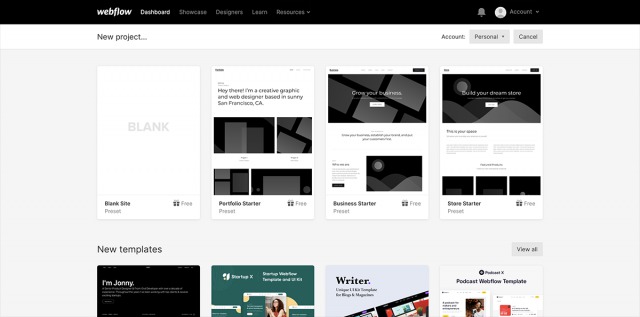
등록이 완료되면 대시보드를 열어 보겠습니다.+ 새 프로젝트를 누르면 템플릿이 정렬된 화면으로 전환됩니다.맨 왼쪽에 “BLANK”라고 쓰여진 프로젝트를 선택하고 순백의 제작 페이지에서 제작을 시작하세요.
이름 설정 화면이 나타나므로 자유롭게 설정할 수 있습니다.이번에는 간단하게 “포트폴리오 사이트”를 만들어 보겠습니다.
웹플로우 일본어 번역|웹플로우 대학 개강!

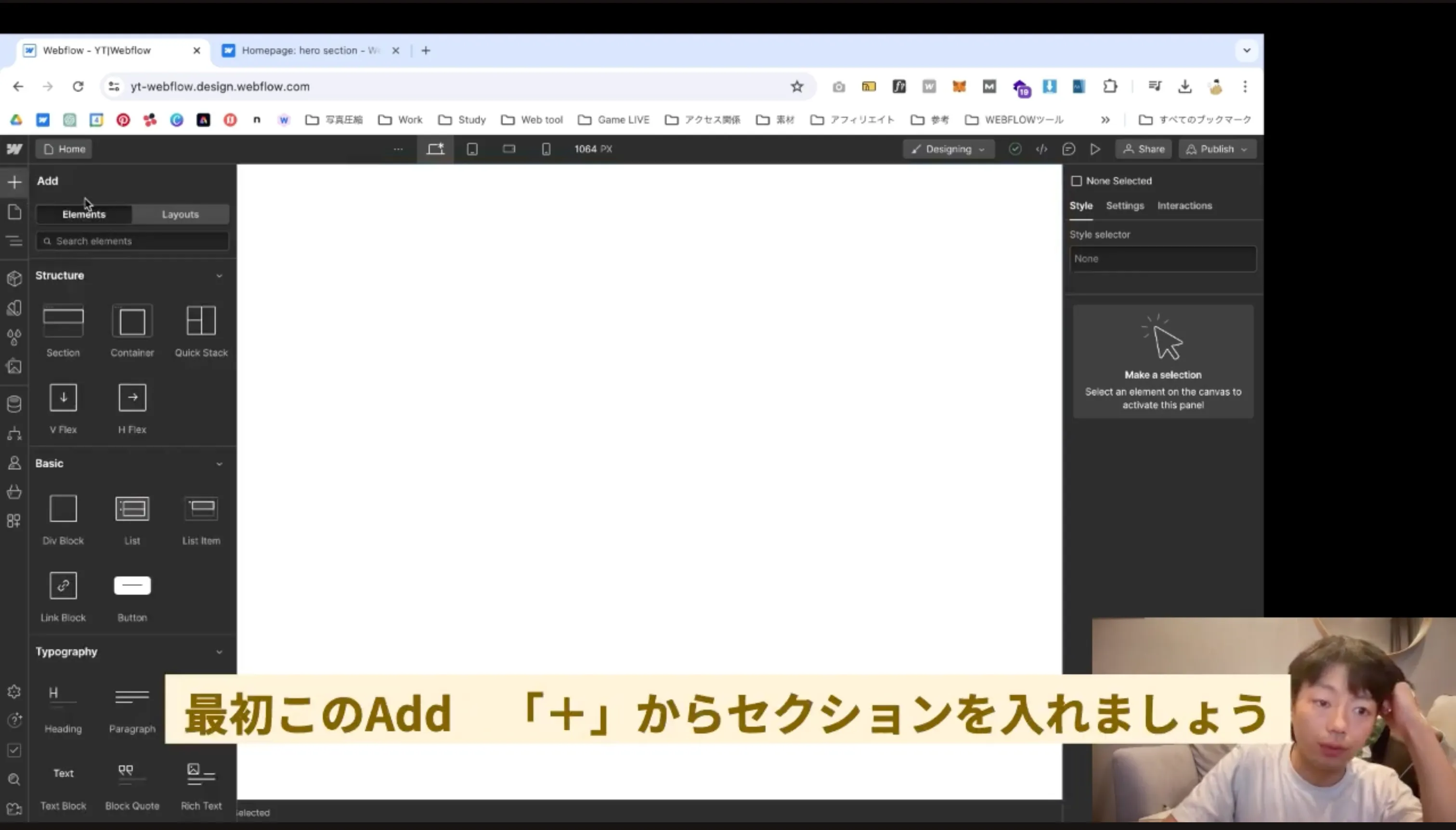
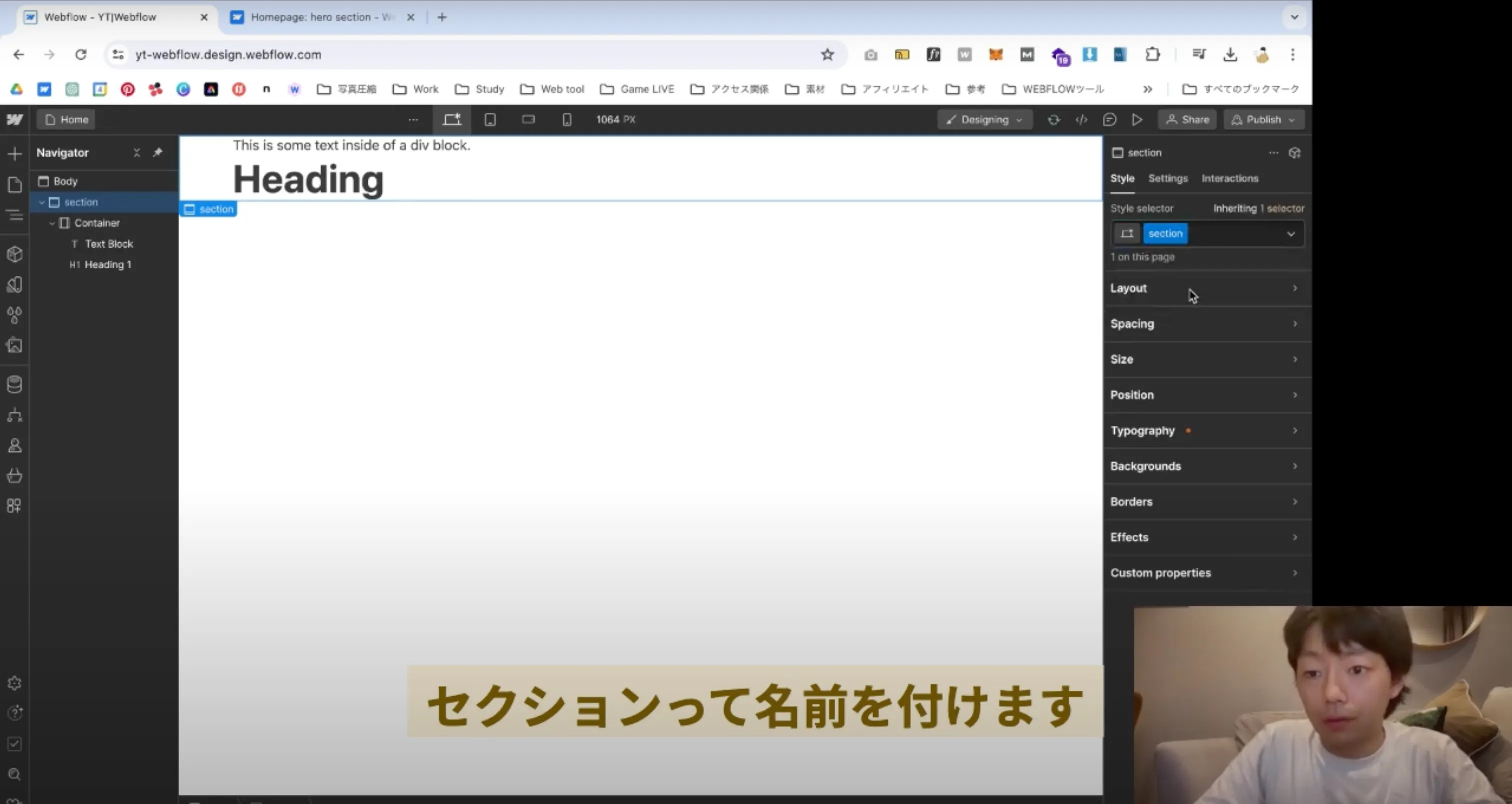
제작 화면입니다.먼저 왼쪽 상단의 “+”를 클릭하여 섹션을 입력합니다.또한 컨테이너와 텍스트가 그 아래에 배치됩니다.제목 및 텍스트 블록을 정렬된 컨테이너에 넣고 두 번 클릭하여 배치된 문자를 편집합니다.이번에는 “H1: 카나의 포트폴리오”와 “텍스트: 작가 모집”을 사용하겠습니다.※혼자서도 부담없이 해보시기 바랍니다.

이미지 왼쪽의 “네비게이터”를 열고 고정하고 작업을 시작합니다.위 이미지와 같이 요소가 정렬되었으면 이제 화면 왼쪽 상단에 “section”이라는 이름을 붙일 차례입니다.이를 CSS에서는 클래스라고 부릅니다.
CSS의 클래스란 무엇입니까?
CSS 클래스는 HTML 태그에 이름을 부여하고 특정 모양을 부여합니다.예를 들어 클래스 이름을 “red”로 지정한 다음 CSS에서.red {color: red;} 를 작성합니다.그러면 해당 클래스의 모든 사용자가 빨간색으로 바뀝니다.HTML에서는 class="red"라고 쓰여지고, 이렇게 하면 “red”라는 이름의 모든 부분이 빨간색이 됩니다.
Webflow에서는 이름을 직접 지정하지 않으면 1.2.3.4가 자동으로 생성됩니다.완료 후에도 쉽게 편집할 수 있도록 미리 이름을 지정해 보겠습니다.
CSS에는 이름 지정 규칙이 있습니다.BEM, OOCSS, smacss, flocss, TailWindCSS 등등 다양한데 회사에 취업을 생각하신다면 지원요건 등에서 해당 회사에서 사용하는 네이밍 룰을 기억해 두는 것이 가장 효율적일 것입니다.
우회해서 공부하고 싶은 마음은 이해하지만 네이밍 룰에 대한 공부는 (저에게는) 별로 재미가 없으니 일단은 건너뛰겠습니다.먼저 “웹플로우를 배워보세요.”저는 결심하고 다음 단계로 넘어갔습니다.
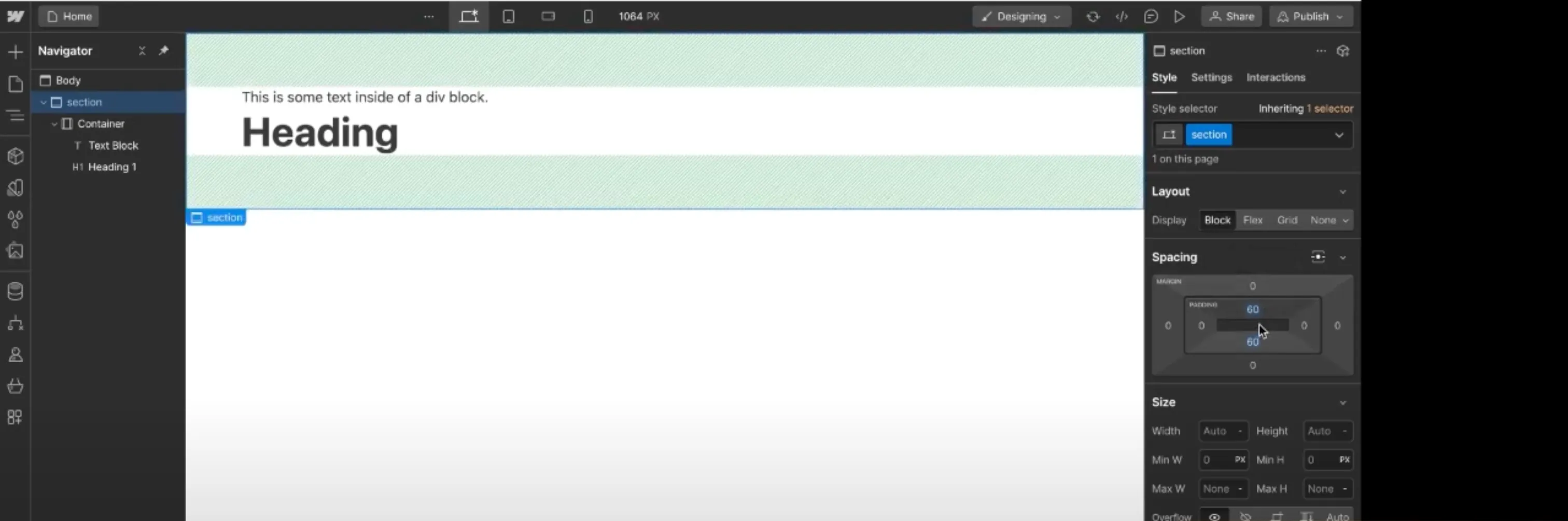
섹션 패딩을 60px 위 또는 아래로 설정

여백과 패딩은 CSS 용어입니다.공백 생성 기능이 점을 염두에 두시기 바랍니다.여백과 패딩은 화면 오른쪽 상단에 있습니다.
직관적으로 사용할 수 있도록 설계되어 실수 없이 상하좌우로 쉽게 사용할 수 있습니다.Alt 키를 누른 상태에서 값을 설정하면 위, 아래, 왼쪽, 오른쪽반대쪽을 향하는 면에도 같은 값을 설정할 수 있습니다.Shift 키는 모든 방향으로 지정합니다.할 수 있어요.
Webflow 일본어 번역 | Webflow에 일본어 글꼴을 추가하고 변경하는 방법
Webflow에는 처음에 일본어 글꼴이 포함되어 있지 않으므로 먼저 설정해 보겠습니다.이번 강좌에서는 가장 쉬운 구글 글꼴을 설정해 보겠습니다.
좋아하는 글꼴을 Webflow에 자유롭게 다운로드하려면 이 문서를 참조하십시오.
→[총 3가지 패턴] Webflow에 글꼴을 추가하는 방법
클래스 이름에 분홍색 태그 사용
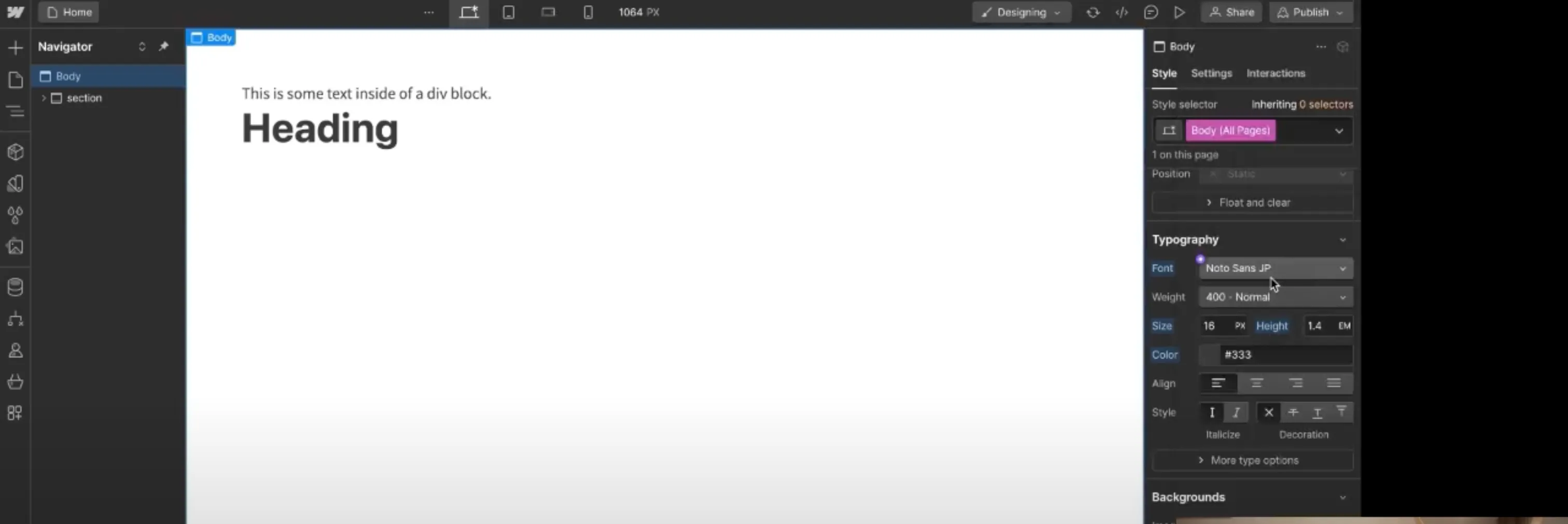
왼쪽에서 Body를 선택하고 오른쪽에서 선택기를 사용하여 분홍색을 선택하십시오.”본문 (전체 페이지)지정해 보겠습니다.”분홍색 태그를 사용하면 각 요소에 대한 참조 숫자 값을 지정할 수 있습니다.
사이트 전체의 “제목 H1을 모두 28px로 하고 싶다” 또는 “전체 페이지의 배경을 회색으로 하고 싶다” 등의 경우핑크 태그기억해 봅시다.

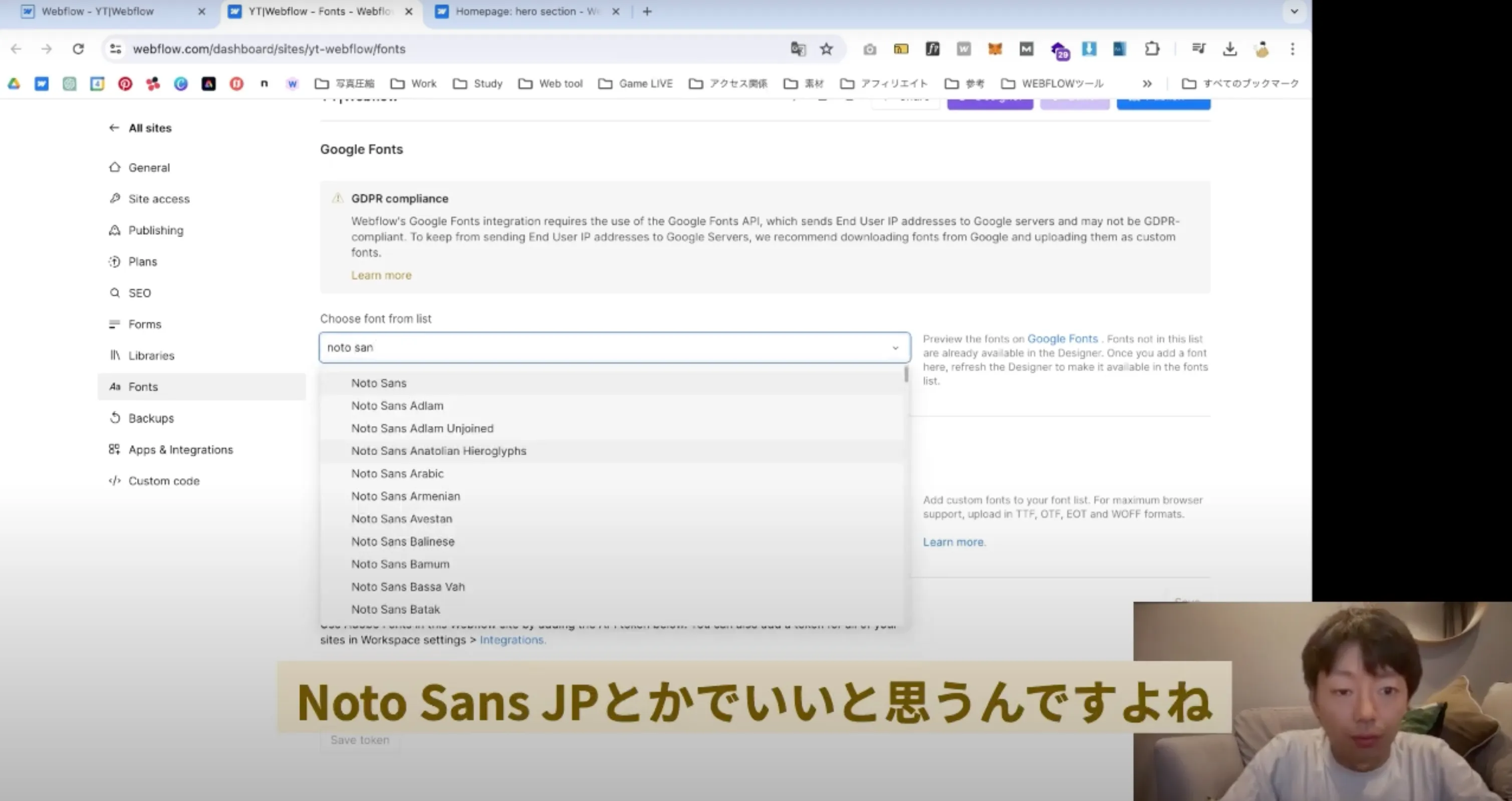
타이포그래피에서 글꼴을 변경하십시오.처음에는 일본어 글꼴이 없으므로 글꼴 열 상단에 있는 “글꼴 추가”에서 글꼴 추가 페이지를 여십시오.
이번에는 스테디셀러입니다노토 산스 IP사용해 봅시다.구글 폰트에서 글꼴을 추가하세요.

이미지, 텍스트 및 색상 조정
이제 디자인을 변경하고 더 많은 요소를 추가하겠습니다.
배경을 검은색으로 설정합니다.글꼴을 흰색으로 변경합니다.

본문의 분홍색 태그를 선택하고 배경을 검은색으로 만듭니다.그것만으로는 글자가 보이지 않기 때문에 본문의 분홍색 태그에 “text: white”를 추가로 설정하겠습니다.
텍스트 블록의 최대 너비 설정
글꼴을 설정한 후 텍스트를 클릭하세요!그리고 함께 표시됩니다.(이해하기 쉽도록 문장이 약간 길어졌습니다.)
- 아래 이미지를 참조하여 최대 너비를 350px로 설정합니다.
- 텍스트 너비가 줄어들었는지 확인합니다.
너비는 너비를 설정하는 함수입니다.MAX Width는 말 그대로 지정된 숫자를 최대값으로 설정하여 더 커지지 않도록 할 수 있는 기능입니다.이 경우에는 350px 이상 커지지 않도록 설정하려고 합니다.이미지는 다음과 같습니다 ↓

Webflow에 이미지 업로드 → 기본 이미지 삽입

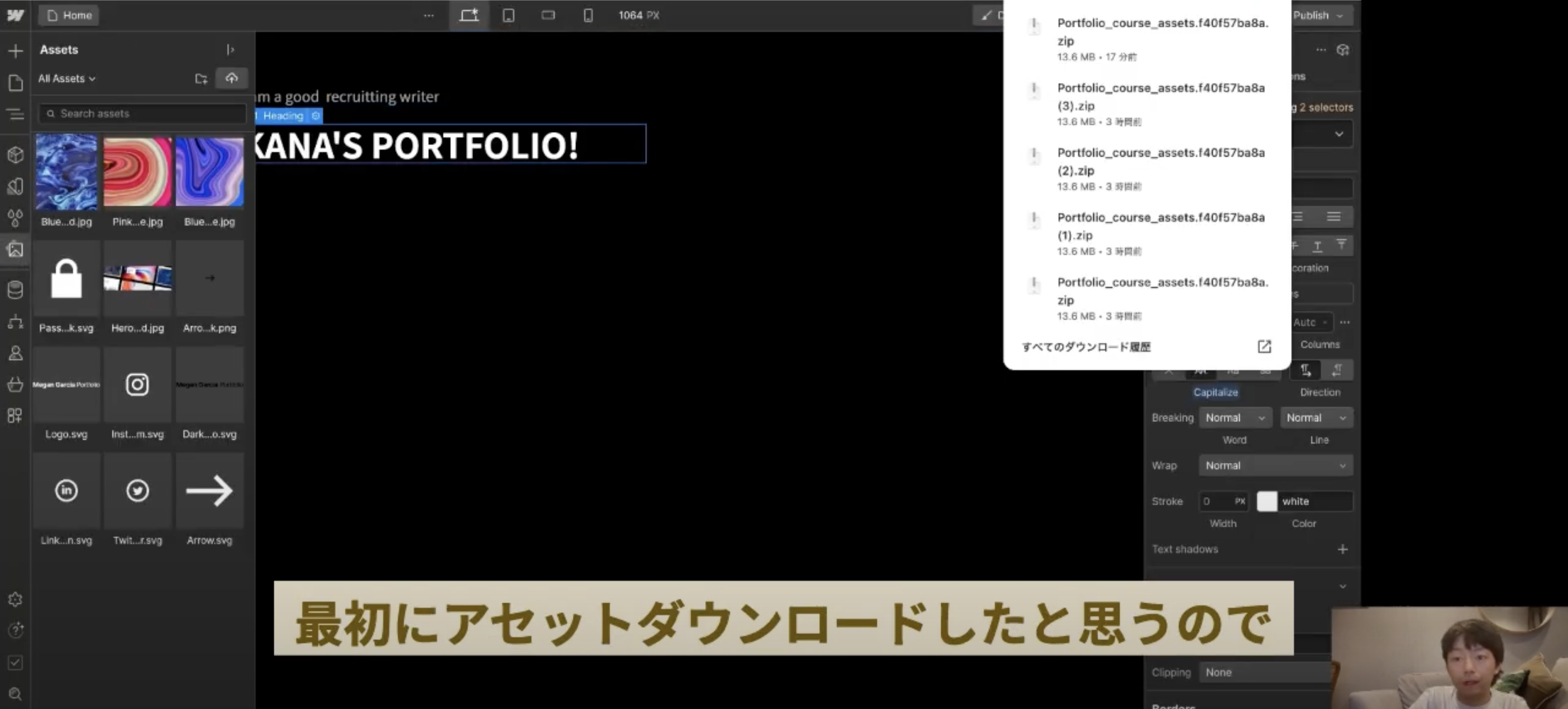
처음에 다운로드한 모든 이미지, 아이콘 등을 업로드합니다.
- 맨 왼쪽 아이콘에서 “자산”을 선택합니다.
- 파일 선택 및 업로드
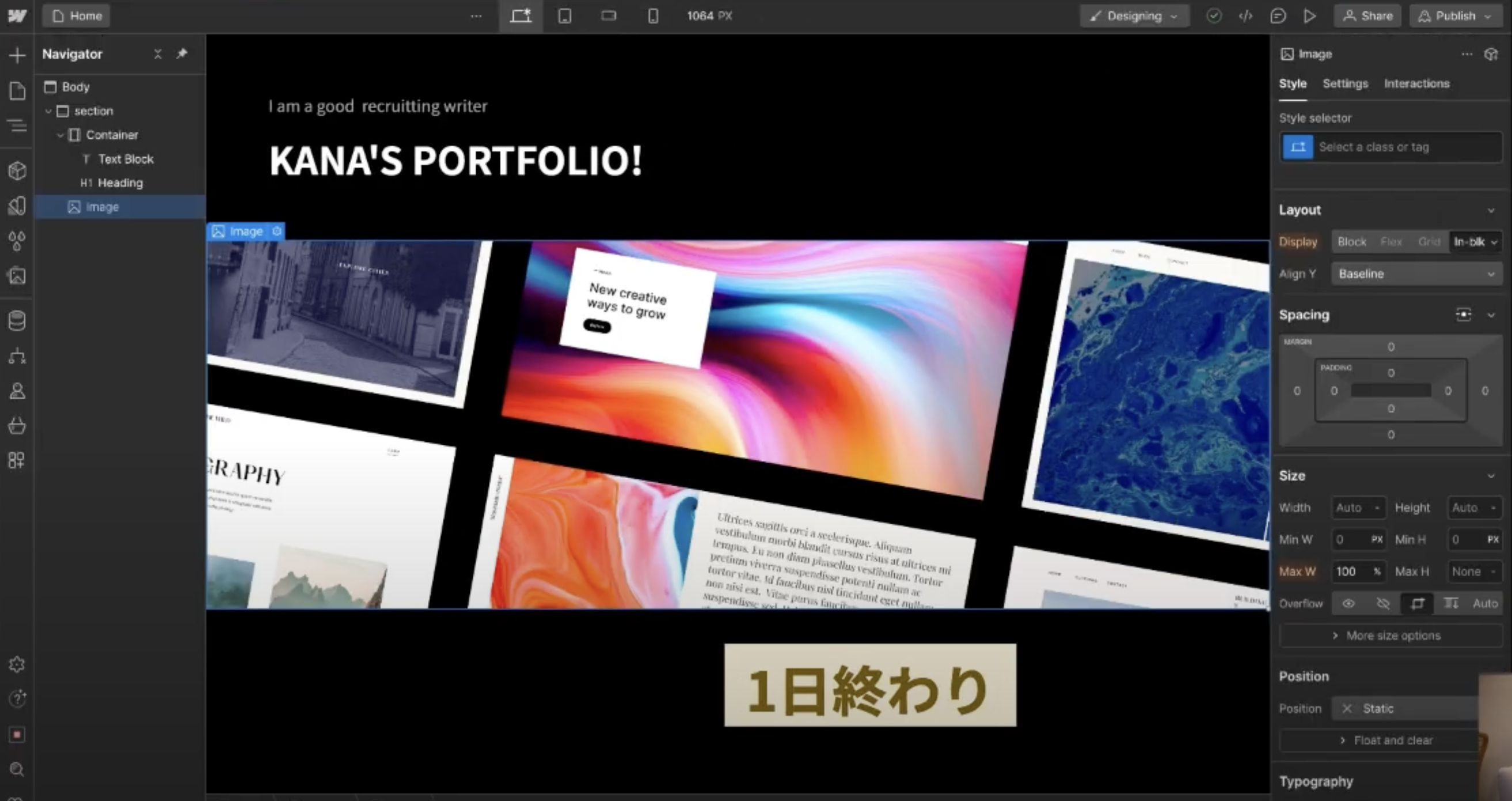
웹플로우 디자이너에 이미지 삽입
다음으로 기본 이미지를 섹션으로 끌어다 놓습니다.이번에는 이미지가 전체적으로 퍼지도록 정렬하고 싶어서 컨테이너 내부가 아닌 섹션에 이미지를 삽입했습니다.삽입한 이미지를 선택하고 다음 값을 입력합니다.너비: 100%, 높이: 500 픽셀, 핏: 커버.
마지막으로 이미지와 텍스트가 너무 가까워서 텍스트 블록에 HERO TEXT와 클래스 이름을 추가하고 Margin을 60으로 설정하면 첫 번째 세션이 끝납니다.

마지막에 있는 영상을 확인해 주세요. 2배속 등의 속도에서 개요만 빠르게 확인할 수 있습니다.
공식 웹플로우 레퍼런스 소스는 무엇인가요?여기
추가 정보는 무료 이메일 뉴스레터를 통해 안내해 드리겠습니다.
WEBFLOW 전문가로 비즈니스를 하고 있는 쿠리타 본인이 실제로 사용해본 경험이 있으며, 편리하다고 느꼈던 웹플로 사용 방법, 사업 계획, 경험, 프로세스 등에 대한 정보를 전파하고 있습니다.필요하지 않은 경우 1초 만에 빠르게 해독할 수 있습니다.다음으로 1천만 건의 매출을 목표로 하고 있습니다.
これは僕からあなたへの手紙です。飾らない言葉で発信しています。登録が励みになります。メルマガ登録100人を最初の目標にしています。100人集まったら旅企画を告知します。海外旅行に一緒に行って新しい価値観を広げましょう。
※ 無料、不要なら1秒で解除できます。
%402x.svg)

.webp)

